【liタグ】でリストの各項目を作ってみよう!「HTML・解説・初心者向け」| ノブレコ

<li> リストの各項目を表示する要素について知ろう!
★<li>タグの特徴:
・タグのカテゴリ ―― なし。
・コンテンツモデル ―― フローコンテンツ。
・タグの省略 ―― 可能。
(①<li>要素にまた次の<li>要素が続く場合。②<li>要素が続くことなく親要素が閉じられた場合)
・使用可能な親要素 ―― <ol>・<ul>・<menu>。
・グローバル属性を持つ。
・ARIAロール ―― 標準でlist itemロールを持つ。
<li>の説明
<li>とは
「list item(リストアイテム)」の略で、リストのコンテンツである各項目を示すためのタグです。
この<li>要素を子要素にできるのは、<ol><ul><menu>のの3種類になります。
また<li>要素自体のモデルはflowであり、他のフローコンテンツであれば、そのほとんどを子要素として入れることができます。
【主な使用目的】
<ol>や<ul>や<menu>要素で、リスト項目を表示するために使用します。
※<li>要素を内包することで、ブラウザ上で目視することができます。
■<li>で使用する主な属性
・value属性
親が<ol>要素の場合にだけ使用でき、リストマーカーの番号を整数値で変更できます。
<li>要素にvalue属性で指定された整数値の番号は、その後に続く<li>要素の番号にも変更の影響を与えるので注意。
例えば<li value="5">と指定した場合は、5の順番から後続していくということになります。
・start属性
リスト項目の開始値を算用数字で指定する。
123…から普通は開始しますが、567…というように開始値を変更できます。
・type属性
リスト項目の数字の型を変更する。
初期状態はインド・アラビア数字である算用数字の10進数で表されますが、それをアルファベットやローマ数字の大文字、小文字に変更することができます。
※ type属性は、使用しなければならい特別に重要な理由がない場合以外は使わないようにしましょう。
普段はCSSのlist-style-typeプロパティでリストマーカーの型を変更してください。
種類もtype属性より豊富です。
■CSSのlist-style-typeプロパティ
リストマーカーの値と種類
| 値 | 効果の説明 |
| none | なし |
| disc | 黒丸 |
| circle | 白丸 |
| square | 黒四角 |
| decimal | 数字 |
| cjk-ideographic | 漢数字 |
| decimal-leading-zero | 0から始始まる数字 |
| lower-roman | 小文字のローマ字 |
| upper-roman | 大文字のローマ字 |
| lower-geek | 小文字のギリシャ語 |
| lower-alpha lower-latin | 小文字のアルファベット |
| upper-alpha upper-latin | 大文字のアルファベット |
| georgian | グルジア語 |
| hebrew | ヘブライ語 |
| hiragana | ひらがな |
| hiragana-iroha | ひらがな(いろは順) |
| katakana | カタカナ |
| katakana-iroha | カタカナ(イロハ順) |
使用上の注意点
■<li>タグはそれ単体で使用せずに、必ず親である<ol>や<ul>の子要素としてセットで使う。
■反対に子要素にした<li>要素に、<ol>や<ul>を入れ子にすることができる。
■type属性は非推奨ですので、代替えとしてCSSプロパティで数字の型を変更してください。
内容モデル
<li>の内容モデルはflowです。
他のほとんどのフローコンテンツを許容できます。
<h>要素のような、セクショニングコンテンツモデルを持った要素を内包する際には、下記のように注意が必要です。
<li>の子要素に<h>要素のような、セクショニングコンテンツを持ったフローコンテンツの使用は、使い方次第で<li>要素の内容に意図しないセクションの分割が生まれたりすることがあるので注意が必要です。
アクセシビリティでの注意点
<li>要素は、標準で「list itemロール」を持っています。
このロールはスクリーンリーダーやブラウザなどに「項目」として識別されます。
また下記のように親要素が<ol>か<ul>かで読み上げられる際に違いがあります。
- <ol>要素の場合は、たいていのケースでリストの順序番号を読み上げられる。
- <ul>要素の場合は、リストマーカーが記号であり順序が無いので、読み上げられない。
以上のように扱いが少し異なりますのでご注意下さい。
<li>の記述例
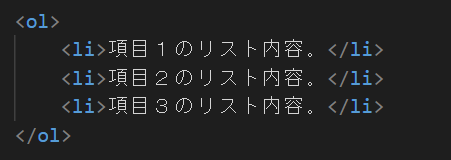
■<ol>要素に<li>要素を使用した例
★HTML

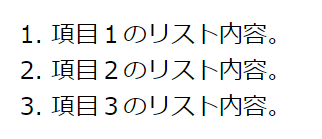
★実行結果

<ol>要素には番号での順序があるので、value属性を使っての数値変更をすることができます。
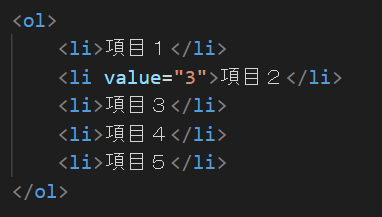
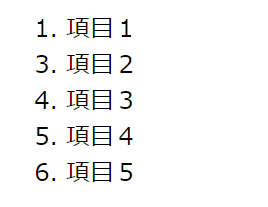
■<ol>要素にvalue属性を指定した例
★HTML

★実行結果

本来項目2であるところに、value属性で値を「3」に指定して変更しました。
上記の実行結果で分かると思いますが、本来は項目2であるべきところから項目3の降順で変更されていますね。
value属性を一つ指定した<li>要素から、それに後続する<li>要素にも影響が及んでいることがわかります。
後続にも影響を与える、これがvalue属性の特徴でもあります。
value属性の値は必ず整数値で指定してください。
■<ul>要素に<li>要素を使用した例
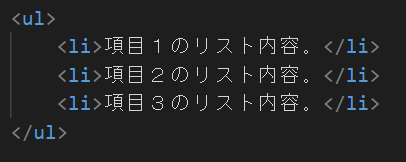
★HTML

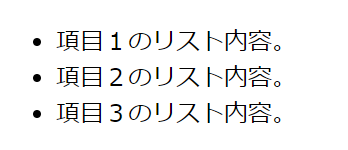
★実行結果

順序がないリストマーカー「●」などで表示されます。
まとめ
この記事では、<li>要素についての解説を致しました。
この<li>要素は「項目を示す」ためのタグで、<ol><ul>などの「リストを示す」タグとセットで使うことで効果がでます。
ニコイチで「リスト項目」が初めてブラウザ上に表示されるわけです。
<li>要素にリンクなどを張り付けるとより機能的でSEO対策の向上にもつながると思います。
少しでも、お役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(⌐■_■)
【関連する要素の情報】


