【emタグ】で文章の一部である文字を強調してみよう!「HTML・解説・初心者向け」| ノブレコ

★<em>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<em>の説明
<em>とは
「emphasis(エンファシス)」の略で、「強調」を表すタグです。
強調する際に、文字がイタリック体の斜体で表示されます。
つまり「文字を斜体にしてニュアンスで強調」するために使用されるタグです。
ここでいうニュアンスとは、使う語句や文章の持っている「雰囲気」や「印象」などの感覚的で微妙な違いを表現するために存在するタグです。
<em>要素のニュアンス強調の例。
例えば、<em>要素で「りんご」を強調した場合には「あくまで果物のリンゴ(種類)が重要」というニュアンスなります。
反対に「果物」を強調した場合には、「甘くて美味しいけどあくまで果物として」というなニュアンスになります。
また文章全体を強調すれば、「この文章を主張して熱心に伝えたい」というようなニュアンスになります。
※ニュアンス強調で語句などの対比を表す場合に使用されることが多いです。
point!
<em>タグは、文字を斜体でニュアンス強調して表すためのタグです。
入れ子の段階に応じてニュアンス強調の度合いが上がりますが、強調の意味として重要性、重大性、緊急性を含む文字に関しては<strong>タグを使用するのが一般的です。
また、イタリック体の表示だけがしたのであれば、<i>タグでマークアップする方法もあります。
ですがCSSでの代替が可能なので、基本的に斜体で表示したい場合はCSSの{ font-style: italic; }で装飾します。
使用上の注意点
①イタリック体でニュアンスで強調したい文字に使う。
イタリック体での表示には<i>タグを使用できますが、日本語フォントのようにイタリック体にならないものが存在するので、装飾目的であればCSSでの装飾をしましょう
②入れ子の段階に応じて強調のレベルが上がる。
強調のレベルが上がりますが、ニュアンス強調の目的以外で重要性などを表すときには<strong>タグを使用します。
③使用する語句や文章によって、ニュアンスの捉え方の角度が変わる。
複雑そうに感じますが、要は強調された部分が主張されて力説されるということです。
どの文字や文を強調するのかで捉え方の意味が全然違ってきますので、記述する際は注意しましょう。
④使用の際には、伝えたい意味に合うように正しく使う。
<em><i>-<strong><b>など似たような効果のあるタグが存在しますが、正しく使用用途を選んでマークアップしましょう。
内容モデル
<em>要素の内容モデルはPhrasingです。
フレージングコンテンツを持っている要素であれば、<em>の中に内包することができます。
また<em>要素自体もフレージングコンテンツなので、<em>要素の中に入れ子として記述することが可能です。
入れ子にすることで、段階的に<em>要素のニュアンス強調のレベルを上げていくことができます。
アクセシビリティでの注意点
<em>要素には、標準でのARIAロールはありません。
なのでスクリーンリーダーなどでの読み上げで、強調された部分が読み上げられたりすることもありません。
ですが今後、WAI-ARIA1.2でemphasisロールが導入されるという可能性があるので、そうなった場合には、<em>要素で囲まれた文字が音声読み上げソフトなどで「強調された部分」として理解されて伝えられるようになるかもしれません。
<em>の記述例
■<em>要素をニュアンス別に使用した例
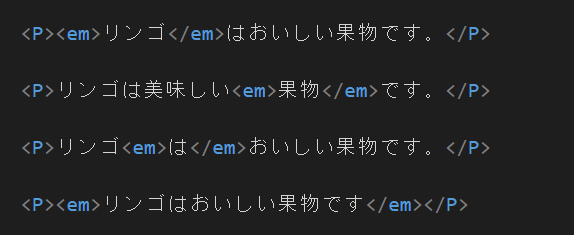
★HTML

ニュアンスの説明として、上から順番にしていきます。
1番目・リンゴという果物の「種類」をニュアンスで強調。
2番目・リンゴはおいしいけど、あくまで「果物」としてというニュアンス強調。
3番目・果物の中でもリンゴ「は」特においしいというニュアンスを強調。
4番目・文章全体を熱心に主張したニュアンス強調。
■入れ子で強調の度合いを高めた例
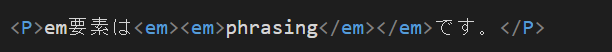
★HTML

★実行結果

入れ子にすることで、文字の強調度を高めることができます。
また上の実行結果のように、文字がデフォルトでこのような斜体で表示されるようになります。
環境によっては斜体にならない場合もありますが、そのときはCSSを使って斜体を装飾します。
間違っても、斜体にする目的だけで<em>タグを使用してはいけません!
まとめ
この記事では、<em>要素の解説をいたしました。
<strong>要素に比べれば、使用頻度は少ないかもしれませんが、正しく使用すれば、今後ARIAロールの導入をされた場合にSEO対策としても役立つかもしれません。
ニュアンスを強調するタグとして、少し意味がややこしく使いに印象がありますが。
そんなときは文字を<em>タグで囲った場合、その文字を起点にどうなるのかということを考えてみるとよいです。
ポイントとしては2つ。
囲った文字を起点として「1・意味が対比」して「2・主張と力説」をするということ。
この2点を踏まえて考えていただきますと、少しは使いやすくなるかなと思います。
この記事で少しでもお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん^_^


