【spanタグ】特別な意味はもたないけど装飾などに便利!テキストを部分的にマークアップしてみよう!

★<span>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツ・フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<span>の説明
<span>タグとは
マークアップした範囲内のテキストに、CSSでの装飾を目的に「id属性」や「class属性」を指定して使用するタグです。
その他にも「lang属性」で部分的に扱う言語を変更したり、「style属性」で要素に直接CSSを記述する使用方法などがあります。
このタグ自体に役割といえるものはなく、意味を持たずにただテキストをマークアップするためにあるものです。
使用目的
主な使用目的は囲んだテキストなどのデザイン装飾をするためです。
<span>タグの開始タグにid属性やclass属性を付与することで、個別にデザイン変更可能になり、装飾の微調整に便利で使い勝手が良いのが特徴です。
同じようなタグに<div>要素がりますが、こちらはブロックレベル要素になり、箱のようなイメージで他の子要素を内包するものです。<span>タグのインライン要素は、その箱(div要素)に内包された子要素のテキスト内の一部分をマークアップしたりするものです。
便利だけど、デザイン装飾には制限がある。
インライン要素には、「上下左右・幅・高さ」のプロパティは指定できない。
なぜできないのか?
これには「ブロックレベル要素」と「インライン要素」の特性の違いが関わっているのです。
一番大きな違いとして、ブロックレベル要素が縦方向に並ぶのに対して、インライン要素は横方向に並ぶ性質があります。さらにインライン要素はブロックレベル要素の中で使われるもので、主にテキスト(文章)の一部に使用されます。
例えば、ブロックレベル要素は縦に積み上がっている大きな箱のイメージで、インライン要素はその箱の中に横並びになっている中身(テキスト)を包む小さな袋のようなものです。
ブロックレベル要素は中身(テキスト)を入れるための容量を自由に指定できるようにしてあります。一方、インライン要素は中身であるテキストの大きさが決まっていますので、それに合わせて袋で密封するというイメージになります。
なので、インライン要素は下記にあるリストのように「上下左右・幅・高さ」など箱のサイズ変更に関係するプロパティを指定することはできませんので覚えておきましょう!
★インライン要素で指定できないレイアウト
- widthプロパティ(幅)
- heightプロパティ(高さ)
- paddingプロパティ(内側の余白・上下左右)
- marginプロパティ(外側の余白・上下左右)
テキストのwidth(幅)とheight(高さ)のサイズは文字数やコンテンツの大きさに合わせて決められます。
<span>タグでは主に下記のようなCSSプロパティが使用されています。
よく使われるCSSプロパティ
- font-sizeプロパティ(テキストの太さ)
- colorプロパティ(文字の色)
- backgroundプロパティ(背景色)
- font-familyプロパティ(書体)
使用上の注意点
① なにか役割や意味があるタグではない。
基本的には、文章内でデザイン装飾を個別に反映させたい場合などに使います。
② 他の適切なタグで表現できる場合はそちらを優先する。
便利なので使う機会が多くなるかと思います、勿論、装飾目的で使用するのはありです。ですが上記で述べたようにこのタグには意味がりませんので、意味的なマークアップをしなくてもよい場合にだけ使用しましょう。そうでなければ、他の適切な意味を持ったタグで囲んでください。その方が検索エンジンなどのアピールには有効です。
③ 「外側・内側の余白」 「幅・高さ」などのプロパティは指定できない。
<span>タグはインライン要素ですので、自動的にマークアップしたテキストの大きさそのものに準じます。これはテキスト(<p>や<h>など)や画像(img)などの要素サイズが、box-sizingで予め決められており、その値に初期値でcontent-boxが適用されているためその要素に合わせた大きさになるわけです。
もしも余白を設けたい場合
<span>タグで囲んだ範囲のテキストなどの幅(width)や高さ(height)、外側の余白(margin)や内側の余白(padding)の変更には、CSSで{display: inline-block;}を指定します。
使い方は、<span>の開始タグの中にclass属性やid属性を指定して、CSSで次のルールセットを記述します。
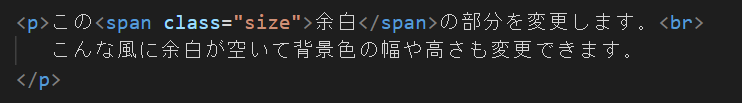
例えば開始タグに、<span class="size"> を指定するとします。
次にCSSを記述する場所に.size {display: inline-block;}を指定していきます。
最後は、{display: inline-block;}の中に、後続して変更したい項目のプロパティ:値に数値と単位;を宣言すれば変更は可能になります。
内容モデル
<span>要素の内容モデルは「phrasing」です。
フレージングコンテンツなので、マークアップした文章(テキスト)の中でマークアップするために用いります。
例えば、<p>要素で段落ちの文章を作るとして、その段落ちの文章の一部をマークアップするといった使い方です。
一般的には<span>の開始タグ内に、id属性やclass属性を指定してCSSで装飾をするといった用途になります。
アクセシビリティでの注意点
<span>要素に標準でのARIAロールはありません。
この要素は主に、CSSでテキストの一部にデザイン装飾を施したりするときに使うものですが、装飾を施したからといってスクリーンリーダーなどで読み上げられるわけではありません。
また<span>要素にoneclick属性を指定してボタンの扱いとして使用したとしても、検索エンジンやスクリーンリーダーでボタンとして理解されることはありません。
今後「WAI-ARIA 1.2 」で、<span>要素に「genericロール」が追加されるかもしれません。
そうなれば、この要素はネイティブロールとして近い将来提供される可能性があります。
<span>の記述例
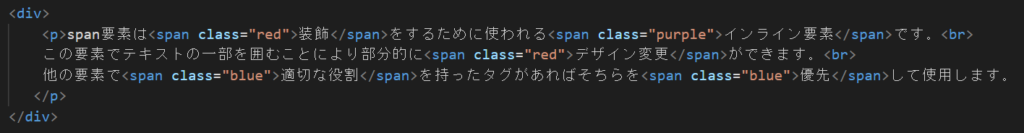
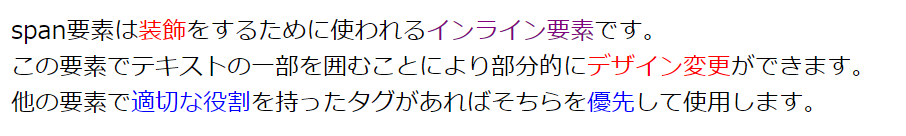
■class属性を使ってデザイン装飾をする例
★HTML

