【abbrタグ】title属性と合わせて略語を示そう!「HTML・解説・初心者向け」- ノブレコ

★<abbr>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ――標準でのARIAロールはなし。
<abbr>の説明
<abbr>タグとは
「abbreviation(アヴリーヴィエイション)」の略で、「略語」を表すためのタグです。
主にtitle属性と合わせて使用すことが多く、その値には略語ではなく、「完全な表記」を記述します。
完全な表記とは、略していない元の言葉などを意味します。
使用目的
括弧を使うことなく略語を表示したい場合に使います。
また一般的に「浸透していない略語「または「馴染みのない略語」の完全表記とその説明を明示的に伝えたい場合に使用します。
CSSでスタイルを反映したい場合にも使用できます。
基本的にtitle属性がセット
前述したように<abbr>要素にtitle属性を使うことで、「完全な略語の表記」を表すことができます。
しかし、前後に何の略語かを説明している場合などに限っては、もうすでに略語の説明がなされているため、わざわざtitle属性を指定して完全な言葉の表記をする必要はありません。
つまりこのケースではtitle属性を使用しなくてもよいケースとなります。
使用上の注意点
① 頭字語の記述には、以前<acronym>要素を使用していましたが、現在では非推奨となっているので、<abbr>要素を使って記述しましょう。
② title属性の使用の有無で、「完全な略語の表記」以外での使用は避けるようにしましょう。
単純に略語の説明などをせずに略語だけを示したい場合には、<abbr>要素だけを使用します。
※ 異なる言葉が同じ略語になる場合には、title属性をそれぞれの略語に指定してください。
③ IEなどのブラウザでは、<span>要素と同じスタイルで適応されます。
④ Opera、firefoxなどのブラウザでは、点線付きの下線が付いて表示されます。
⑤ <dfn>要素と併用することで、効果的に略語の説明が定義できます。
内容モデル
<abbr>要素の内容モデルは「phrasing」です。
フレージング要素を持つ要素を入れることはもちろん、同じ<abbr>要素を入れ子にすることもできます。
アクセシビリティでの注意点
<abbr>要素は、標準でのARIAロールを持っていません。
スクリーンリーダーなどでは特別な読み上げをさることはありません。
また、title属性を付与したとしても、読み上げ支援技術に反映はされていません。
こういった要因の心配も考慮するのであれば、視覚的にも括弧などを使用して示すことも検討するほうがよいでしょう。
<abbr>の記述例
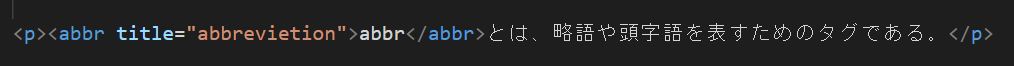
■title属性と合わせた使用例
★HTML

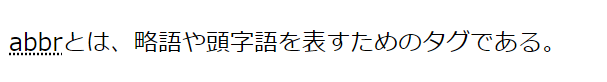
★実行結果

※ 一連の文章の中に略語は同じになるが、完全な略語の表記が違う言葉については、それぞれにtitle属性を指定して内容を記述していってください。
また略語の説明を省いて、略語だけを示したい場合は、title属性を付ける必要はありません。
まとめ
この記事では、<abbr>タグについての解説をいたしました。
この要素は、主に略語を示すために用いられる要素ですが、頭字語を表す場合にも使用できます。
同じ頭字語を表す<acronym>要素ですが、この要素は使用しなくてもよいです。
また、自動的に下線や点線が引かれるといった効果もあります。
略語を示すための要素とはいえ、スクリーンリーダーなどで特別な読み上げはなされませんので、必要なら括弧の併用も視野に入れて使用すか、<dfn>要素と合わせて使用するといいでしょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


