【hgroupタグ】見出しをまとめてグループ化する!【HTML・解説・初心者向け】| ノブレコ

★<hgroup>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・ヘディングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
注意!
この要素は机上の空論で現在残っています。
<hgroup>要素は、W3C(HTML5)で一度廃止をされました。
ですが現在のWAHTWG(HTML Living Standard)では再登場して実装されています。
なぜ誕生したのかというと、h1の見出しのサブタイトルをh2で記述しても独立した見出しとみなされてしまって、複数レベルで扱うことができなかったためです。
この問題を解決しようと、<hgroup>を作って見出しをひとまとまりにし、アウトラインアルゴリズムの扱いに変化を起こそうとしたわけです。
使用目的としては、複数レベル(h1、h2…)の見出しをひとまとまりにしてグループ化するために用いるため。
これにより本来独立したレベルであるはずの「h1(大見出し)」と「h2(中見出し)」とが独立することなく、グループとして「見出し(h1)のサブタイトル(h2)」というひとかたまりの役割で認識させられるようにしたかったのです。
しかし、このアウトラインアリゴリズムを適切に実装しているブラウザーや技術支援は現在知られていません。
したがってこの要素の使用はしないで、見出し、サブタイトルなどのマークアップは他の要素で記述してください。
<hgroup>の説明
<hgroup>タグとは
「header group(ヘッダーグループ)」の略で、ヘディングコンテンツである「h1~h6をグループ化する」ためのタグです。
見出しであるh1が、サブタイトルや代替タイトルなどを伴う場合に、その記述についてどうあるべきか?という議題のもとに開発された要素です。
グループにまとめることで、見出しの独立した「大見出し、中見出し、小見出し」などの役割を「見出しと副見出し」といったようなひとまとまりの役割に変化させるために作られた要素です。
このことの内容は前述した通りで、この要素は現在アウトラインアルゴリズムを適切に実装したブラウザや技術支援がないため使用はせずに、他のマークアップで代替しましょう。
使用上の注意点
① <hgroup>要素に、子要素である<h1>~<h6>を囲むと、<h1>~<h6>の本来の役割である見出しセクションとしての機能が変わる。
「大見出し、中見出し」みたいな独立した扱いではなく、「主見出しの副見出し」といった複数レベルの扱いとなる。
内容モデル
タグラインである0個以上のp要素に続いて、1個以上のヘディングコンテンツであるh1~h6要素、さらに0個以上のp要素。
任意のscript要素、template要素を混在できる。
アクセシビリティでの注意点
<hgroup>要素には標準でのARIAロールはありません。
現在はアウトラインアルゴリズムを実装している技術支援や適切なブラウザも存在しないため、スクリーンリーダーなどで読み上げをされることはありません。
もし対応することが今後あれば、アウトライン(文書構造)を明確な順序で主見出し~副見出しとして、一連の流れで読み上げられることになるかもしれません。
<hgroup>の記述例
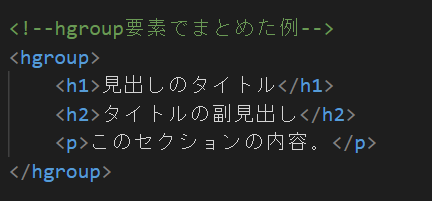
■<hgroup>要素を使った例
★HTML

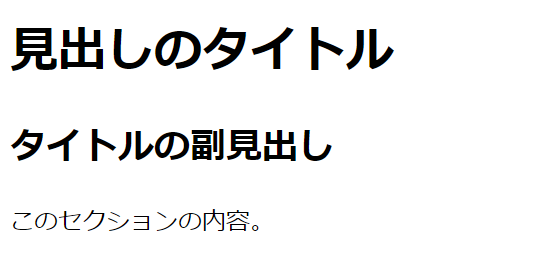
★実行結果

上記のように<hgroup>で見出しを囲むことで、<h1>で見出し、<h2>で副見出しを表すことができます。
※ しかし、<hgroup>要素でまとめたとしても、そのアウトラインアルゴリズムを適切に実装しているブラウザはありませんし、技術支援も知られていません。ですから適切にこの要素が扱われることが期待できないので、<div>要素なので代替して表示するこ方法をとった方が良いでしょう。
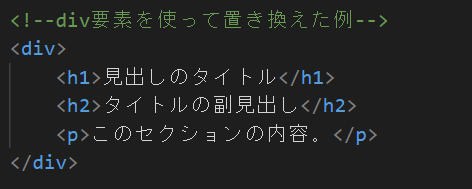
■<div>要素を使って代替した例
★HTML

<hgroup>の代わりに<div>で囲んで同じような役割にしています。
ブラウザでの表示方法は<hgroup>を使用したときと変わりません。
また、副見出しを<h2>要素で示していますが、<p>要素で代替してもいいでしょう。
※ 注意として
<p>要素で副見出しを示す場合、文字の大きさが小さいままなので{font-size: 20px}で文字を大きくすること。
また細字のままなので{font-weight: bold}で太字に変更すると良いです。
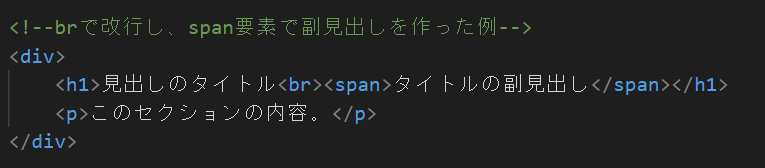
■<span>要素を使って副見出しを示す例
★HTML

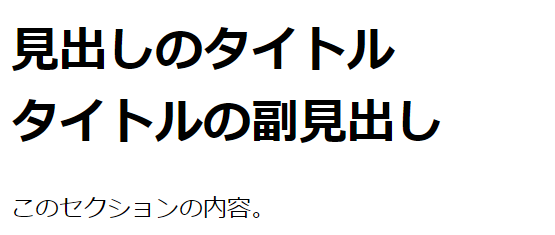
★実行結果

このように、<br>タグで改行をいれてから、<span>要素を使って副見出しを作成する方法もあります。
副見出しである<span>タグに、文字の大きさなどを個別でCSSで装飾して使用します。
改行しているため、見出しと副見出しの間隔は狭くなります。
まとめ
この記事では、<hgroup>タグについての解説を致しました。
見出しをまとめて役割を変化させるタグで、とても便利だとは思います。
ですが技術支援などがされていないため、実用するには少々不安定さが残りますね。
副見出しを伴った見出しを作成したいのであれば、前述したように他の適切なタグで代替するほうがよいでしょう。
この記事が、少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)