【sタグ】関連しない・正確ではない内容を表してみよう!【HTML・解説・初心者向け】- ノブレコ

★<s>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ――フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<s>の説明
<s>タグとは
<s>タグは、「strike-through(ストライクスルー)」の略です。
既存のテキスト内容で、正確ではなくなったり、関連しなくなったものに打ち消し線を引いて示すタグです。
HTML4で一度廃止されたのですが、HTML5から再び復活を果たしました。
ちなみに、同じ打ち消し線で示す要素に<strike>要素がありますが、こちらは現在は非推奨となっています。
使用目的
<s>タグの使用目的の例として、価格の変更で変更前の値段に<s>タグで打ち消し線を引くなどの使用方法があります。
価格で例えていますが、値段の割引をするときに、わざと割引前の価格を残しておいて割引後との差額を見せるといった使い方ができます。
その他にも応用で同じような使い道で使用することができます。
※ <del>や<ins>などの似たような見た目を持つタグがありますが、これは<s>タグとは意味や役割が異なるため同じ目的での使用はしないでください。
使用上の注意点
① 打ち消し線を示すだけならCSSで
この<s>タグにはデフォルトで{ text-decoration: line-through; }が適応されているため、打ち消し線が表示されます。
上記の同じ「プロパティ:」と「値;」をCSSで指定することで、打ち消し線を入れることができます。
② 修正や削除したい内容には<del>タグを使用する。
<del>タグは、<s>タグと同じ打ち消し線で示されるので混同しがちですが、内容の修正や削除目的で線を引く場合には<del>タグを使用してください。
内容モデル
<s>タグの内容モデルは「phrasing」です。
同じフレージング要素を子要素にすることができます。
子要素にした他のフレージング要素にまとめて打ち消し線を引くことができます。
アクセシビリティでの注意点
<s>タグは標準でのARIAロールを持っていません。
スクリーンリーダーなどで、特別な読み上げはされませんので注意しましょう。
もしも読み上げをさせたい場合には、contentプロパティを使うことでできるようになります。
<s>の記述例
■セールなどで変更前の価格を示した例
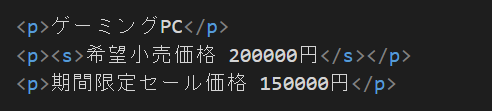
★HTML

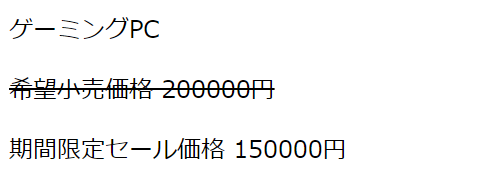
★実行結果

正確ではなくなった内容が、打ち消し線によって消されています。
■商品などの売り切れを示した例
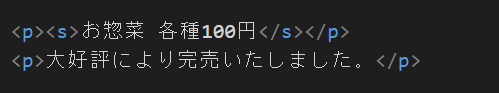
★HTML

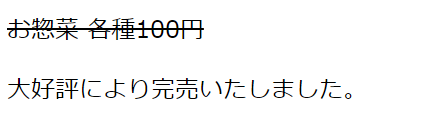
★実行結果

<s>タグは、打ち消し線は入っているものの修正や削除といった役割ではないため、あえてこのように古い内容を残しておくという使い方もできます。
変更前と変更後の違いが分かりやすいです。
まとめ
この記事では、<s>タグについての解説をいたしました。
この要素は、正確ではなくなった、或いは関連しなくなった情報を表すためのタグです。
修正や削除を行う<del>タグとは役割が異なるので気を付けましょう。
また<s>タグと同じ役割を持つ<strike>タグがありますが現時点では非推奨になっています。
打ち消し線を引くだけが目的であれば、CSSプロパティで指定するほうがよいでしょう。
この記事が、少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(⌐■_■)


