【olタグ】で順序付きで示したリストを使ってみよう!「HTML・解説・初心者向け」| ノブレコ

<ol>項目に順序番号を付ける要素について知ろう!
★<ol>タグの特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ。
(子要素に<li>要素を一つ以上含むときに、パルパブルコンテンツが適応される。)
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でlistロールを持つ。
<ol>の説明
<ol>タグとは、「ordered list(オーダードリスト)」の略で、「項目に順序番号が付いたリスト」を示すためのタグです。
子要素として使う要素には、<li>、<script>などがあります。
<ol>や<ul>タグを直接の子要素にはできませんが、<li>要素の子要素としてなら内包することもできます。
※ リストマーカーはCSSのスタイルシートで標準指定されていて、初期は算用数字で表されるようになっています。
リストマーカーの種類(type属性)
- 算用数字(1・2・3…)
- アルファベット大文字(A・B・C…)
- アルファベット小文字(a・b・c…)
- ローマ数字大文字(I・II・III…)
- ローマ数字小文字(i・ii・iii…)
type属性での属性値は「1」「A」「a」「I」「i」です。
リストマーカーを算用数字以外にしたい場合は、上記の「type属性」やCSSの「list-style-typeプロパティ」を使って変更することもできます。
「list-style-type」は、type属性よりもリストマーカーの種類が多いです。
※ CSSでlist-style-typeプロパティを使ってリストマーカーを変更した場合、こちらの指定が優先になります。
<ol>を使用する目的として、以下のようなものが挙げられます。
- 物事の作業手順
- ランキング結果
- サイトなどの項目パターン
などの順序立てて意味があるものに対して<ol>を使います。
属性
番号の型を変更、順序を逆にする場合などには以下の属性を使用します。
・reversed属性
リスト項目の数字を逆順にする。
123…という昇順を、…321という降順にすることができます。
・start属性
リスト項目の開始値を算用数字で指定する。
123…から普通は開始しますが、567…というように開始値を変更できます。
・type属性
リスト項目の数字の型を変更する。
初期状態はインド・アラビア数字である算用数字の10進数で表されますが、それをアルファベットやローマ数字の大文字、小文字に変更することができます。
使用上の注意点
① 初期状態では算用数字で項目が示される
項目番号の種類を変更したい場合はCSSやtype属性で変えることができる。
② <ol>要素をコピーした場合、番号はコピーされない恐れがある。
XMLのDOMツリーでは、リストの項目番号は含まれないためコピーしても項目番号はコピーされないことがあります。
そういった問題を回避するために、<ol>で順序番号を振らずにテキストで数字を入れる方法も考えられます。
③ <ol>タグは<li>タグをセットで使う。
この2つはセットとして使うのが一般的ですが、java scriptを使って後から<li>要素を入れることもできます。
ちなみに、<ol>の入れ子として<li>を入れなくても問題はないです。(リスト個々の内容はありませんが)
内容モデル
<ol>要素のコンテンツモデルは「zero or more li and script-supporting elements.」です。
0個以上の<li>と<script>要素を子要素にすることができます。
一般的にセットで多用するのは<li>要素です。
前述しましたが、子要素の<li>要素に<ol>や<ul>を内包することもできます。
アクセシビリティでの注意点
<ol>要素は標準で「listロール」を持っています。
スクリーンリーダーやブラウザに「リスト」であることを明示します。
読み上げられる際に、<ol>要素はリスト番号を示すものですから、リスト番号を読み上げられる場合があります。
CSSでマーカーの型を変更したり、属性を使って開始値を変更したり、降順で示したりした場合はこの限りではありません。
環境によっては正しく読み上げられないなど事態も起こりえます。
スクリーンリーダーやブラウザの設定環境などにもよるので、注意して覚えておきましょう。
<ol>の記述例
■<ol>に<li>を使った例。
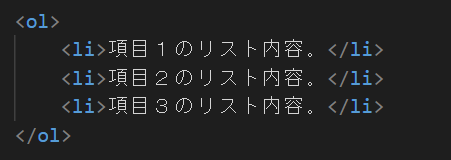
★HTML

