【citeタグ】を使って色々な作品タイトルを示してみよう!「HTML・解説・初心者向け」| ノブレコ

★<cite>タグの特徴
・タグのカテゴリ ―― インライン要素。(フレージングコンテンツ)
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグを終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールなし。
<cite>の説明
<cite>サイトとは、「citation(サイテーション)」の略で、引用を意味するタグです。
創作物の引用元「作品タイトル」などを示すためのタグです。
一般的には、引用元の出典や参考文献の題名を示すときなどに使用します。
cite要素を使って示す作品には以下のようなものがあります。(一部)
■書籍
- 本
- 論文
- 文書
- エッセイ
- 詩
■音楽
- 楽譜
- 楽曲
- 歌
■マスメディア
- テレビ・映画(電波媒体)
- 新聞・雑誌(紙媒体)
■webメディア
- webサイト
- webページ
- ブログ
- ブログコメント
- フォーラム投稿
- フォーラムコメント
■ゲーム
■プログラム関連
■美術作品
- 絵画
- 彫刻
■娯楽
- 舞台作品
- 芝居
- オペラ
- ミュージカル
- 展覧会
使用上の注意点
- ブラウザ環境やフォントによっては、イタリック表示される場合があります。
- cite要素だけでなく、出典(引用元)の記述は、blockquote要素やq要素など引用文や引用語を示す要素にcite属性を使って記述すること。
必ず他者の著作物や創作物を引用に用いる場合、出典(引用元)を示さなければならないので、cite属性とcite要素で記述するようにしましょう。
- cite要素に作者名や発言者、参照URLを入れてもよいのか?という問題があります。
【結論、cite要素の役割として、人の名前や参照URLは入れない方がいいでしょう】
この問題に関して簡単に以下で説明。
- ○認めている「W3C(ワールド・ワイド・ウェブ・コンソーシアム)」
- ×認めていない「WHATWG(ウェブ・ハイパーテキスト・アプリケーション・テクノロジー・ワーキング・グループ)」
という結果になっていて、使って良い?ダメ?と迷ってしまいます。
そもそもなんで仕様が対立しているの?と思ってしまいますよね。
もともとはW3C(1994年設立)がweb技術の標準化団体として基準を担っており、cite要素に人の名前やURLなどを入れて使用していても問題はありませんでした。(疑念が公になるまでは)
しかしその後に誕生したWHATWG(2004年結成)という団体と仕様に関する意見が割れたのです。
なぜWHATWGは誕生したのかというと。
ここではW3CとWHATWGの関係の詳細は省きますが、要するにW3Cが定めたweb技術のルールや運営方針に疑問を持った開発者達が「そのweb技術の役割や使い方、更に運営方針はどうなってるの?」と懐疑的になり、web技術のさらなる発展のため一念発起して結成され誕生したのがWHATWGという団体です。
そしてこの2団体が幾度も話し合いを繰り返した結果、W3Cが推していたXHTMLを事実上廃止(凍結)、W3CはHTMLの基準策定から撤退(2019年)し、WHATWGとHTML5の共同策定という形で協力することで合意したのです。
協力関係にあるといっても現在は、「HTML living standerd」としてHTMLとDOMの基準を策定しているのは実際「WHATWG」ということになります。
そしてcite要素がHTML5に残れたのは、その役割が作品名として記述するものと明確になったからです、ですから、その役割通りに引用元の「作品名」にとどめてマークアップするのが現在では良いでしょう。
※おまけ
WHATWGの推奨記述ルール(引用の場合)
1.figure要素の中にblockquote要素を内包し引用文を記述する。
2.blockquote要素の下にfigcaption要素を配置し、その中に引用元をcite要素で示す。
内容モデル
cite要素のコンテンツモデルはphrasingです。
フレージングコンテンツは、文章の一部として含めることができる要素です。
フリガナを振ることは無いかもしれませんが<ruby>を入れれたり、文字を強調する<strong>、上付き下付き文字を示す<sup><sub>などを内包することができます。
アクセシビリティでの注意点
cite要素に標準でのARIAロールはありません。
ARIAロールはありませんが、cite要素を使用する場合は引用元の作品名を示しますので、違った意味合いの内容を記述するのは避けましょう。
<cite>の記述例
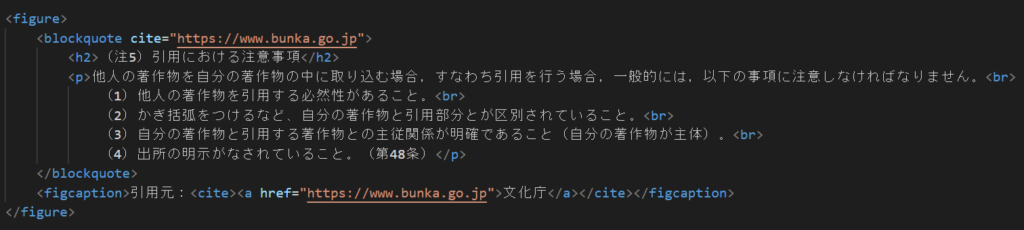
① 引用でWHATWGが推奨するcite要素の使用例
★HTML

