【dlタグ】で説明リストを作ってみよう!「HTML・解説・初心者向け」| ノブレコ

<dl> 説明リストを表示するための要素について知ろう!
★<dl>タグの特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ。
(パルパブルコンテンツが適応されるのは、<dl>要素内に<dt>と<dd>の要素を含む場合)
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<dl>の説明
<dl>とは、「description list(デスクリプションリスト)」の略で、「説明リスト」を表すためのタグです。
「<dl>説明リスト」は、「<dt>名前」と「<dd>値」を組み合わせてリスト化する要素です。
※<dt>は用語、<dd>は説明という解釈もできます。
■使用目的。
<dl>要素の中に「<dt>名前」と「<dd>値」を内包しグループ構成することで、リスト化します。
使用例には主に以下のようなものがあります。
- 用語とその説明(定義)のリスト
- メタデータ(データの付帯情報)のトピックと値のリスト
- 質疑と応答のリスト
などの用途で用いられます。
!注意として、対談や会話でのやり取りを示す場合は<p>要素を使って示すようにHTML standerdで推奨しています。
ただし、発言に対する返答が複雑な階層構造になるような場合は、その対応関係を<dl>要素を使って示されている例もあります。
■意味が再定義された
以前<dl>要素は、「definition list (デフィニションリスト)」として。「定義リスト」を表すためのタグでしたが、現在ではタグの意味が再定義されています。
再定義されたタグでは、以下のような意味を持ちます。
- 説明リスト
- 関連リスト
意味が再定義されたことで、使用できる用途も増えました。
使用上の注意点
■意味が再定義されて、定義リスト以外の説明リストにも使えるようになった。
■<dl>要素は<dt><dd>の二つの要素を組み合わせてできる説明リスト。
■<dl>要素内で、<dt>名前と<dd>値は、必ず1対1で使う必要はない。
例えば、<dt>の用語2つに対して<dd>の1つで説明を付けるという使い方も可能です。
■<dl>要素を使う場合は、本当に適切で必要かどうかを考える。
特に対談や会話のやり取りに対して使う場合は<p>要素で示すなど、他の適切な要素で示せる場合があります。
■<div>要素でCSSのスタイル変更や属性指定をすることができる。
<dl>要素でも<div>要素を使ってまとめてスタイル変更などができて便利です。
ですが<dl>に<div>を使うルールとして、<dl>要素の直下に<div>要素があるようにすることです。
<dt>要素と<dd>要素は必ず<div>要素内に内包しましょう。
混在させると構文エラーを起こします。
■字下げ目的での使用はしない。
内容モデル
<dl>要素の内容モデルはflowです。
以下のような内容が許容されています。
■<dl>要素内に<dt>要素と<dd>要素が、0~1個以上で構成されるグループ。
1個以上のdt要素の後に1個以上のdd要素が続く。
また1個以上の<div>要素を内包できる。
上記の要素に対して、<script>要素や<template>要素といったサポート要素を混ぜ合わすことができる。
<dt><dd><div>は<dl>要素内に複数指定が可能になっています。
アクセシビリティでの注意点
<dl>要素は標準でのARIAロールを持っていません。
現時点の定義でARIAロールはありませんが、以前のARIA in HTMLの定義では「 listロール 」を持っていました。
この名残でスクリーンリーダーによっては<dl>要素のARIAロールに「listロール(リスト)」が付与される場合があります。
また<dt><dd>も同様に以前のARIAロールは違っていて「listitemロール(リスト項目)」でした。
環境によっては以前のARIAロールが付くことで、音声読み上げの際に、「リストとリスト項目」として認識されて読み上げられることがあります。
<dl><dt><dd>共に、ARIAロールの定義はまだ不安定なものですので、スクリーンリーダーでの扱いには注意が必要です。
ちなみに現在では新たに「association listロール」というものが定義されています。
<dl>の記述例
■<dl>に<dt><dd>を1ペアとして使用した例
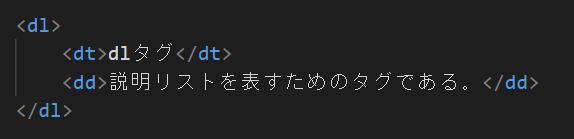
★HTML

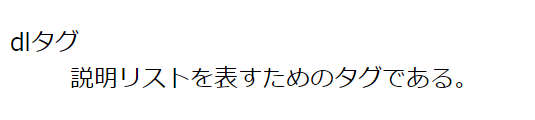
★実行結果

<dl>要素内に<dt>要素と<dd>要素を1ペアとして使用したシンプルな例です。
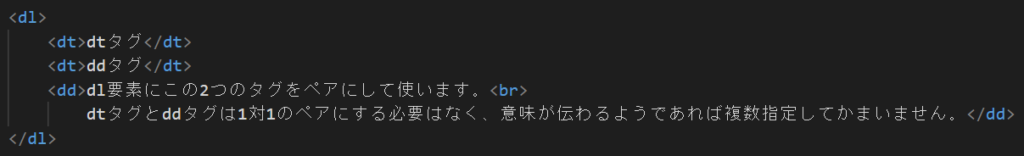
■<dl>に<dt>を2つ<dd>を1つ使用した例。
★HTML

