【mainタグ】でメインコンテンツの範囲を決めてみよう!「HTML・解説・初心者向け」| ノブレコ

<main>ページ全体のメインコンテンツを示すタグについて知ろう!
★<main>タグの特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルパブルコンテンツ。
・タグの省略 ――不可。
(開始タグ・終了タグが必要)
・使用可能な親要素 ―― フローコンテンツの親要素すべて。
(アウトライン・ランドマークを持つタグの中には配置できない)
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でmainロールを持つ。
<main>の説明
<main>とは、ページ全体のメインコンテンツ(主要な内容)を示すために使われるタグで、<body>要素内に内包するようにします。
メインコンテンツにしたい範囲をこのタグで囲んで使用しますが、main要素は原則1ページに1回しか指定できません。
一般的にarticleやsectionを入れ子にし、それに見出しを付けて構成していきます。
HTML5で導入された要素です。
使用目的として、メインコンテンツはサイト内で固有のコンテンツと言えます、そのためヘッダー、ナビ、フッター、検索フォーム、コピーライトなどは除いた、HTML文書内のブログ投稿やセクション内容などを主要コンテンツとして示す場合に使用します。
またユーザーが、即座にメインコンテンツまで読み飛ばしてジャンプする、スキップリンクのような役割も期待できます、これも使用目的として大きな部分を占めるでしょう。
<main>要素はセクショニングコンテンツではないので、階層構造(アウトライン)がありません。なのでアウトラインを持たせて使用したい場合は、articleやsectionを子要を使用してその直下に見出しを使用します。
<main>使用上の注意点:
① メインコンテンツにする範囲を囲む。
② 基本的にbody要素の直下に置くこと。
③ article・aside・header・footer・navの子要素にはできない。
④ 補足情報となるaside要素はmain要素で囲まない。
⑤ 原則で1ページに1回しか指定できないが、hidden属性を指定すると2つ以上配置することが可能。(hidden属性を指定することで、複数の<main>を表示しないように制御できるため)
⑥ ブラウザ環境でIEは対応していないため、role属性で="main"ロールを指定する。【<main role="main">】(<main>要素のアクセビリティ向上や意味を持たせるなどの観点から)
⑦ ページ内リンクであれば、<main>要素内でa要素の使用ができる。
アクセシビリティでの注意点:
<main>要素には、標準でmainロールがあります。
このmainロールは、ランドマークロールとして扱われ、スクリーンリーダーなどの読み上げソフトで「メインランドマーク」として読み上げられます。
また、メインコンテンツまでのナビゲーションを読み飛ばし瞬時に移動する、スキップナビゲーションとしての機能もあります。
このmainロール持つ<main>は、HTML文書の主要部分に使用するのが良いでしょう。
なぜなら、主要部分以外での使用は、メインランドマークにはジャンプできても読み上げがスキップできないことなどがあるからです。
mainロールは、あくまで主要で重要な部分に1回だけ使用するもので、中にグローバルヘッダーなどを入れないことが望ましいです。
<main>の記述例:
① mainを使った簡単な例
★HTML

② role属性を付与した例
★HTML

IE(Internet Explorer)の環境へのアクセシビリティのためなどに指定。
なおIEは2022年6月16日にサポート終了。
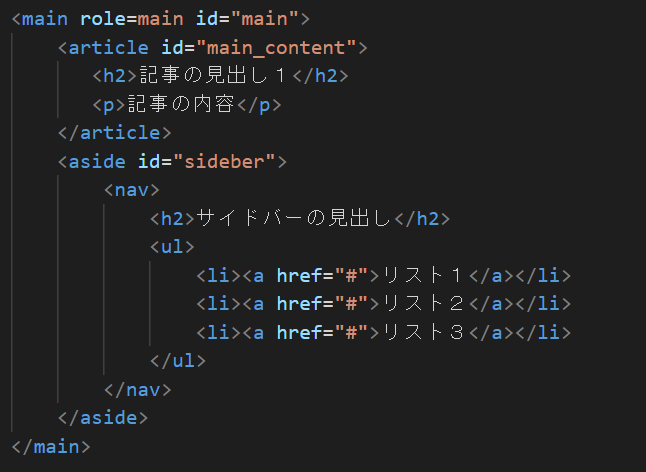
③ id属性を使った例
★HTML

CSSなどでスタイルを指定したり、サイドバーを表示させたりできます。
id属性を<main>要素の開始タグに指定していますが、スキップリンクとしても使うこともできます。
余談:
hidden属性を使っての<main>要素の複数指定は、主にjavascriptで表示変更をするケースに用いられる方法で、普段使用する場合には1ページ1回の原則を守りましょう!
まとめ
この記事では、<main>要素についての解説を致しました。
main要素は主要で重要なメインコンテンツを示すためのタグです。
このタグは、ヘッダーなどの先頭にあるナビゲーションを読み飛ばして、メインコンテンツまで即座にジャンプするという役割も持っています。
役割で気を付けたいのは、<main>要素にヘッダー情報などの共通している情報を入れてしまうと、うまくその役割が果たせないなどの問題もでてきますので、ヘッダー情報は含まないようにしましょう。
またページ内リンクであれば使用することは可能です。
<main>要素は、メインコンテンツとして確立させましょう。
最後まで読んでいただき、ありがとうございました。またなん(☞゚ヮ゚)☞
【関連する構造化タグの情報】


