【menuタグ】でボタンやリンクのツールバーを作る!「HTML・解説・初心者向け」| ノブレコ

<menu> 操作可能なボタンなどのツールバーやメニューバーを示す要素について知ろう。
★<menu>タグの特徴:(WAHTWG HTML仕様)
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ。パルパブルコンテンツ。
(パルパブルコンテンツの適応は、子要素に1個以上の<li>要素が存在する場合のみ)
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準で「listロール」を持つ。
<menu>の説明
<menu>とは、ユーザーが操作可能なツールバーを<li>要素を使って表すためのタグです。
使用目的として、以下のようなものがあります。
コマンドのグループとして、ツールバーやメニューバーを順不同リストで表すために使用する。
言ってしまえば、<menu>要素はツールバーとして記述するために存在しますが、表示方法が順不同リストであり、<ul>要素と同じような見た目と効果になります。
ともあれ、デスクトップアプリケーションなどでコマンドリストのツールバーやメニューバーを用いる機会も増えてきていますので、そういったケースでは<menu>要素は役に立つと言えます。
ですが<menu>要素は上記したような特別な環境でない限りは使用することはほぼありません。
なによりこのタグ自体が使用される頻度は極めて低いです。
代替として<ul>要素の使用が推奨されています。
<menu>要素の歴史!
<menu>は、HTMLが生まれたときから存在していましたが、これまで様々な経緯で廃止と再定義を繰り返してきた要素です。
簡単にその経緯を説明すると、HTML誕生からHTML2.0・HTML3.2までは存在していました。
それからはHTML4で一度廃止となり、HTML5の誕生で再定義されて復活します。
ですが、W3CがHTML5の仕様を勧告するにあたり2度目の廃止をされることになりました。
これでもう復活することはないと思いきや、HTML5.1で2度目の再定義をして復活を果たします。
が、三度、HTML5.2で廃止をされました。
現在は、W3Cという団体ではなく、WHATWG HTMLという団体の仕様として3度目の再定義をされて残っているという状態です。
この解説では、現段階のHTML living standardの仕様を基に解説をしていますが、これだけの廃止と再定義を繰り返している要素ですので、仕様の変更や廃止が無いとも限りません。
要素自体の使用頻度は特定の条件下でなければほとんどありません。
使用上の注意点
①現在はツールバーのボタンやリンクとして役割で定義されている。
コンテキストメニューの仕様も残ってはいますが、それはブラウザ環境の互換性のためであり、現在は非推奨となっています。
②特定の条件下でしかほとんど使用されない。
現在は代替として<ul>要素が多用されています。
③<menu>要素は順不同リストとして扱われる。
④<menu>要素と<ul>要素との違い。
同じ順不同リストとして表示されるのですが、<memu>要素はインタラクティブコンテンツの項目を表すためのもので、<ul>のように順不同リストの項目だけを表すものとは役割が違ってきます。
⑤<menu>要素で非推奨になっている属性。
・type属性
・menuitem属性 ―― firefoxのみ対応
・contextmenu属性―― firefoxのみ対応
・label属性
・compact属性
※menuitem属性とcontextmenu属性は、いつ動作不良になるかわからないため使用しないのが賢明です。
この2つの属性が、現在のfirefoxのコードとして使用されたまま残っている方は、代替として他のマークアップでカバーしましょう。
内容モデル
現在の<menu>要素は、ボタン操作によるツールバーメニューを表すためのタグです。
ツールバーを表すために<li>要素で内容を記述します。
リストメニューを使用する場合は、0個以上の<li><script><temprate>を内包できます。
※コンテキストメニューは現在は非推奨の為、内容モデルは省略します。
アクセシビリティでの注意点
<menu>要素は標準で「listロール」を持っています。
これは<menu>要素がリストの項目として識別されるものです。
ですが<menu>要素は単にリストとしてではなく、対話型のツールバーとしての役割を持ちます。
対話型とは、「ユーザーの操作に反応する」ということですが、その役割にふさわしいように<li>要素内に<button>要素を使用します。
アクセシビリティでは、この<button>要素を記述することで、スクリーンリーダーなどでボタンであることを「クリック」などの音声で伝えます。
また後続してそのコンテンツ名などを音声で伝えます。
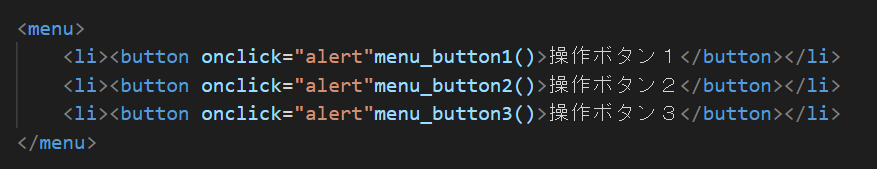
<menu>の記述例
■対話型のツールバーとしての使用例
★HTML

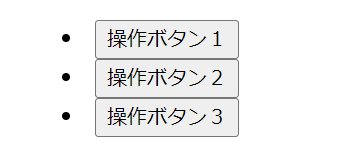
★実行結果

現在のHTML living standard仕様での記述例です。
まとめ
この記事では<menu>要素の解説をいたしました。
廃止されて、また再定義されてを繰り返し、その都度意味や役割も更新されていますが、<menu>要素は今昔にかかわらず、タグ自体が使用される頻度は極めて低いです。
個人的には属性なんかの指定も少し複雑で、使い勝手が悪いのではないのかとも感じます。
代替要素として<ul>要素の使用が推奨されていますので、特殊な使用用途がない限りはそちらでマークアップするといいでしょう。
【関連する要素の情報】


