【footerタグ】を使ってフッターコンテンツを導入してみよう!「HTML・解説・初心者向け」| ノブレコ

<footer>フッター範囲にコンテンツを示すタグを知ろう!
★<footer>タグの特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ・セクショニングコンテンツ。
(footer要素のセクショニングコンテンツがある場合のみ、セクショニングコンテンツ扱いになる)
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツの親要素すべて。
(header・footer・address要素の子孫にはできない)
・グローバル属性のみを持つ
・ARIAロール ―― contentinfoロールを持つ。
(構造化タグの子孫である場合には、ロールは無くなる)
<footer>の説明
「<footer>フッター」とは、コンテンツを本体の下部に付け加えるためのタグです。
header要素と共通している部分が多く、html5から追加された要素です。
footer要素に一番近い祖先要素に影響して「セクショニングコンテンツ」または「セクショニングルートのフッター」として認識されます。
※ 一般的にはbody要素やmain要素の下部に配置するのが原則ですが、「内容が前後ページへのリンクである」という場合などには本体の上部に配置してもよいです。
footer要素で扱うコンテンツには
「著者の情報」「copyright」「ライセンス情報」「発行日時」「バックリンク」「関連記事へのリンク」などがあります。
footer要素内にaddress要素を含ませて、住所や電話番号などの連絡先情報を示すこともできます。
footer要素の親要素になれるのは、セクショニングコンテンツやセクショニングルートを持った要素に限られます。
親要素になれる要素
・body要素(ページ全体を示す)
・main要素(主要なメインコンテンツを示す)
・section要素(章や節のように区別し、全体の一部を示す要素)
・article要素(記事や論文のように、完結したセクションを示す要素)
・aside要素(メインコンテンツ以外のコンテンツを示す要素)
・nav要素(主要なメニューをナビゲーションする要素)
・blockquote要素(引用・転載文を示す要素)
・figure要素(図表などを自己完結型コンテンツとして示す要素)
などがあります。
※ 本来、header要素とfooter要素に、同じ要素を入れ子にすることはできませんでしたが、HTML5.1からセクショニングコンテンツを配置してその中にheaderやfooter要素を入れ子にできる仕様となりました。
セクショニングコンテンツには、article / aside / nav / section があります。
使用上の注意点:
① 祖先にセクショニングコンテンツがある場合には、扱いが変わる。
② 祖先にセクショニングコンテンツがない場合には、ページ全体のフッターになる。
③ header・footer・address要素の子要素にはできない。
④ ルールを守れば、上部に配置してもよい。
⑤ セクショニングコンテンツではないため、アウトライン目的のために使うものではない。
⑥ 装飾目的で使わない。(装飾目的ならdiv要素を使用する)
アクセシビリティでの注意点:
footer要素は、祖先にセクショニングコンテンツがない場合には、そのページ全体のフッターとなります。
ページ全体のフッターとなった場合に、標準でcontentinfoロールを持ちます。
contentinfoロールは、下部のコンテンツをフッターとして識別するロールです。
contentinfoロールはランドマークとしての役割があり。スクリーンリーダーなどの読み上げソフトで「フッターランドマーク」として読み上げられます。
注意として、footer要素の祖先にセクショニングコンテンツが存在する場合は、ロールを持たずランドマークとしての役割もありません。
<footer>の記述例
① 祖先にセクショニングコンテンツがない場合の例
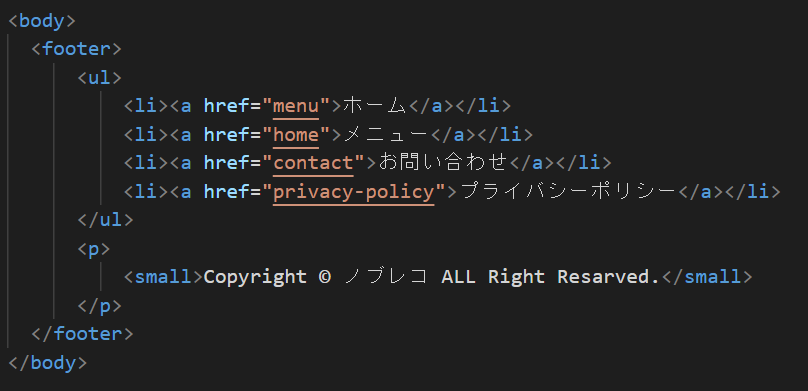
★HTML

この場合、body要素であるセクショニングコンテンツが祖先になるので、「body要素であるセクショニングルート(ページ全体)のフッター」という扱いになります。
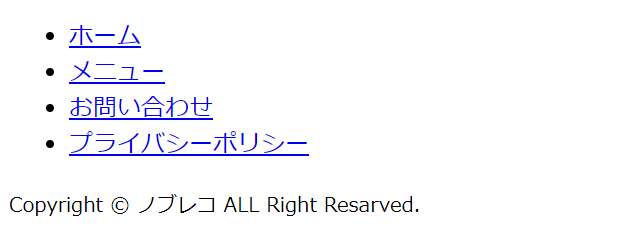
★実行結果

必要であれば、これにCSSで希望の装飾にしていきます。
② 祖先にセクショニングコンテンツがある場合の例
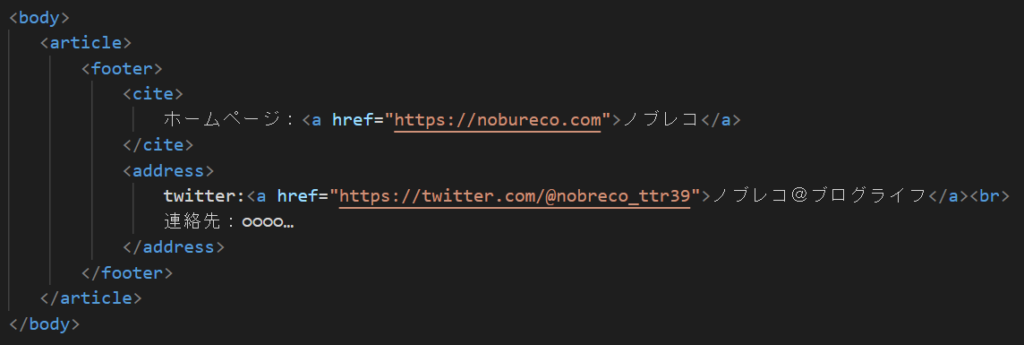
★HTML

この場合、一番近くの祖先にarticle要素があるので、セクショニングコンテンツであるarticle要素があるので、「article要素のフッターという扱いになります」。
このようにセクショニングコンテンツを持つ要素が祖先に存在する場合、「contentinfoロールは無くなります」。
★実行結果
ここでは簡単に、フッター部分としてホームページやtwitterへのリンク、電話番号などを入れてみました。
まとめ
この記事では、footer要素についての解説を致しました。
footerは「コンテンツを本体の下部に付け加えるためのタグ」で、主にwabサイトなどで、「著者の情報」「ライセンス情報」「連絡先」などのコンテンツを扱う場所です。
address要素を併用して使われることも多いです。
フッターと言うと下部に配置するもの。という認識で合っていますが、ルールを満たしていれば上部に配置することも可能です。
header要素と同じく、祖先にセクショニングコンテンツがあるか無いかでロールの役割が異なりますので覚えておきましょう!
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)
【関連する構造化タグの情報】