★実行結果

この例では、同じ意味をもたないブロックレベル要素の<div>要素の子要素内で<span>要素を使用しています。<span>要素は多用してもかまわないのですが、適切に使用しなければ非常に見づらい表示になってしまうので注意が必要です。
■余白の設け方①
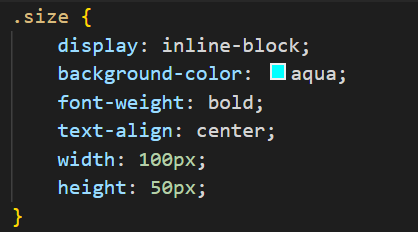
【widthとheightを使った例】
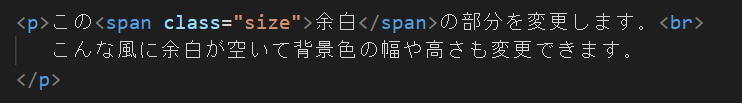
★HTML

★CSS

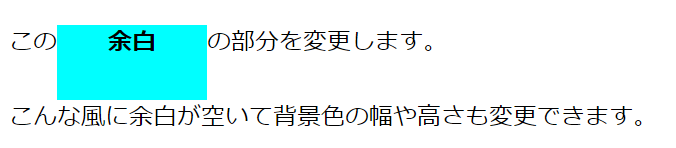
★実行結果

背景色を付けて、文字を太字に、text-alignで文字を中央寄せにしています。
widthが100pxなので横方向に背景色が伸びているのがわかります。
ただheightの値は分かりやすいように50pxにし、高さがはみ出すように指定しましたが、このように幅と高さが自由に変更可能です。
■余白の設け方②
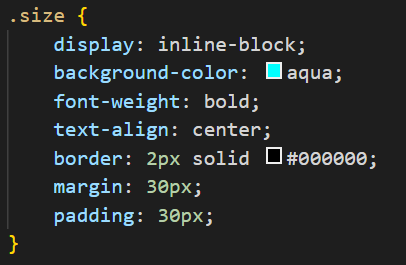
【marginとpaddingを使った例】
★HTML

★CSS

★実行結果

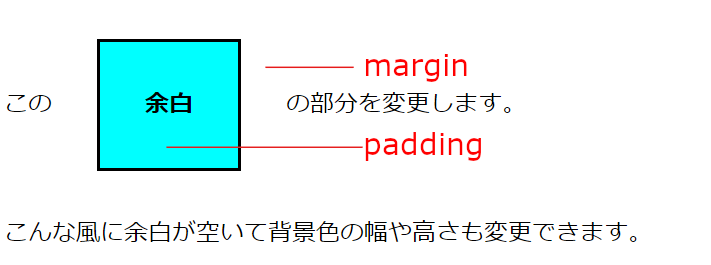
この例では、分かりやすいようにborderプロパティを使って黒い囲み線を入れています。
この黒い囲み線より内側の余白がpaddingの上下左右です。
そして囲み線より外側の余白がmarginの上下左右となります。
ちなみに「上はtop」「右はright」「下はbottom」「左はleft」で個別に指定可能です。
まとめ
この記事では<span>タグについての解説をいたしました。
テキストを部分的にデザイン装飾をするのに便利なタグで、タグ自体に役割や意味もないので気兼ねなくスタイル変更できますね。
気を付けたいのは、使い過ぎて見にくい内容にならないことと、ちゃんとした目的をもってマークアップしたい箇所には、それに見合った役割や意味を持ったタグを使用することです。
CSSで余白を指定する場合は、marginとpaddingの値で上下が効かない、あるいは崩れるといった恐れもあるので、テキストの上下に余白を持たせるときはほんとうに必要か否かを考えて空けるようにしましょう。
この記事が、少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(*/ω\*)


