【ulタグ】で順序が付かない一般的なリストを示してみよう!「HTML・解説・初心者向け」| ノブレコ

<ul>項目に●などで示す、順序が無いリスト要素について知ろう!
★<ul>タグの特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ。
(子要素に<li>要素を一つ以上含むときに、パルパブルコンテンツが適応される)
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でlistロールを持つ。
<ul>の説明
<ul>タグとは、「unorderd list(アンオーダードリスト)」の略で、「項目に順序がないリスト」を示すためのタグです。
子要素に使う要素には、<li>や<script>などがあります。
<ol>タグと同じく、直接の子要素にはできませんが、<li>要素の子要素としてなら内包することができます。
項目のリストマーカーは初期状態で「●(黒丸)」で表示されるようになっています。
※ <ul>要素では、HTML5からtype属性によるリストマーカーの変更は廃止されていますので、代替えとして「CSS」で変更をしてください。
■CSSで変更できるリストマーカーの種類
「list-style-typeプロパティ」で指定できる3種類の「値」。
- disc(初期状態の●)
- circle(○)
- square(■)
※ リストマーカーの表示をしたくない場合は、「none;」または「display: block;」を入れます。
■<ul>を使用する目的として、以下のものが挙げられます。
<ol>タグとは違い、「項目に順序がなくても、意味が変化しないリスト」に使用します。
簡単に言えば、「比較のない物事」を箇条書きリストで示せる。ということです。
使用上の注意点
① 項目に順序に意味がない場合に使用する。
② 初期状態の項目のリストマーカーは「黒丸(●)」で表示される。
③ <ul>タグも<ol>タグと同じく、基本は<li>タグとセットで使う。
④ 同じ<ul>タグの直下に<ul>タグを指定することはできない。(<ol>タグも同じ)
直下に指定はできませんが、子要素の<li>要素の中であれば指定は好きなだけ可能です。
ちなみに<ul>も<ol>も、<li>タグを使ってリスト項目を作ったら、パルパブルコンテンツが発動します。(ブラウザでの視認が可能になる)
内容モデル
<ul>要素のコンテンツモデルは<ol>要素と同じで「zero or more li and script-supporting elements.」です。
0個以上の<li>と<script>要素を子要素にすることができます。
一般的にセットで多用するのは<li>要素です。
前述しましたが、子要素の<li>要素に<ol>や<ul>を内包することができます。
アクセシビリティでの注意点
<ul要素は><ol>要素と同じく標準で「listロール」を持っています。
スクリーンリーダーやブラウザに「リスト」であることを明示します。
<ul>要素が<ol>要素と違うところは、リスト番号ではなく、「リスト記号」なので、スクリーンリーダーなどで読み上げられないというところです。
CSSで項目のリストマーカーの種類を変更した場合はこの限りではありません。
変更した場合は、項目が何番目なのかを読み上げられることもあります。
<ul>の記述例
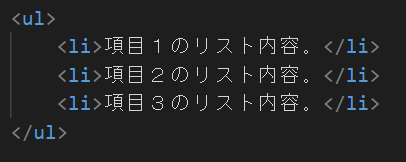
■<ul>要素内に<li>を使った例。
★HTML

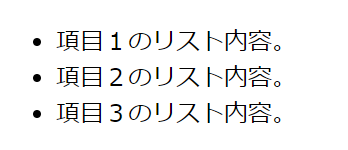
★実行結果

上の実行結果で分かるように、項目のリストマーカーが初期状態の「●」で表示されています。
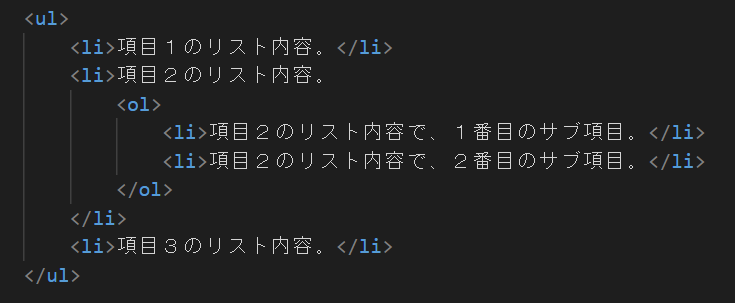
■<ul>要素と<ol>要素を組み合わせた例。
★HTML

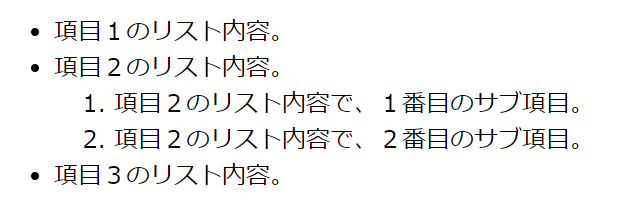
★実行結果

上記の実行結果で、項目2のサブ項目である1番目2番目というのは<ol>要素を使っているので、順序に意味があるものになります。
また<ul>要素の直下に<ol>要素は配置できませんので、このように<li>要素の子要素として<ol>要素を配置します。
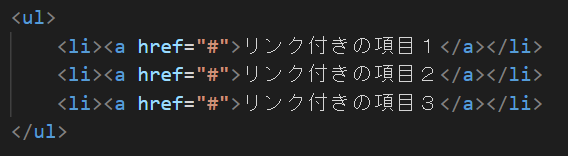
■<ul>要素内のリスト項目に<a>要素でリンクさせた例。
★HTML

★実行結果

リンクを合わせてリスト表示すると、ユーザーの利便性だけでなく、SEO効果の向上も期待できて良いです。
まとめ
この記事では、<ul>要素についての解説を致しました。
<ul>要素は<ol>要素と同じ点が多いので、簡単に使い分けることができると思います。
順序がない場合は<ul>を、順序がある場合は<ol>を、というルールを守って使い慣れていきましょう。
リスト項目はサイトを運営していく上でも重要な要素ですので、この機会に覚えてくださいね。
この記事が少しでもお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(*/ω\*)
【関連する要素の情報】