【ddタグ】で説明リストの用語の説明をしてみよう!【HTML・解説・初心者向け】| ノブレコ

<dd> 説明リストで「用語の内容説明」をする要素について知ろう!
★<dd>タグの特徴:
・タグのカテゴリ ―― <dl>要素の子要素、または<div>要素の子孫要素。
・コンテンツモデル ―― フローコンテンツ。
(header要素、footer要素、セクショニングコンテンツ、ヘディングコンテンツを子孫要素にすることはできない)
・タグの省略 ―― 開始タグは必須・終了タグは省略可能。
(終了タグの省略条件は、<dl>要素の直後に<dt>要素か<dd>要素が続く場合と、親要素の<dl>要素内にそれ以降コンテンツがない場合)
・使用可能な親要素 ―― <dl>要素と、<dl>要素の子要素である<div>要素。
(またこの要素は、<dt>要素と<dd>要素に後述することができる)
・グローバル属性を持つ。
・ARIAロール ―― 標準でdefinitionロールを持つ。
<dd>の説明
<dd>とは、「definition description(デフィニション デスクリプション)」の略で、「説明の定義」を表すためのタグです。
説明リストである<dl>要素内で、用語(<dt>)の説明(<dd>)をするために使われるものもです。
わかりやすくいうと、<dd>要素は、<dt>要素の用語や名前に対しての「説明や値」といった内容を示すために存在するタグです。
<dd>要素は、<dl>要素やその子要素の<div>要素の中で使用できます。
勿論、<dt>要素、<dd>要素に続けて複数指定することも可能です。
使用上の注意点
■<dd>要素は必ず、<dl>要素内で使用する。
<dl>要素の子要素である<div>要素にも使用可能。
■基本として<dd>要素を使用する場合は、<dt>要素の後に記述すること。
<dl>要素には説明リストとしての定義があります。よって「<dt>用語」の内容だけではなく、「<dd>説明」で用語の説明をして1ペアで使用しましょう。
内容モデル
<dd>要素の内容モデルはflowです。
以下のような内容が許容されています。
■<dl>要素内に<dt>要素と<dd>要素が、0~1個以上で構成されるグループ。
1個以上のdt要素の後に1個以上のdd要素が続く。
また1個以上の<div>要素を内包できる。
上記の要素に対して、<script>要素や<template>要素といったサポート要素を混ぜ合わすことができる。
<dt><dd><div>は<dl>要素内に複数指定が可能になっています。
アクセシビリティでの注意点
<dd>要素は標準で「definitionロール」を持っています。
以前の<dd>要素のARIAロールは違っていて「list itemロール(リスト項目)」でした。
環境によっては以前のARIAロールが付くことで、音声読み上げの際に、「リスト項目」として認識されて読み上げられることがあります。
<dl><dt><dd>共に、ARIAロールの定義はまだ不安定なものですので、スクリーンリーダーでの扱いには注意が必要です。
ちなみに現在は新たに「association list item valueロール」というものが定義されています。
<dd>の記述例
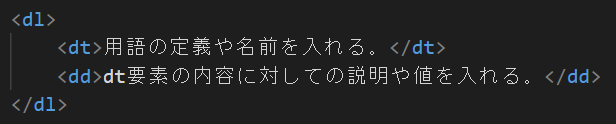
■<dl>要素内に<dt>要素と<dd>要素をセットで使用した例
★HTML

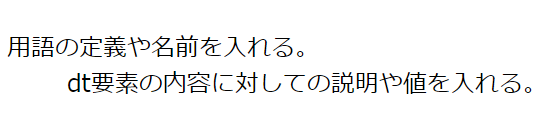
★実行結果

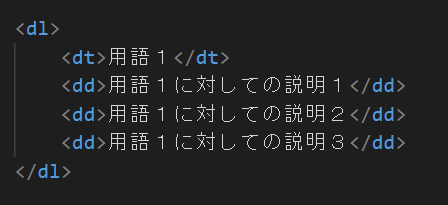
■<dt>要素に1つ対して<dd>要素を複数指定した例
★HTML

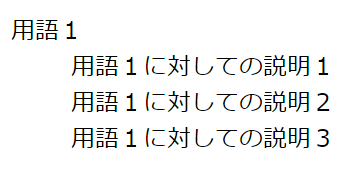
★実行結果

■構文エラーになってしまう記述例
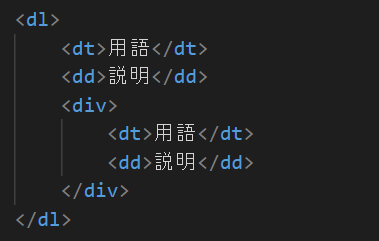
★HTML

上の画像内容のように、<dl>要素の子要素として<div>要素を使用する場合、<dt>要素と<dd>要素は<dl>要素の子要素として使用してはなりません。
つまり上の画像内容のように、<div>要素と<dt>要素<dd>要素を同じ階層に混在させてはならないということです。
必ず<div>要素を使用する場合には、<dt>要素<dd>要素は<div>要素の子要素として配置しましょう。
まとめ
この記事では、<dd>要素についての解説をいたしました。
<dd>要素は、説明リストの用語である<dt>要素の「内容説明」をするためのタグです。
使用の際は、<dt>要素の後に後述するようにします。
説明リストで正しく用語の説明を使うと、検索エンジンなどにも内容を理解させやすくなり、SEO対策などのの向上にも繋がります。
辞書的な活用もできますので、上手く活用したいですね。
この記事が皆さんのお役に立てば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(•_•)
【関連する要素の情報】


