【addressタグ】を使って連絡先情報を表してみよう!「HTML・解説・初心者向け」| ノブレコ

<address>連絡先情報を示す要素について知ろう!
★<address>タグの特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ。
※ 子孫要素にできないもの
ヘディングコンテンツ
・hgroup
・h1~h6
セクショニングコンテンツ(構造化タグ)
・aside
・article
・section
・nav
・header
・footer
・同じaddress
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許可する親要素すべて。
(親address要素の子孫にはできない)
・グローバル属性のみを持つ。
・ARIAロール ―― 標準での対応ロールなし。
<address>の説明
「<address>アドレス」とは、連絡先情報や問い合わせ先情報を表すためのタグです。
addressタグで情報を記載する場合は、以下のような内容があります。
- 著作者の名前
- 電子メールアドレス
- SNSメールアドレス
- 住所・郵便番号
- 電話番号
- FAX番号
- HPのURL(リンク)
- ソーシャルメディアアカウントのURL(リンク)
一般的には、footer要素内にaddress要素を含んで記述します。
主に著者の名前や電子メールアドレス、SNSのアドレスなどを記載します。
ページヘッダー部分に配置し、連絡先を記載するという使い方もできます。
使用上の注意点:
- コンテンツの連絡先に関係のない情報はいれない。
関係ない情報として例えば、「著者以外の連絡先住所」「サイトの更新日や公開日」などがあります。
このような内容をaddress要素内に含む場合には「p要素」などでマークアップします。
あくまでaddress要素は、著者や記事に関係する連絡先情報を記載するようにしましょう。
- addressタグで記述したコンテンツは、フォントがイタリック体になる。
ブラウザの使用環境(IEやNN)によってはイタリック体で表示される場合があるので、変更したいのであればCSSでスタイル変更をします。
- もっとも近い要素の連絡先情報になる。
例えば、一番近くの祖先にarticle要素があれば「article要素の連絡先情報(個別記事の著者情報)」となります。
それ以外であれば、body要素に関連付けされて「文書全体の連絡先情報」となります。
文書の末尾であるfooter要素内などに1度だけ使用することが多いですが、指定場所や指定回数制限は決まっていません。
ですが「サイト全体の連絡先情報を示したいのか」「個別でコンテンツの連絡先情報を示したいのか」など使う目的をはっきりさせて配置します。
内容モデル
address要素のコンテンツモデルはFlowです。
HTML5になりフローコンテンツに属する要素は特例を除いてすべて許容されてます。
例えばp要素、div要素、ul要素などがaddress要素内に入れることができます。
ただしタグの特徴で前述記載していますように、見出し要素、区分要素、header要素、footer要素、address要素を入れることはできません。
アクセシビリティでの注意点:
address要素には、標準でのARIAロールはありません。
他のロール属性を付与することができます。
<address>の記述例:
① 祖先にarticle要素がなく、文書全体の連絡先情報となる例
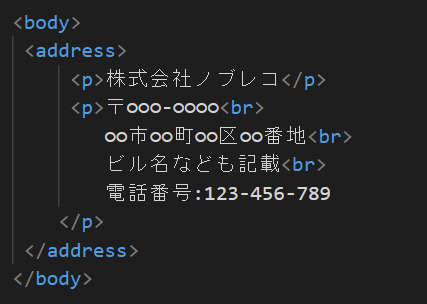
★HTML

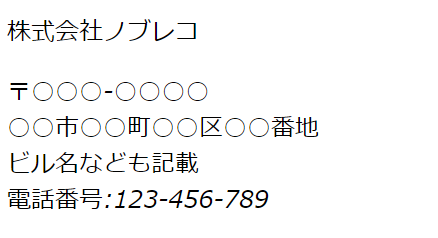
★実行結果

② 祖先にarticle要素があり、個別記事の連絡先情報となる例
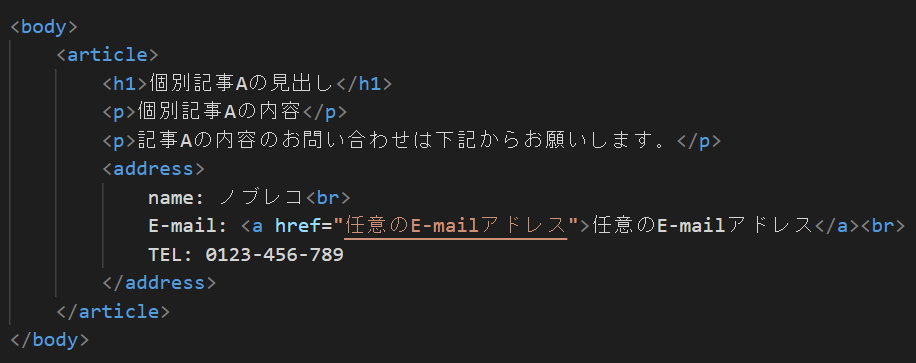
★HTML

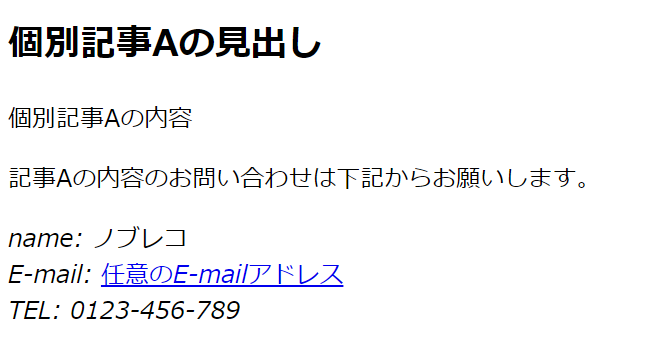
★実行結果

③ address要素をfooter要素内に埋め込んだ例
★HTML

★実行結果
個別記事Bの見出し
個別記事Bの内容
まとめ
この記事では、address要素についての解説を致しました。
addressは、「サイトやページに関連した連絡先情報やお問い合わせ情報」をあらわすためのタグです。
footer要素内に配置して使用することが一般的ですが、ページヘッダーに情報を示す場合もあります。
おおまかな注意として、文書や記事に関係のない連絡先は入れない、セクショニングコンテンツやヘッダーコンテンツを子孫にはできない、直近の祖先に影響してタグの持つ意味が変化する。
などといったことがありますが、そこまで悩む必要はありません。
まずは使う目的を明確にすること、「サイト全体の連絡情報」か「個別記事の連絡情報」かで区別してみましょう!
最後まで読んでいただき、ありがとうございました。またなん(^///^)