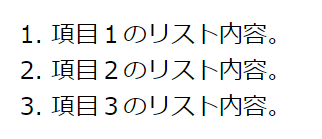
★実行結果

<ol>要素に<li>要素を内包するだけの、一番シンプルな例です。
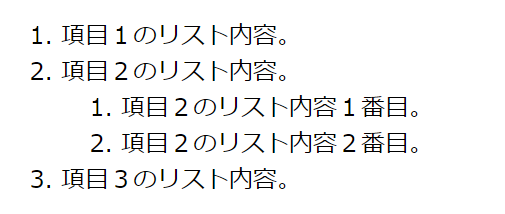
■子要素の<li>に<ol>を使用した例。
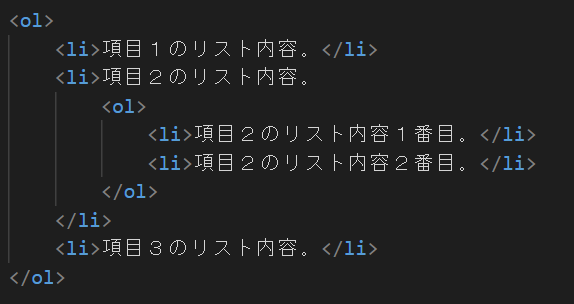
★HTML

★実行結果

<li>要素の中に<ol>要素を入れる場合は、<li>の開始タグと終了タグの間に<ol>要素を入れます。
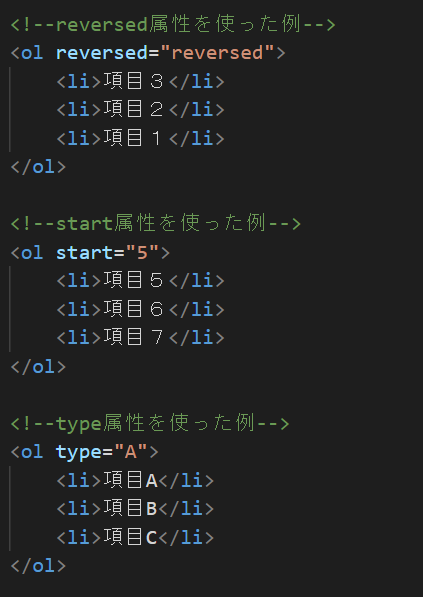
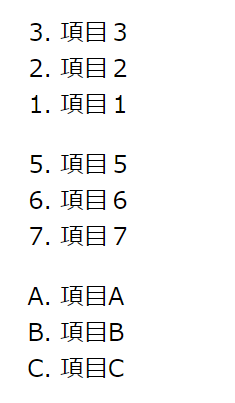
■3つの属性を使った例。
★HTML

★実行結果

実はtype属性とstart属性はHTML4では、非推奨でした。
CSSでの装飾で指定することを想定していたからです。
これらの属性が残っているのは、「リストマーカーの数字は意味を持つ」ということで、CSSでの装飾だけではない使い方として廃止されずに現在も残っています。(属性での項目番号の変更は、意味的に重要である場合に使いましょう)
アクセシビリティへの影響もありますが、リストマーカーの種類の豊富さ、使いやすさなんかも考慮して、普段はCSSでスタイルを指定しましょう。
まとめ
この記事では、<ol>タグについての解説を致しました。
項目のリストマーカーに順序番号を付けて示せることが特徴です。
<ol>タグは使い方次第で、ページ内容などが見やすくなったり、理解しやすくなるので<ul>タグと同じくらい、必要不可欠なタグの一つです。
是非、順序が必要な内容でしたら、箇条書きリストとして使ってみてください。
最後まで読んでいただき、ありがとうございました。またなん☆*: .。. o(≧▽≦)o .。.:*☆
【関連する要素の情報】


