【blockquoteタグ】で引用セクションを作ってみよう!「HTML・解説・初心者向け」| ノブレコ

★<blokquote>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ・セクショニングルート。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準での対応ロールなし。
(WAI-ARIA1.2でblockquoteロールが導入予定)
<blockquote>の説明
「<blockquote>ブロッククォーテ」とは、他の情報源から引用・転載をするために使われるタグです。
引用・転載するにあたって、比較的長文のセクション単位・段落ち単位に用いります。
(使い方には注意が必要)
【合わせて使うと便利な要素】
■引用元のURLや情報を付けくわえる場合に、以下の要素や属性を使います。
- cite要素
引用元の「タイトル」「作品名」などを提示するときに使います。
ブラウザ上でユーザーにタイトルを視認させたい場合は、cite要素を使います。
- cite属性
引用元のURLを指定できますが、あくまでプログラムの理解のためであり、URLをブラウザ上に表示することを想定されていません。
簡単に言うと、ユーザーにはブラウザから視認できないということです。
ですが、blockquote要素やq要素にcite属性で「URL」を指定しておくことは重要です。
■短い単語の引用には以下の要素を使います。
- q要素
単語のような短い語句に対して使用します。
引用元のURLがある場合は、cite属性で指定します。
単語の前後が、ダブルクォーテーションなどの引用符で囲まれる。
■<blockquote>や<cite>などを一つの自己完結型コンテンツとしてまとめる。
blockquoteやciteを多用する場合に、一括りにして区別しやすくするために有効です。
またfigcaption要素(figure要素の説明を示すタグ)をfigure要素内の先頭か末尾に配置しcite要素を内包することで、figure要素で一括りにした内容のタイトルを入れる方法もあります。
アウトラインはblockquoteと同じく、セクショニングルートになります。
セクショニングルートは、外側(祖先)のアウトラインには影響せずに、内側で独立したアウトラインを持ちます。
よって、サイト冒頭の目次などの階層構造の表示に影響しません。
※ 「引用した文章」などにはblockquote要素を使用して、「引用元」を示す場合はcite要素を使用します。
使用上の注意点
■blockquoteタグで囲んだセクションの周囲にスペースが空く。
スペースは「上下に1行分の余白」「左右に字下げのインデント」となります。
CSSでスタイルを指定しなくても上下の余白やインデントが自動で生成されるのですが、見栄えがよく便利だからと、本来の使用目的である「引用・転載」以外の目的でblockquoteタグを使用するのは意味が違ってきます。
余白やインデントを調整するためだけに、引用ではない文章や文字にblockquouteタグを使用するのは間違いです。
スタイル変更目的での使用は避け、CSSの「marginプロパティ」などでスタイルを変更しましょう。
■著作物(引用)には、必ずqタグやblockquoteタグを使用する。
他サイトの記述した文章をまるごとコピペして自サイトに掲載するのは違法になります。
コピーコンテンツ(盗用)に該当した場合、googleなどの検索エンジンからペナルティを受ける場合があり、その結果、検索順位が大きく低下したり、最悪の場合は検索結果に表示されなくなるリスクがあります。
引用する際は必ずその単語や文章などに、qタグやblockquoteタグを使いましょう。
※ 加えて引用元の情報として、cite属性で「URL」などの値も入れるようにしましょう。
■引用を多用しないこと。
引用を多用していると検索エンジンなどから、「重複したコンテンツ」とみなされる可能性が高くなります。
内容が酷似(重複)していると判断された場合、検索結果の低下につながる恐れがありますので注意しましょう。
オリジナルコンテンツに引用コンテンツが比率(主従関係)で勝ることがないようにする注意が必要です。
あくまで、自身のコンテンツが主となるようにする必要があります。
著作物は必然性があり適量で適材適所にとどめてる引用することが大切です。
👇文化庁が提示している引用ルールは以下になります。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
引用元:著作物が自由に使える場合 | 文化庁 (bunka.go.jp)
内容モデル
blockquote要素のコンテンツモデルはFlowです。
テキスト内容としてp要素、ul要素、h1要素などを入れることができます。
見出しがある場合でも、アウトラインがセクショニングルートですので、階層構造または文書全体のアウトラインには影響しません。
つまりblockquoute要素内の見出しは、要素内での見出しであり、外のHTML文書の構造に関係しないということです。
アクセシビリティでの注意点
blockquote要素に標準でのARIAロールはありません。
スクリーンリーダーなどの読み上げソフトでは、「引用」「引用終了」を読み上げられることがあります。
引用とは関係のない文章などに装飾目的で使用するのは避けるべきです。
なぜなら引用とは違う文章(オリジナルコンテンツ)なのに、引用と明確に認識されて読み上げられる恐れがあるからです。
このような事例もあるので、blockquote要素は「引用」するときにだけ使用しましょう。
<blockquote>の記述例
① blockquote要素に見出しを使った例
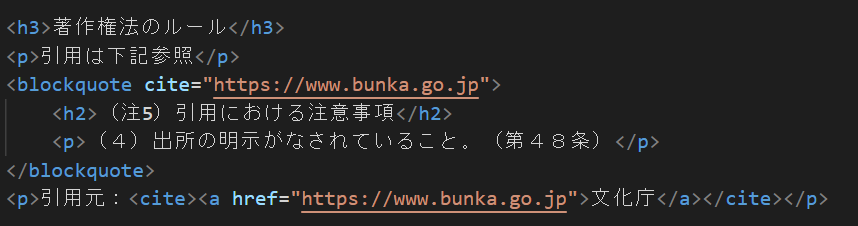
★HTML

