【qタグ】で短い引用で単語を示してみよう。「HTML・解説・初心者向け」| ノブレコ

★<q>タグの特徴
・タグのカテゴリ ―― インライン要素。(フレージングコンテンツ)
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールなし。
<q>の説明
<q>(クォート)タグは(quotation クォーテーション)の略で、短い引用句を掲載するための「引用」タグです。
ブロックレベルで段落ちやセクションとして長い引用文を示す<brockquote>タグとは違い、<q>タグはインライン(フレージングコンテンツ)として、文章の一部に改行が無い短い引用句を示すものになります。
・ブロックレベルで使うのなら<blockquote>タグ。
・インラインで使うのなら<q>タグ。
※ 引用文を示すタグは、この2つですので覚えておきましょう。
<q>タグは自動で引用符が付く。
<q>要素は、囲んだ文字の前後に引用符( "" や「」)を自動で入れます。
なので、<q>要素とは別に自分で引用符を入れるのはやめましょう。
反対に、もし自分で引用符を入れるのであれば、<q>要素で囲む必要はないということです。
また、( "" )を(「」)にしたい場合などはCSSで表示指定することもできます。
使用上の注意点
■引用符は自動的に挿入される。
重ねて使うことが無いように、引用符は<q>要素で囲んで付けるか、自分でクォーテマークなどを付けて使うかのどちらかにしましょう。
ちなみに、引用符は使用する言語の違いでマークの表現が変わります。
・日本語の場合は、(「」)カギ括弧。
・英語の場合は、("")ダブルクォーテーションマーク。
こういった扱いになりますので、変更したい場合はCSSで変更しましょう。
■引用ではない内容に<q>タグを使わない。
<q>タグは、「quotation(クォーテーション)」の略で「引用」を示すためのタグです。
引用とは違う、特別な意味を持つような単語や言葉であっても<q>タグで囲むべきではありません。
■<q>タグは改行がなく短い単語などの引用を示すためのタグ。
改行も含めた長い引用文などは、ブロック単位で示す<blockquote>タグを使用します。
■「」や""を使うためだけに<q>タグを使用しない。
引用ではない部分に使うことで、検索エンジンなどが引用であると勘違いを起こしてしまいます。
正しく使って、良質なサイトを作りましょう。
■著作物(引用)には、必ず<q>タグや<blockquote>タグを使用する。
他サイトの記述した文章をまるごとコピペして自サイトに掲載するのは違法になります。
コピーコンテンツ(盗用)に該当した場合、googleなどの検索エンジンからペナルティを受ける場合があり、その結果、検索順位が大きく低下したり、最悪の場合は検索結果に表示されなくなるリスクがあります。
引用する際は必ずその単語や文章などに、qタグやblockquoteタグを使いましょう。
※ 加えて引用元の情報として、cite属性で「URL」などの値も入れるようにしましょう。
■引用を多用しないこと。
引用を多用していると検索エンジンなどから、「重複したコンテンツ」とみなされる可能性が高くなります。
内容が酷似(重複)していると判断された場合、検索結果の低下につながる恐れがありますので注意しましょう。
オリジナルコンテンツに引用コンテンツが比率(主従関係)で勝ることがないようにする注意が必要です。
あくまで、自身のコンテンツが主となるようにする必要があります。
著作物は必然性があり適量で適材適所にとどめてる引用することが大切です。
👇文化庁が提示している引用ルールは以下になります。
(注5)引用における注意事項
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
内容モデル
<q>要素のコンテンツモデルはPhrasing contentです。
フレージングコンテンツの要素であれば、<q>要素内でも使うことが可能です。
あまり使うことはないかもしれませんが、<q>要素の入れ子として<q>要素を入れることも可能です。
アクセシビリティでの注意点
<q>要素には標準でのARIAロールはありません。
<blockquote>要素では音声読み上げソフトなどで「引用」と読み上げられ理解されますが、<q>要素の場合は違います。
スクリーンリーダーなどの環境設定にもよりますが、<q>要素は「引用符である記号」を読み上げることがあり、その引用句が引用であることは「引用符が存在するかどうか」で判断します。
つまり引用したい句などに、<q>要素で囲んで引用符を示すのも、自身で引用(「」や""))を付けるのも、どちらも引用符を付けているので、引用している部分と解釈されるわけです。
<q>の記述例
① <q>要素にcite属性を使った例。
★HTML

★実行結果

引用部分にかぎ括弧(「」)が示されているのがわかります。
ブラウザでは表示されませんが、著作物を扱うのであれば「引用元URL」を示すことは大切です。
また検索エンジンなどのクローラーが引用元が示されていると認識することができるのもその理由です。
必須ではないため必要に応じて使い分けましょう。
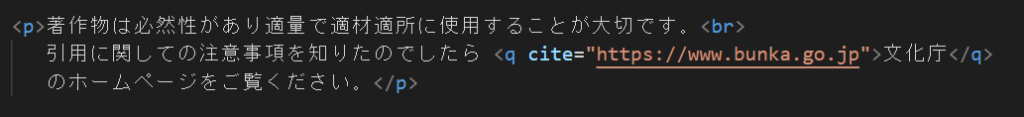
② <q>要素に<a>タグを使ってリンクさせた例。
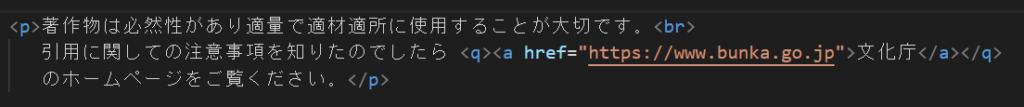
★HTML

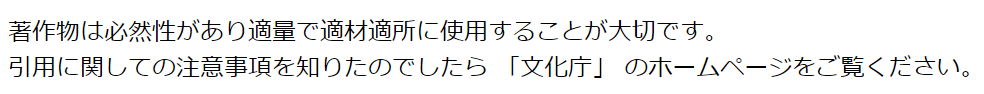
★実行結果
著作物は必然性があり適量で適材適所に使用することが大切です。
引用に関しての注意事項を知りたいのでしたら文化庁
のホームページをご覧ください。
短い引用句など関して、語句の意味を知りたいと思うユーザーも多いと思いますので、調べる手間を省くためにもリンクなどが付いていると便利かもしれません。(SEO対策の向上にもつながる)
まとめ
この記事では<q>タグについての解説を致しました。
<q>タグは短い引用句などの「引用・転載」に使用するタグです。
引用はなんでもかんでもやっていいというものではありません。
行いが悪ければ、検索エンジンに重複コンテンツやコピーコンテンツとみなされる可能性も出てきます。
最悪の場合は法律やモラルに反することになりかねませんし、その罰則としてSEO対策の低下やサイトコンテンツが検索結果に反映されなくなるなど処罰を受ける恐れがあります。
引用をする場合には自身で十分気を付けて、必要なら引用元に引用の許可をとるなどの対応を行いましょう。
自サイトはオリジナルコンテンツを作ることを大切にし、引用はあくまで必然性があるときに適量を心掛けて使用しましょう。
余談ですが。
決まりでは短い引用には<q>で、長い引用には<blockquote>と決まっていますが、どちら場合も<blockquote>タグで済んじゃいそうな気がしてます。
SEOやアクセシビリティの観点からしても<blockquote>タグで引用した方が、効果が高まると思います。
最後まで読んでいただき、ありがとうございました。またなん╰(*°▽°*)╯
【関連する要素の情報】