【preタグ】整形テキストで見た目に一定の意味を持たしてみよう!「HTML・解説・初心者向け」- ノブレコ

★<pre>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<pre>の説明
<pre>タグとは
「pre-formatted text(プリフォーマティッド テキスト)」の略で、プリフォーマットされたテキストを表すためのタグです。
プリフォーマットは「フォーマット済み」または「整形済み」という意味で、テキストは「教材などの原文や本文」という意味をもっています。したがって「整形済みの本文を表す」というように解釈できます。
整形済みテキストは、テキストにわざとホワイトスペース文字を使って空白「文字同士の間隔」や改行「文章同士の行間」を設けることで形を整えたテキストのことです。
また通常は空白や改行を複数入れても、ただの半角の空欄などに変換されてしまい複数のホワイトスペース文字は反映されないのですが、<pre>タグで囲んだテキストを整形した場合においては、空白や改行を複数含んでも半角の空欄などに変換されずに、複数のホワイトスペース文字を入れた通りの形にブラウザで反映されます。
使用目的
<pre>タグで囲んだテキストを整形することで、見た目に一定の意味を持たすことが使用目的です。
例えば以下のような用途で使用します。
主な使用用途
- 電子メールの文面
- ソースコードの複数表示
- アスキアートで遊ぶ
親要素の<pre>に子要素の<code>を配置し、その中にソースコードを記述して使うのが一般的です。
ソースコードを整形(空白などで間隔を空けたり色を付ける)することで、編集者は編集しやすくなり、ユーザーにとっては視覚的に見やすくなるというメリットがあります。
アスキーアートも<pre>タグで記述できます。<pre>タグの役割のイメージとしてはこちらの方が馴染みやすく、分かりやすいかなと思います。
使用上の注意点
① 文字で「&」「<」「>」などを表現したい場合。
HTMLでは、上記のような特殊記号をそのまま使うことができません。それは特殊文字が「タグ」と認識されるものがあるためです。なので次のように直してからテキストに記述する必要があります。
「&=&」「”=&quot;」「<=<」「>=>」
② CSSプロパティでも整形済みテキストができる。
文字の「整形」はHTMLの定義(ルール)ではなく。CSSの「white-spaceプロパティ」によるもので、 <p>要素などのほとんどのHTML要素はデフォルトで値に「normal;」が適応されています。この値が複数の空白や改行をしても半角スペース1つに直す要因なのです。
<pre>要素にはCSSでwhite-space:の値に「pre;」が適応されています。この値があるから<pre>要素での整形の挙動が変化するのです。
ですから、CSSで{ white-space: pre; }を記述し、使用先である要素(セレクタ)を指定してやれば、もともとの要素(段落ちなどのnormal;な整形方法)の効果を変化させることができ、<pre>要素と同じ効果を得ることができるというわけです。
※ ちなみに、「white-space: pre-wrap;」にすることで、はみ出したテキストを折り返すなんてこともできます。
内容モデル
<pre>要素の内容モデルは「phrasing」です。
フレージングコンテンツを持つ要素を入れることができます。
<pre>要素にフレージングコンテンツを使う例として、<kbd>要素を入れてマークアップする方法もあります。
アクセシビリティでの注意点
<pre>要素に標準でのARIAロールはありません。
この要素でアスキアートを表現する場合、スクリーンリーダーではそれが文字を使った形としてではなく、ただの無意味な文字の羅列として読み上げられる場合があります。
このような場合は、<pre>の開始タグに「role=img」を指定します。
そして全体としては、<pre>要素を<figure>要素で囲み、<pre>要素の直下に<figcaption>要素でアスキアートの説明文を記述する方法があります。
<pre>の記述例
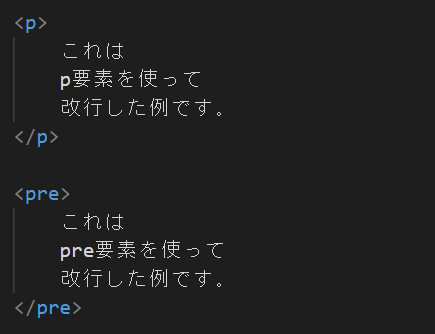
■<pre>を使った整形済みテキストの例
★HTML

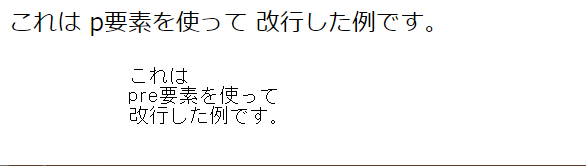
★実行結果

<p>要素は改行を入れても、半角スペース1つ分だけが空いた状態になります。
下の<pre>要素は改行を入れたそのままの形で表示されていますね。
これが、white-space:プロパティの値が「normal」と「pre」との違いです。
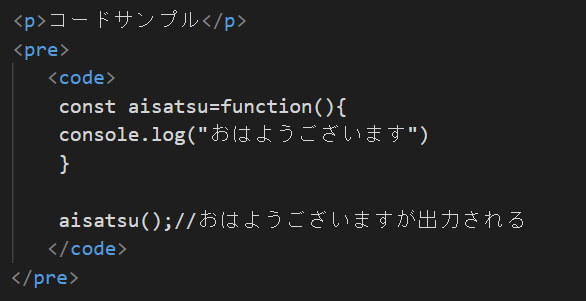
■子要素に<code>要素を使った例
★HTML