★実行結果

この例では、<dt>2つに<dd>1つですが、反対に<dt>1つに対して<dd>2つなど型を変えて複数指定することも可能です。
この辺は使用用途に応じて使い分けしましょう。
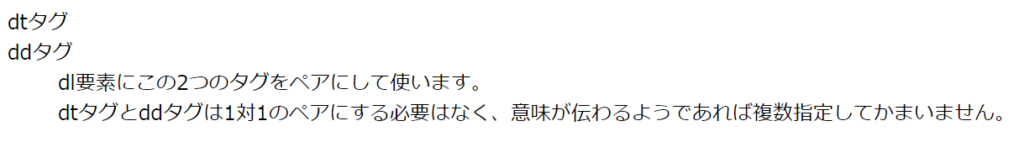
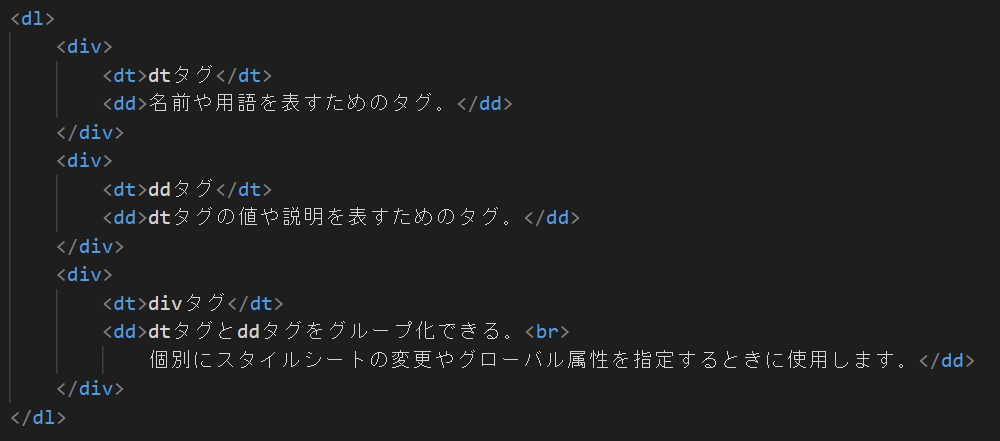
■<div>要素でグループ化した例。
★HTML

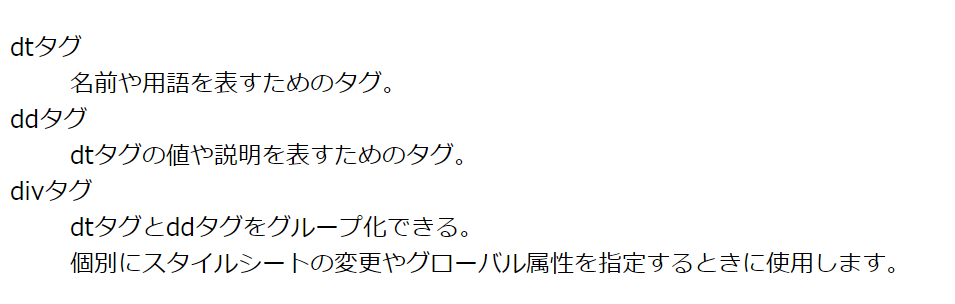
★実行結果

<div>要素を使用する場合は、必ず<dl>要素の直下に配置するようにしてください。
<dt>要素や<dd>要素が<div>要素と同じ階層に配置されると、構文エラーが起こる可能性があります。
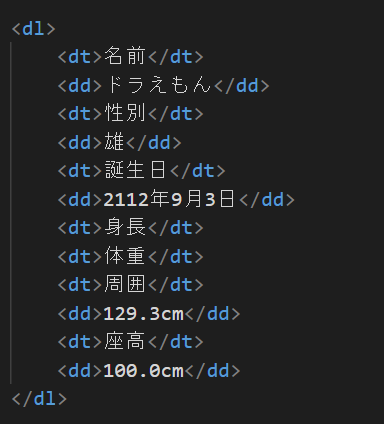
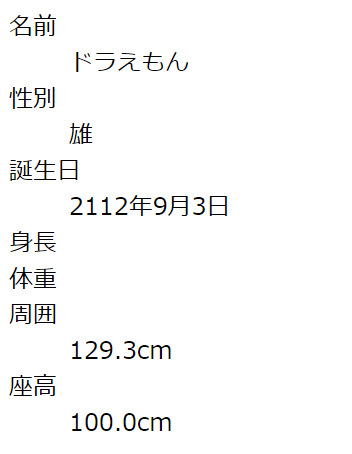
■メタデータを記述した例。
★HTML

★実行結果

まとめ
この記事では、<dl>要素についての解説をいたしました。
定義リスト以外でも、説明リストとして使う幅が広がり便利になりました。
しかし、前述したように<p>要素などで示す場合がよいケースもありますので、説明だからといってなんでも<dl>要素でまとめる必要はありません。
適切に使用する目的を選んで使うことが大切です。
また<div>要素で<dt><dd>を内包することにより、まとめてスタイル変更ができたり、属性を指定するなど便利な使い方もできます。
この解説が少しでもお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(⌐■_■)
【関連する要素の情報】