【kbdタグ】ユーザーの文字入力をテキストで示してみよう!「HTML・解説・初心者向け」- ノブレコ

★<kbd>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールなし。
<kbd>の説明
<kbd>タグとは
「keyboard(キーボード)」の略で、ユーザーによるキーボードや音声入力などの「入力端末からの文字入力をテキストで示す」ためのタグです。
使用目的
ブラウザでキーボードの入力キーを表示して示す場合に使用します。
主にテキストで操作手順の説明をするために、キーボード入力のキー表示が必要な場合に使用します。その他のデバイスとして音声入力などの入力を表す場合にも使用できます。
※ Internet Explorerなどの一部のブラウザでは、<kbd>タグで囲んだテキストが等幅フォントで表示されます。
HTML5からの変更点
入れ子関係で意味や役割が以下のように変更されました。
<kbd>要素同士を入れ子にした場合
親要素の<kbd>に<kbd>要素を入れ子にすれば、キー入力操作全体と個別のキー入力を分割して表すことができます。
例えば↓
HTML
コピーのショートカット
<kbd><kbd>Ctlr</kbd>+<kbd>C</kbd></kbd>
親要素の<kbd>でコピー操作に必要なキー入力全体を囲み、子要素の<kbd>で入力キーの各操作を示します。これは複数のキー操作説明が必要な場合に用いりますが、必ずしも入れ子で<kbd>要素を使う必要はなく、それぞれの入力キーを囲むだけでも大丈夫です。また入れ子で指定をするとCSSを当ててまとめてスタイル装飾をする場合に便利です。
💡<kbd>要素同士を入れ子にして使用する際は、「複数のキー操作説明をする」「複雑なCSSの装飾をする」といった条件での使用を考えるといいでしょう。
<samp>要素と<kbd>要素の入れ子関係
① <samp>要素内に<kbd>要素を入れ子にした場合。
パソコン(システム)から媒体を通して、ユーザーに折り返しデータが表示されます。
例えば
・キーボードから入力したテキストが、接続先から自分の画面に返ってくる。
・相手に送信した内容が、自分のブラウザでも表示され、送信内容が間違っていないかなどのローカルエコーの確認に使用したりできる。
などがあります。
一般的にこのような機能を「エコーバックする」といいます。
② <kbd>要素内に<samp>要素を入れ子にした場合。
上記の入れ子と真逆のパターンで、こちらの役割は先ほどとは全く違います。
この形で記述した場合は、メニュー項目や名前などの呼び出しメニューを、システム出力に基づいた文字列入力で表すことができるようになります。
この記述をせずに、<kbd>要素だけでメニュー項目などを囲むだけでも問題はありません。
使用上の注意点
① CSSプロパティで外側の余白は指定できない。
<kbd>要素はインラインブロックなので、marginプロパティでの上下左右の値は指定はできません。
② デフォルトの表示は等幅フォントで表示される。
等幅フォントの見栄えを変更するにはCSSを使って装飾します。
内容モデル
<kbd>要素のないよモデルは「phrasing」です。
<kbd>要素を入れ子にして修飾キーの入力表現を記述することができます。また<samp>要素を入れ子にして使用することもできますが、<kbd>要素と<samp>要素のどちらを親要素にするのかで意味や役割が違ってきます。
アクセシビリティでの注意点
<kbd>要素にARIAロールはなく、スクリーンリーダーなどで音声による、特別な読み上げなどもされることはありません。
<kbd>の記述例
■<kbd>タグを使った典型的な例
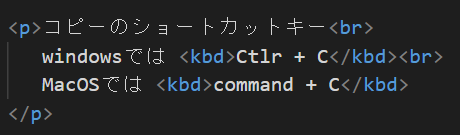
★HTML

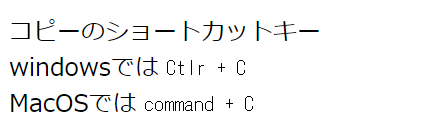
★実行結果

<kbd>要素で囲むと上記のように等幅フォントで表示されます。
■<kbd>要素を入れ子にした例
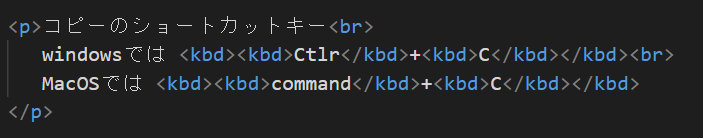
★HTML

★実行結果

同じく等幅フォントで表示されていますが、CSSで変更可能です。
この記述の仕方だとCSSを「キー操作全体」や「個別のキー」といったように選択して指定できるので便利です。
前述しましたが、複数のキーボード操作を説明するときなどにも活用できます。
■<samp>要素に<kbd>要素を入れ子にした例
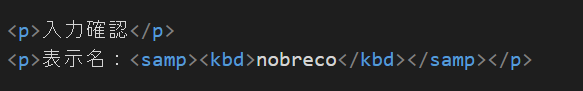
★HTML

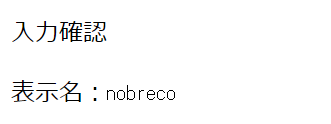
★実行結果

このように<samp>要素が親になった場合は、システムからの確認内容で、オウム返しされた内容を示すことができます。
まとめ
この記事では、<kbd>要素について解説をいたしました。
この要素はつまり「キーボード入力の説明をテキストで表す」ためのタグです。しかし使い方としてキーボード関連以外の名前を表したりすることにも使用できます。
また<samp>要素を使うことで、システムからのエコーバックなどを表示することも可能です。
文字の表示は標準で「等幅フォント」になっていますので、必要であればCSSで見た目の変更をして使用してみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただいて、ありがとうございました。またなん(*/ω\*)