【dtタグ】で説明リストの用語を表してみよう!「HTML・解説・初心者向け」| ノブレコ

<dt> 説明リストで「用語」や「名前」を表す要素について知ろう!
★<dt>タグの特徴:
・タグのカテゴリ ―― <dl>要素の子要素、または<div>要素の子孫要素。
・コンテンツモデル ―― フローコンテンツ。
(header要素、footer要素、セクショニングコンテンツ、ヘディングコンテンツを子孫要素にすることはできない)
・タグの省略 ―― 開始タグは必須・終了タグは省略可能。
(終了タグの省略条件は、<dl>要素の直後に<dt>要素か<dd>要素が続く場合と、親要素の<dl>要素内にそれ以降コンテンツがない場合)
・使用可能な親要素 ―― <dl>要素と、<dl>要素の子要素である<div>要素。
(またこの要素は、<dt>要素と<dd>要素に後述することができる)
・グローバル属性のみを持つ。
・ARIAロール ―― 標準で「termロール」を持つ。
<dt>の説明
<dt>タグは、「definition term(デフィニションターム)」の略で、「用語の定義」を表すためのタグです。
説明リストである<dl>要素の、用語を定義するために使われるものです。
分かりやすくいうと、説明リストの内容として、「用語」や「名前」を付けて見出しのようなもの(見出しではない)を表すために存在するタグです。
<dt>要素は、<dl>要素の子要素としてのみ使います。
また<dl>要素の子要素として<div>要素を記述することがありますが、この場合は、<div>要素の子孫要素として<dt>要素を記述することもできます。
!注意
以前の<dl>タグは「definition list」として「定義リスト」を表すためのタグでした。
しかし、現在では「description list」になり「説明リスト」として再定義されています。
ですからもし、検索エンジンなどに「定義リスト」として意味を理解させたい場合は、<dt>要素内に<dfn>要素を使用します。その<dfn>要素内にテキストを入れてやれば、定義された用語として伝わります。
ちなみに<dfn>要素は、定義した用語をあらわすためのタグでtermロールに対応しています。
使用上の注意点
■<dt>要素は必ず<dl>要素内でのみ使用する。
<div>要素内でも使用できる。
■基本として<dt>要素を使用する場合は、後続に<dd>要素を使う。
<dl>説明リストとして、<dt>用語や名前だけでなく、<dd>説明や値を付けて1セットと覚えておきましょう。
1対1の1ペアだけではなく、複数使用も可能です。
■<dt>要素には、見出しやセクションなどは含めれない。
■定義リストとして扱う場合は、<dfn>要素の使用を推奨。
内容モデル
<dt>要素の内容モデルはflowです。
以下のような内容が許容されています。
■<dl>要素内に<dt>要素と<dd>要素が、0~1個以上で構成されるグループ。
1個以上のdt要素の後に1個以上のdd要素が続く。
また1個以上の<div>要素を内包できる。
上記の要素に対して、<script>要素や<template>要素といったサポート要素を混ぜ合わすことができる。
<dt><dd><div>は<dl>要素内に複数指定が可能になっています。
<dt>要素には制約があり、header要素、footer要素、セクショニングコンテンツ、ヘディングコンテンツを子孫要素にすることはできません。
termロールが現在のロールですが、スクリーンリーダーによってはlistitemロールの役割も残っている。
アクセシビリティでの注意点
<dt>要素は標準で「termロール」を持っています。
以前の<dt>要素のARIAロールは違っていて「list itemロール(リスト項目)」でした。
環境によっては以前のARIAロールが付くことで、音声読み上げの際に、「リスト項目」として認識されて読み上げられることがあります。
<dl><dt><dd>共に、ARIAロールの定義はまだ不安定なものですので、スクリーンリーダーでの扱いには注意が必要です。
ちなみに現在は新たに「association list item keyロール」というものが定義されています。
<dt>の記述例
■<dt>要素と<dd>要素を1ペアで使用した例。
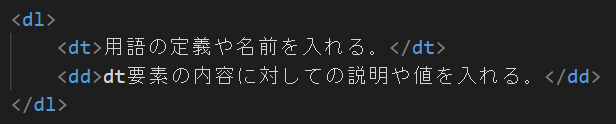
★HTML

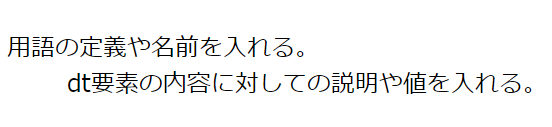
★実行結果

上記のように、基本的にはこの1セットで使用します。
■<dt>要素を複数指定した例
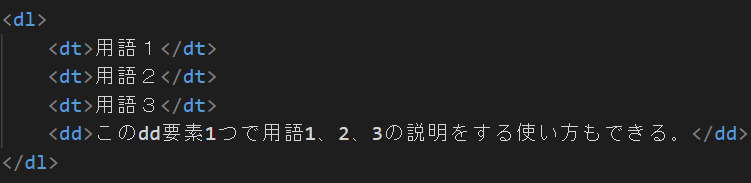
★HTML

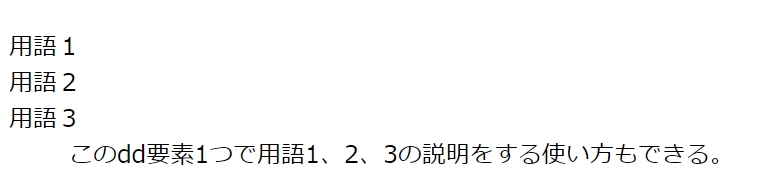
★実行結果

逆もしかりで、<dd>要素を複数指定するというパターンもできます。
まとめ
この記事では、dt要素についての解説をいたしました。
dt要素は「用語の定義」や「名前」を表すためのタグです。
使用の際は、続けて<dd>要素と組み合わせるのがセオリーです。
また<dt>要素は<dl>要素の見出しではないので、間違えないようにしてください。
あくまでリストアイテムとして用語を表すためのタグです。
この解説が皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(●'◡'●)
【関連する要素の情報】
- <dd>
- <dl>


