【headerタグ】を使ってヘッダーコンテンツを導入してみよう!「HTML・解説・初心者向け」| ノブレコ

<header>ヘッダー範囲にコンテンツを示すタグについて知ろう!
★<header>タグの特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ・セクショニングコンテンツ。
(祖先にセクショニングコンテンツがある場合のみ、セクショニングコンテンツ扱いになる)
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツの親要素すべて。
(header・footer・address要素を子孫にはできない)
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でbannerロールを持つ。
(構造化タグ要素の子孫である場合には、ロールは無くなる)
<header>の説明
「<header>ヘッダー」とは、コンテンツを本体の先頭に付け加えるためのタグです。
header要素に一番近い祖先要素に影響して「セクショニングコンテンツ」または「セクショニングルートのヘッダー」として認識されます。
※ header要素の祖先にセクショニングコンテンツを持った要素がない場合は、「ページ全体のヘッダー」として扱われます。
header要素で扱うコンテンツには、大きく分けて2つある。
1つ目は導入部分で、「見出し・タイトル」「ロゴ画像」「検索フォーム」など。
2つ目はナビゲーション部分で、「目次・ナビゲーション」。
です。
header要素の親要素になれるのは、セクショニングコンテンツやセクショニングルートを持った要素に限られます。
セクショニングルート要素
・body要素(ページ全体を示す)
・main要素(主要なメインコンテンツを示す)
・section要素(章や節のように区別し、全体の一部を示す要素)
・article要素(記事や論文のように、完結したセクションを示す要素)
・aside要素(メインコンテンツ以外のコンテンツを示す要素)
・nav要素(主要なメニューをナビゲーションする要素)
・blockquote要素(引用・転載文を示す要素)
・figure要素(図表などを自己完結型コンテンツとして示す要素)
などがあります。
※ 本来、header要素とfooter要素に、同じ要素を入れ子にすることはできませんでしたが、HTML5.1からセクショニングコンテンツを配置してその中にまたheaderやfooter要素を入れ子にできる仕様となりました。
セクショニングコンテンツには、article / aside / nav / section があります。
使用上の注意点:
① 祖先にセクショニングコンテンツがある場合には、扱いが変わる。
② 祖先にセクショニングコンテンツがない場合には、ページ全体のヘッダーになる。
③ header・footer・address要素の子要素にはできない。
④ <header>は<head>とは全く違う要素。
⑤ <header>は見出しを必ずしも設置しなくてもよい。(header要素の後に見出しがない場合は、見当違いなアウトラインが生成されてしまう恐れがある)
⑥ セクショニングコンテンツではないため、アウトライン目的のために使うものではない。
⑦ 装飾目的で使わない。
アクセシビリティでの注意点:
header要素は、祖先にセクショニングコンテンツがない場合には、そのページ全体のヘッダーになります。
ページ全体のヘッダーとなった場合に、標準でbannerロールを持ちます。
そしてこのbannerロールはランドマークとしての役割があり。スクリーンリーダーの読み上げソフトで「バナーランドマーク」として読み上げられます。
バナーランドマークは、指定された要素をヘッダーとして識別するものです。
注意として、header要素の祖先にセクショニングコンテンツが存在する場合は、ロールを持たずランドマークとしての役割もありません。
<header>の記述例:
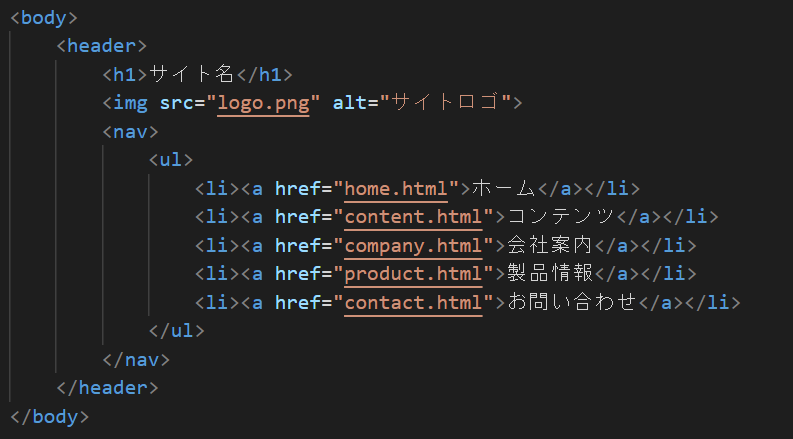
① 祖先にセクショニングコンテンツがない場合の例
★HTML

この場合、body要素であるセクショニングルートが祖先になるので、body要素である「セクショニングルート(ページ全体)のヘッダー」という扱いになります。
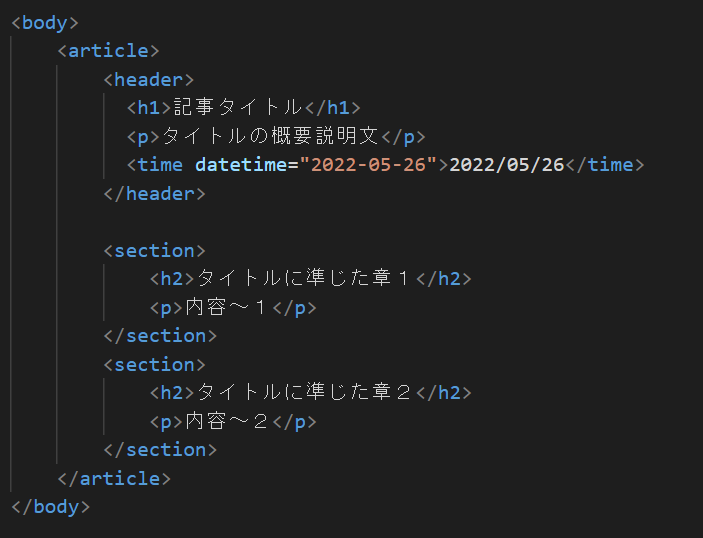
② 祖先にセクショニングコンテンツがある場合の例
★HTML

この場合、一番近くの祖先にセクショニングコンテンツであるarticle要素があるので、article要素のヘッダーという扱いになります。
またarticle要素などのセクショニングコンテンツを持つ要素が祖先にある場合、bannerロールの役割は無くなります。
まとめ
この記事では、header要素についての解説を致しました。
headerは「コンテンツを本体の先頭に付け加えるためのタグ」で、主にwebサイトなどのトップページの導入部分やナビゲーション部分として扱うための要素で、サイト全体の共通ヘッダーのコンテンツとして用いられます。
またセクションの冒頭のタイトルや概要説明などといった形での使用もされている要素です。
祖先にセクショニングコンテンツがあるか無いのかで、ロールの役割が変わるので覚えておきましょう。
最後まで読んでいただき、ありがとうございました。またなん(●'◡'●)
【関連する構造化タグの情報】


