【bタグ】でテキストを太字にして表示してみよう!「HTML・解説・初心者向け」| ノブレコ

★<b>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ 。
・ARIAロール ―― 標準でのARIAロールはなし。
<b>の説明
<b>タグは、「bold(ボールド)」の略で、テキストを「太字」で表示するためのタグです。
以前は太字要素と呼ばれていましたが、注目を惹きたい部分を太字で表示する「注目要素」という認識でオッケーです。
■使用目的として
・商品名
・製品名
・キーワード
・記事のリード文
などのような慣習的に太字で表示されるような箇所で使用します。
太字で表すという点では似たようなタグに<strong>タグがあります。
使う際に混同しがちですが、<b>タグと<strong>タグは役割に以下のような決定的違いがあります。
【<b>と<strong>:役割の違い】
・<b> → 注目させたい文字を目立たせるために使う。
・<strong> → テキストで重要な部分を区別して表すために使う。
上記のように、太字で表されることは同じですが、その役割としては全然違ったものになっていますね。
また<b>タグは、あくまで「見た目を太字にして注目を惹く」というタグですので、必要に応じて下記などのタグと使い分けをする必要があります。
【役割に合ったタグ選び】
・「重要性」「深刻性」「緊急性」を表したい場合は、<strong>タグを使う。
・「強調」を表したいのであれば<em>タグを使う。
※ 適切なタグを選んで使い分けることで、SEO対策などの向上にも繋がります。
■CSSを使ってスタイル変更することを癖付けよう!
<b>タグは他の要素で間に合うことがほとんどです。
<strong>、<em>、<mark、<h>>などで、適切にテキストに意味をもたせて使い分けていく方が、SEOやアクセシビリティの向上にも役立ちます。
もしそれでも使うのであれば「他のタグに適切なものがないときの最終手段」として考えておきます。
<b>タグは文字列に装飾目的で乱用するべきではありませんので、太字で表示する方法として、CSSのプロパティで装飾した方が良いでしょう。
style属性などで「font-weight:」プロパティに値として「bold;」を指定してやればすぐに太字に変更できますよ。
■style属性によるインライン指定の場合の例
<p style=" font-weight: bold; ">~</p>
使用上の注意点
①意味はなく、注目を惹くために太字で表示するためタグ。
②文字列を装飾するためのタグではない。
③使用用途は、商品名やキーワード、一般的に太字にするべき箇所(見出し的な)で意味がなく惹きつけたい場合など。
④他に適切な要素があればそちらを優先して使う。
⑤普段はCSSのfont-weightプロパティで太字を表示する。
内容モデル
<b>要素の内容モデルは「phrasing」です。
同じフレージングコンテンツを持つ要素を入れ子にすることができます。
使い方としてはさておき、<b>要素の子要素に<b>要素を入れる。なんて事も可能です。
アクセシビリティでの注意点
<b>要素に標準でのARIAロールはありません。
したがってスクリーンリーダーなどで、読み上げられるようなことはありません。
<b>タグ自体に意味がなく太字で注目を集めるために存在するタグです。
他の似たようなタグのように、強調や重要な区別をするといった意味を持っていませんので、検索エンジンなどで<b>タグが使用されていることは理解されない可能性があります。
<b>の記述例
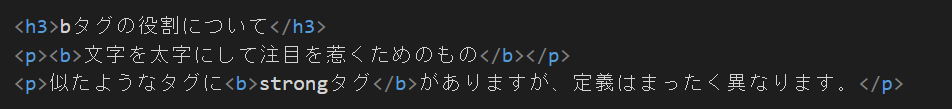
■リード文やキーワードに使った例
★HTML

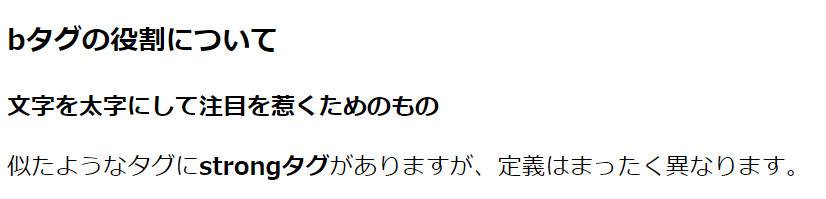
★実行結果

※この例では、見出しの下のリード文とキーワードの部分に使用しています。
<b>タグで囲んだ部分は太字になっているのが分かりますね。
このように意味を持たす必要はないけれど、注目してもらいたい部分に対して使用しましょう。
まとめ
この記事では、<b>タグについての解説をいたしました。
太字にして注目を惹くためのタグですが、普段使いとしてはあまり登場することはないかもしれません。
なぜなら<h>、<strong>、<em>、<span>、<mark>など、他の意味を持った要素で使い分ける方が、SEO対策、アクセシビリティ、ユーザビリティなどの向上にも繋がるからです。
あくまで<b>タグは、上記のような要素で適切な表現ができない場合の最終手段として覚えておきましょう。
したがって太字にするのであれば、前述したCSSで代替できるのでそちらを使った方がよいと言えます。
どうしても使いたいのであれば、むやみに使わずに慣習的な部分に対してのみの使用をオススメします。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(●'◡'●)


