【strongタグ】で重要である文字を区別して示そう!(HTML・解説・初心者向け)| ノブレコ

★<strong>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツ・フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<strong>の説明
<strong>タグとは
古いHTMLでは「強調」を表すためのタグでしたが、強調を表す場合には<em>タグを使用します。
HTML5での<strong>タグの現在の役割は、段落ち、見出し、キャプション(説明文)などの文章内で強い「重要性」「深刻性」「緊急性」といった「特に重要な文字」に対して周りと比較あるいは区別を付けるために使われているタグです。
視覚的には<strong>要素で記述された文字は「太文字」となって目立つように表示されます。
同じような太字にするタグに<b>タグがありますが、こちらは見た目のスタイルを太字で表示するようなもので、タグ自体に重要さを表す役割があるタグではないので注意です。
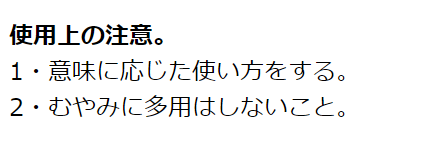
使用上の注意点
①文字が太字で表示される。
太字で表示したい目的のためだけで<strong>タグを使ってはいけません。
単に文字だけを太字にして注目させたいのであれば、CSSで{ font-weight: bold; }をあてるか、<b>タグを使用しましょう。
②特に重要な文字に対してだけ使用する。
<strong>タグは強調を意味するタグではなくなり、強い重要性を意味するものになっています。
強調を意味したいのであれば代わりに<em>タグを使用するようにしましょう。
③多用は避ける。
周りと比較しても、特に重要となる内容にだけ使用するようにしましょう。
SEO対策になるのかどうかはさておき、役割を超えた使い方はしないほうがよいです。
多用を避けるためには、役割の意味に応じたタグの使い分けが大切です。
例として、<strong>タグを使うほど特別な重要さを求めていない、<em>タグを使うほど強調を望んでもいない、けど、読者の注意を惹きたい。
こういったケースでは、<span>タグで文字を囲んでやって、CSSプロパティで装飾するという方法もあります。
内容モデル
<strong>要素の内容モデルは「phrasing」です。
同じフレージングコンテンツを持つ要素を入れ子にすることができます。
<strong>要素自体もフレージングコンテンツであり、<strong>要素の入れ子にすることができます。
また<strong>要素を入れ子にすることにより、重要性、深刻性、緊急性の重要度合いを高める効果があります。
アクセシビリティでの注意点
<strong>要素は、標準でのARIAロールはありません。
ですからほとんどのスクリーンリーダーなどで、音声による読み上げはされません。
今後、ARIAロールで「重要な部分」として理解できるように、「strongロール」を持つことになるかもしれません。
ですが現状ではまだロールが実装されていないので、<strong>要素を使用する際はむやみに多用はせずに、目的に合った意味以外での使用は避けた方がよいでしょう。
<strong>の記述例
■内容の重要性を表した例
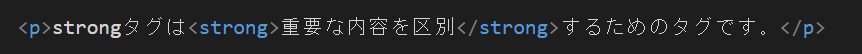
★HTML

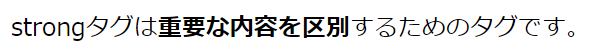
★実行結果

<strong>タグで囲った部分は太文字で表示されます。
太文字のみの表示をしたい場合は、<b>タグを使用するか、<span>タグで囲みCSSプロパティで装飾するなどの方法があります。
■内容の深刻度を表した例
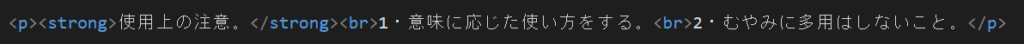
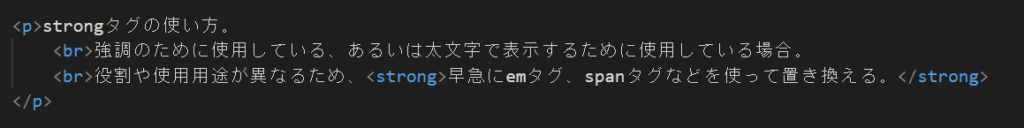
★HTML

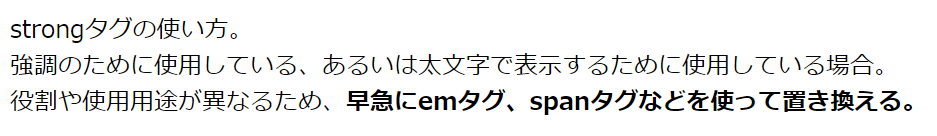
★実行結果

深刻性は、警告や注意などを伝えたい部分に<strong>タグで囲みます。
■内容の緊急性を表した例
★HTML

★実行結果

これは例ですが、直ぐに対応しなければいけない部分にマークアップすることで、緊急性を表すことができます。
まとめ
この記事では、<strong>要素についての解説をいたしました。
以前は強調を表すタグでしたが、HTML5から重要性、深刻性、緊急性を表すタグに変わりました。
役割を超えた使い方、装飾目的での使用、多用はしないようにしましょう。
必要であれば、他のタグを使ったりCSSを用いて指定するようにしてくださいね。
サイトの内容の意味に合ったマークアップを心掛けるのがHTMLの基本です。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん☆*: .。. o(≧▽≦)o .。.:*☆