【sampタグ】CPUプログラムのサンプル結果を表示してみよう!「HTML・解説・初心者向け」- ノブレコ

★<samp>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<samp>の説明
<samp>とは
「sample(サンプル)」の略で、コンピュータプログラムのサンプル出力の結果をテキストで表示するためのタグです。
使用目的
主にコンピューターが出力した「確認メッセージ」や「エラーメッセージ」の文章をそのままテキストとしてマークアップするために用いります。
例えば、PCのアップデートに失敗したときなどに出力されるメッセージがありますが、この出力されたエラー文章をwebサイトなどに説明記事として掲載する場合に使用するものです。
※マークアップされたメッセージ(テキスト)は、デフォルトでは等幅フォントで表示されるようになっています。
使用上の注意点
① 表示の初期状態は等幅フォント。
・等幅フォントはCSSの初期設定である{font-family: monospace;}で表示されまが、解除する場合は{font-family: inherfit;}に変更すれば解除されます。上
・上書きする場合は、{font-family: courier;}で上書きする手段もありますが、注意としてこの上書きのCSSはブラウザによっては効かないこともあります。
② ダイヤログのような出力内容には、<pre>要素の子要素に<samp>要素を内包して使う。
③ パソコン画面などのシステム表示であるメニュー項目やボタンの操作説明などを表示する場合は、<kbd>要素を使う。
<samp>要素も<kdb>要素の子要素として、システム画面に表示している「メニューの項目」や「ボタン」などのクリックやタッチ操作ができるものをマークアップするタグとして使用できます。
ですがこれはどちらで記述しても問題ありません。<kbd>要素の中に<samp>要素を内包してマークアップしてもよいですし、<kbd>要素だけで囲んでもオッケーとなっています。使用の際は好きな方で記述してよいです。
④ スクリプトでの計算結果を表示する場合は、<output>要素を選んで使う。
内容モデル
<samp>要素の内容モデルは「phrasing」です。
フレージングコンテンツを内包できます。
代表的な内包例には、<kbd>要素や<var>要素などを内包することが挙げられます。
アクセシビリティでの注意点
<samp>要素に標準でのARIAロールはありません。
この要素は、スクリーンリーダーなどで特別な読み上げなどはされません。
<samp>の記述例
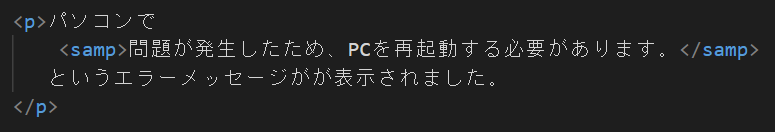
■基本的な記述例
★HTML

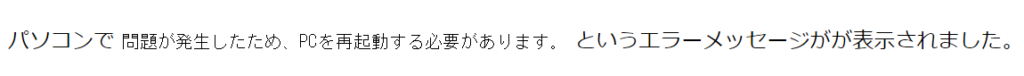
★実行結果

この等幅フォントで表示されている部分が<samp>要素で、「コンピュータプログラムからの出力されたメッセージ」を表しています。
この例では、ブルースクリーン時に出力されるエラーメッセージを記述しています。
装飾はCSSで指定可能です。
まとめ
この記事では、<samp>要素の解説をいたしました。
<samp>要素は、PCなどのプログラム側から出力されるメッセージをそのまま他の記事などに表示するためのタグです。
合わせて使うタグには<kbd>要素が挙げられますが、こちらはメニューの項目やボタンなどのクリックやタッチ操作ができる