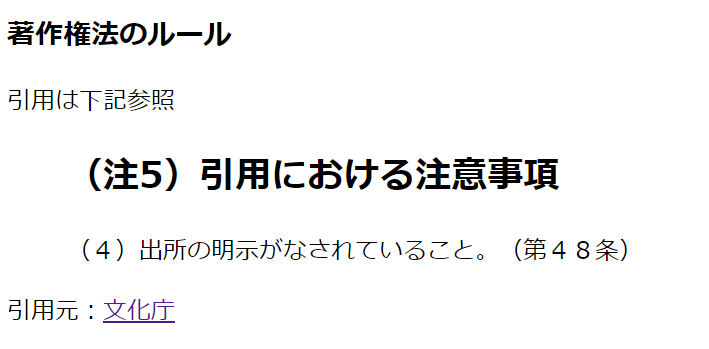
★実行結果

引用部分の見出しは、blockquote要素内だけの見出しとなります。
また<footer>タグの中に<cite>タグを使用して示す方法などもあります。
② figure要素で引用を複数区別した例
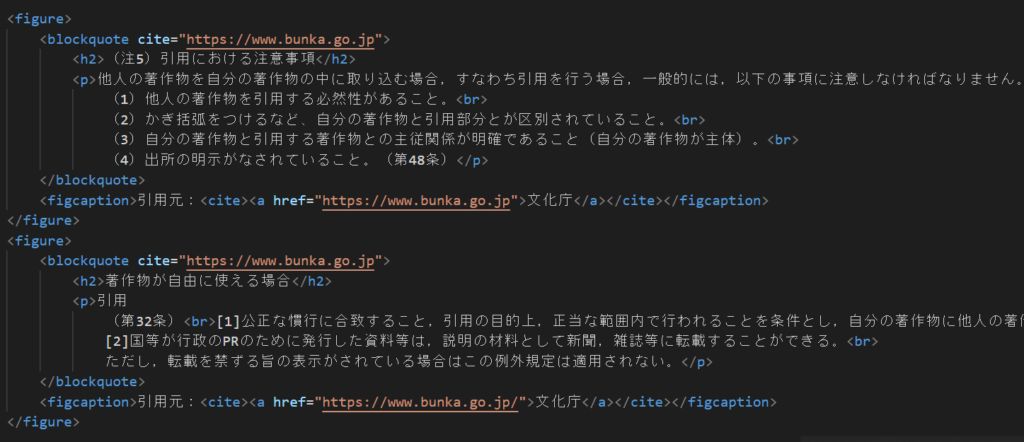
★HTML

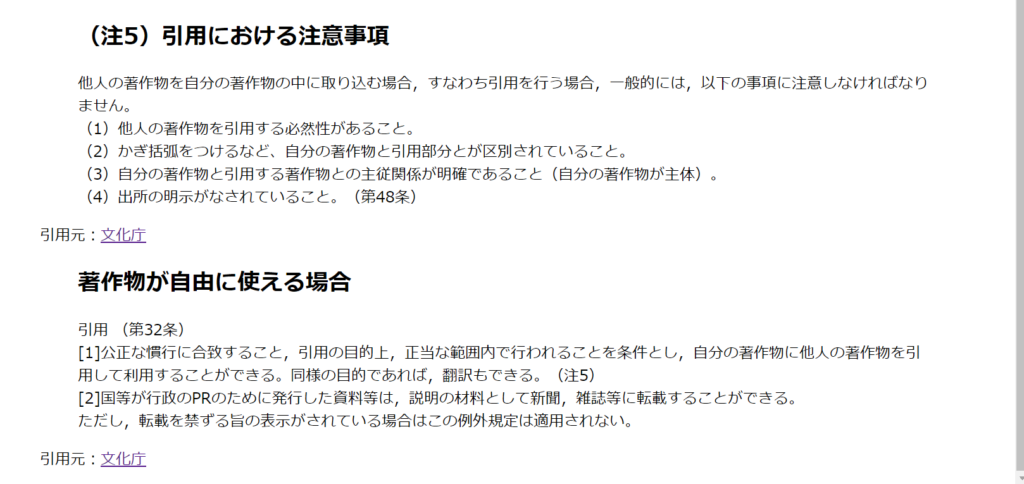
★実行結果

上記の実行結果で
・blockquoteタグで囲んだ引用部分の周りに、上下余白とインデントによってスペースが空いているのがわかりますね。
・引用が複数使う場合に、figure要素で区別すると編集でもわかりやすくなります。
・内容を明示するためにもcite要素を使って引用元のタイトルを、figcaption要素に入れると良いでしょう。
・figure要素にfigcaption要素を併用することで、引用先と引用元を関連づけることができます。
まとめ
この記事では、<blockquote>タグについての解説を致しました。
blockquoteは「引用・転載」を行う場合に必ず使用するタグです。
ただしblockquoteを付ければ、引用はなんでもかんでもやっていいというものではありません。
行いが悪ければ、検索エンジンに重複コンテンツやコピーコンテンツとみなされる可能性も出てきます。
最悪の場合は法律やモラルに反することになりかねませんし、その罰則としてSEO対策の低下やサイトコンテンツが検索結果に反映されなくなるなど処罰を受ける恐れがあります。
引用をする場合には自身で十分気を付けて、必要なら引用元に引用の許可をとるなどの対応を行いましょう。
自サイトはオリジナルコンテンツを作ることを大切にし、引用はあくまで必然性があるときに適量を心掛けて使用しましょう。
最後まで読んでいただき、ありがとうございました。またなん(☞゚ヮ゚)☞
【関連する要素の情報】


