【figureタグ】で参照コンテンツを示そう!「HTML・解説・初心者向け」| ノブレコ

★<figure>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・セクショニングルート・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でfigureロールを持つ。
<figure>の説明
「<figure>フィギュア」とは、画像、図表、写真などを本文の参考として参照した「自己完結型コンテンツ」として表すタグです。
自己完結型コンテンツとは、それだけで一つのコンテンツとして独立しているものを指すものです。
本文から内容を切り出しても、単独で意味が成立して説明がつくものを主に扱います。
使用目的として、各コンテンツをひとまりにして区別することができるので、編集しやすくなるなどの利点があります。
■<figure>で扱えるコンテンツには、以下のようなものがあります。
- 写真
- イラスト
- 図表(HTML5から使用可能になった)
- グラフ
- 例
- コード断片
- 引用
など。
■キャプション(説明文)が1つ指定できる子要素。
キャプションを付け加えるには <figcaption>タグを使います。
使用目的は、<figure>で指定した画像などの内容に対して、説明文を付与するときに使用します。
キャプションを付与するためのルールとして。
<figcaption>は<figure>要素内の先頭か末尾に1つだけ入れることができるようになっています。
※ <figure>要素と合わせて使われることが多い要素です。
■なぜ<figure>タグが生まれたのか?
それは検索エンジンやブラウザの「この要素やは画像を示している」という理解が曖昧になってきたためです。
ではなぜ曖昧になったのでしょう。
以前から画像を指定するタグは<img>で指定していて、検索エンジンのクローラーは「画像を示している」と素直に認識していました。
ですが最近、CSSの「「background-image」プロパティなどで画像などを指定する方法も使われるようになってきたため、<img>以外で画像を指定するケースも増えてきました。
その結果、検索エンジンのクローラーは「画像を示していると認識できない」という問題が出てきたのです。
この問題を解決するために生まれたのが<figure>です。
<figure>も<img>と同じくクローラーに「画像を示している」と認識させることができます。
使用上の注意点
① 本文から切り離しても、別ページや付録としてコンテンツが成立するかを考える。
例えば、<figure>要素の子要素に<img>要素を使って画像と説明文を示したい場合。
内容である画像と説明文が「本文と合わさなくても自己完結したコンテンツとして独立している」ケースで使用します。
もし文脈の流れなどで合わせて画像を使わなければならない場合は<p>要素などを使用します。
② あくまで本文からの参考として、参照コンテンツを用いるために使用する。
以下は使用の際、どちらも補足情報として捉えたときに、混同しがちになるので注意しましょう。
・<figure> → メインコンテンツの「独立した参照画像や説明文」を示す場合に使うタグ。
・<aside> → メインコンテンツ以外の「補足情報」を示す場合に使うタグ。
このように役割は明確に違います。
③ 画像を使う場合は alt属性 を指定する。
必ず指定するというものではないですが、もし画像が何らかの問題で「ブラウザに表示されない」などの状態に陥ったときに、代替テキストとして内容を入れておくことができます。
alt属性の値に指定したテキストは、普段は視認することはできません、ですが画像表示の不具合が起きたときに、表示されない画像についての内容を「文字」や「音声」で伝えれるようになります。
<img>要素や、<figure>要素の開始タグに指定しておくと、ユーザー側も利用しやすくなるでしょう。
④ アウトラインにおいて、<figure>はセクショニングルートとなる。
<figure>内のコンテンツは、祖先のアウトラインに影響しません。
内容モデル
<figure>要素のコンテンツモデルはflowです。
フローコンテンツなら子要素として内包することができます。
その子要素として合わせてよく使われるのが、<figcaption>要素です。
<figure>要素内の先頭が末尾に1回だけ使えて、コンテンツの説明文を示すときに使います。
アクセシビリティでの注意点
<figure>要素は標準でfigureロールを持っています。
このロールの役割は「独立したコンテンツで図表として参照している」と認識するために規定されています。
また<figure>要素に<figcaption>要素を配置することで、「図表の説明文」として認識されます。
注意点として。
figure要素内でimg要素とalt属性を使用する場合。
figcaption要素の内容とalt属性の内容を同じにするのはやめましょう。
img要素のalt属性の役割は「画像の代替テキスト」であり、figcaption要素は「<figure>要素に対する説明文」になります。
そして同じ内容にしてしまうと、音声読み上げソフトなどで、2回同じ内容を読み上げるられることにもなります。
役割に合致した意味と内容で使用しましょう。
<figure>の記述例
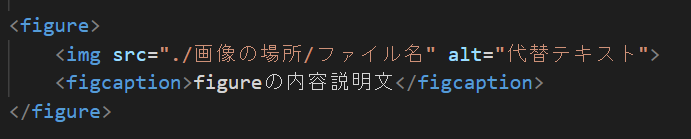
① <figure>要素内に画像を記述した例
★HTML

この場合は<img>にalt属性の値として「代替テキスト」を入れています。
figcaption要素の説明文では、alt属性の代替テキストと内容が被らないように気を付けましょう。
figcaption要素はimg要素の前に配置してもいいです。
必要であれば、figure要素の外側か中側に見出しや段落ちを付け加えてみるのもいいですよ。
ここでは話がそれるので説明を省きますが、imgタグでは後々手間がかかることを避けるため、src属性の値に相対パスを使うことが多いです。
② 引用文で使う場合はこちらで解説しています。
まとめ
この記事では。<figure>についての解説を致しました。
検索エンジンのクローラーに、画像を示していると識別させることもでき、SEO対策にも効果が期待できますが、使用する頻度は多いのか少ないのかというと。使う側次第かなと思います。
以前のようにp要素にimg要素を入れて画像などを表示する方法でも勿論かまいません。
ですがfigure要素は、自己完結型コンテンツとしてfigcaotion要素も含めてまとめて管理できるので、意味的にも編集での見やすさも向上し便利になるという利点もあります。
もしも図表関連を独立して示したいという機会があれば使って見てください。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)
【関連する要素の情報】