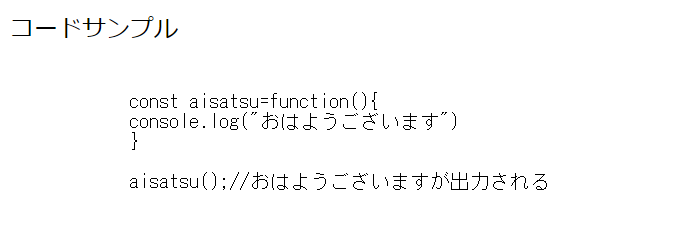
★実行結果

ソースコードを自他共に分かりやすく見せるために<pre>要素内に<code>要素を内包します。
ホワイトスペースを任意で空けることで、視認しやすい形に整形できます。
※複数のコードを書く場合は、<pre>と<code>を合わせて使いましょう。また断片的なコードに対しては<code>要素だけで表してもかまいません。
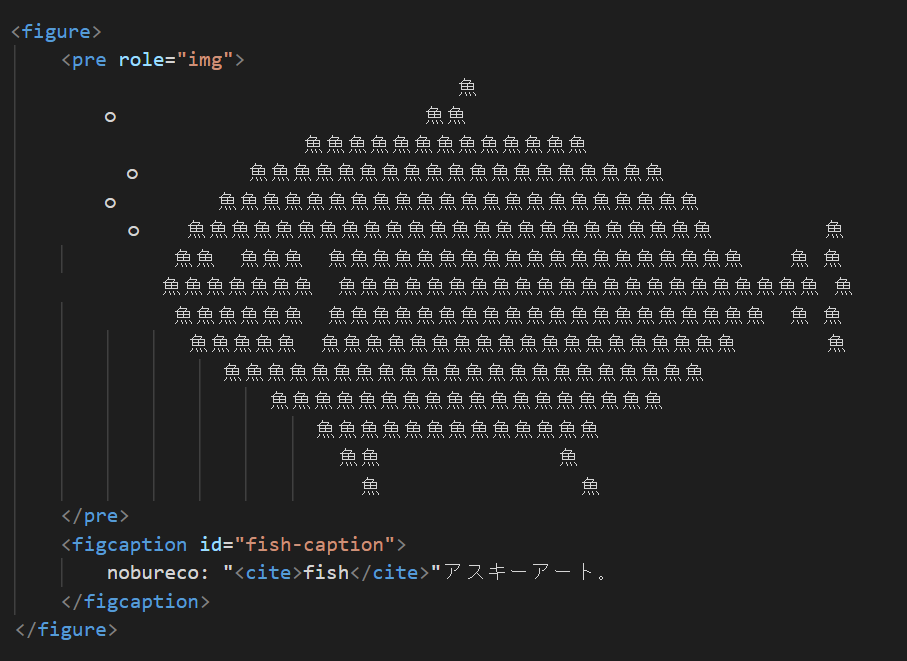
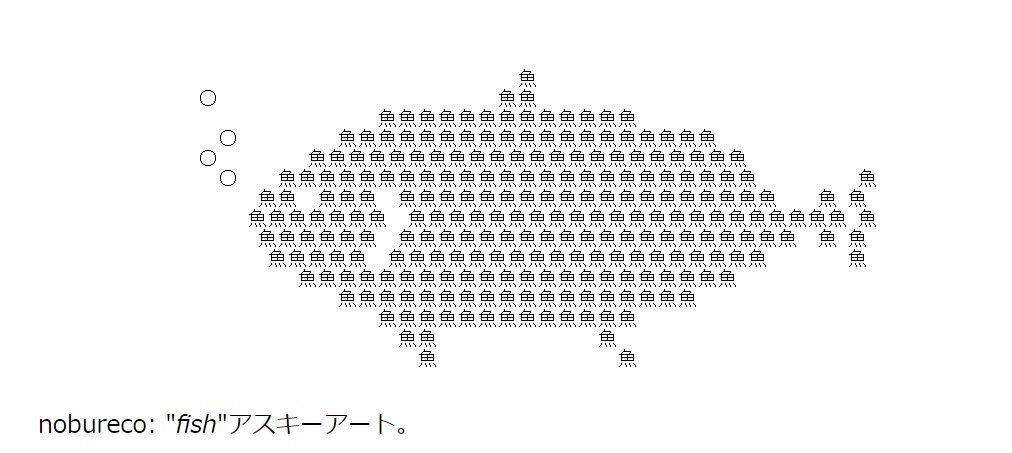
■アスキアートを表現した例
★HTML

★実行結果

自己完結型コンテンツとして<figure>要素で囲んでいます。この要素はコードや図表などを示す場合に使います。
<pre>の開始タグに「role="img"」を指定することで、スクリーンリーダーなどにこれが画像を表していることを認識させています。
また<figcaption>要素を使うことで、説明文を入れることができますのでセットで記述しています。
※ <figure>要素にid属性を使うことで、このテキストを整形済みテキストを図形として扱えます。また<figcaption>に使うことで、図形の説明ができます。
まとめ
この記事では<pre>要素についての解説をいたしました。
主にコードサンプルなどで複数のソースコードを明示的に表したい場合に用いられる要素です。
<pre>要素を使うことだけが整形テキストを表す方法ではありません。CSSのエンベット方式などでclass属性を指定して整形済みテキストを表すことも可能ですので、必要であればそちらを使うということもできます。
コーディングの最中になんらかの理由で、コードを見やすくそのまま表示したケースがあれば、この<pre>要素と<code>要素を是非使ってみてください。
この記事が、少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん¯\_(ツ)_/¯