ポイント💡
引用文を示すblockquote要素と、figure要素の内容説明をするfigcaption要素は直下に分けて記述します。
※ 必ず引用を用いる場合は、引用元を<cite>だけで示すのではなく、中身である引用文も<blockquote>で示すこと、また短い単語であれば<q>で引用語を示します。
<figure>や<figcaption>は複数の引用コンテンツを個別にまとめる際に使用するときに便利です。
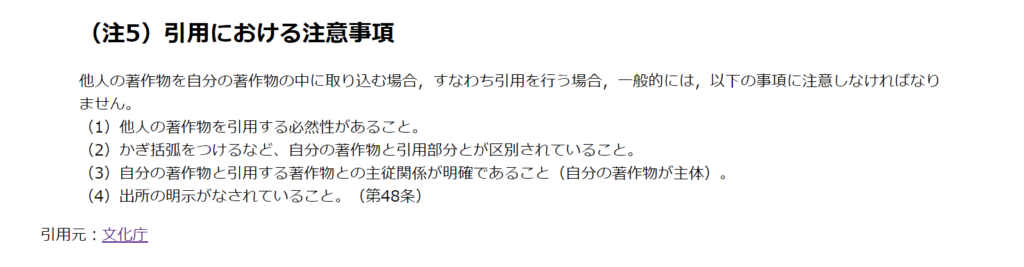
★実行結果

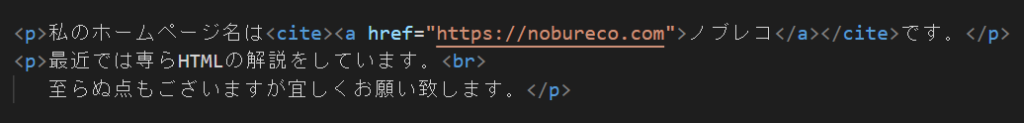
② 引用ではない部分にcite要素を使用した例
★HTML

★実行結果
私のホームページ名はノブレコです。
最近では専らHTMLの解説をしています。
至らぬ点もございますが宜しくお願い致します。
※ cite要素は、引用するときにだけ使用するタグではありません。
citationの和訳が引用なので勘違いしそうですが、作品名やタイトルを付けるのであれば、このように引用でなくても使用することができます。
まとめ
この記事では、<cite>についての解説を致しました。
先ほど引用ではない部分に使用する例を挙げましたが、それなら他のマークアップ(<span>など)でも対応できます。
では<cite>をなぜ使うのかというと、著作物を引用する際に、引用元のタイトル(作品名)を示すためです。
使用する際は、これを念頭に入れておくと良いでしょう。
最後まで読んでいただき、ありがとうございました。またなん(*/ω\*)
【関連する要素の情報】