【asideタグ】で補足記事を作ってみよう!【HTML・解説・初心者向け】| ノブレコ

<aside>メインコンテンツ以外のセクションを示す要素について知ろう!
★<aside>の特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・セクショニングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツの親要素すべて。
(address要素の子要素にしてはいけない)
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でcomplementaryを持つ。
<aside>の説明
「<aside>アサイド」とは、「余談や補足情報」という意味があり、メインコンテンツに対する「補足記事」「サイドバー」「バナー広告」といった、メインコンテンツ以外のセクションで、本筋と分離しても問題のない内容を示すためのタグです。
複数の<nav>をまとめるために使用することもあります。
階層構造(アウトライン)の範囲を定義するもので、構造化タグとしてHTML5から導入されました。
使用目的として
・メインコンテンツに対する補足コンテンツに使用する。(例えばサイドバーコンテンツの各種リンクに使用など。)
・目立たせるために抜粋してメインコンテンツの一部に使用する。
などが挙げられます。
主に、メインコンテンツに対して関連し、メインコンテンツと切り離しても問題のない、補足情報としてサイドバーに用いられることが多いです。
<aside>使用上の注意点:
① セクショニングコンテンツでアウトラインを持っているため、基本的には最初に「見出し」を使用する。
② articleなどのメインコンテンツ内で使用する場合は、関連した補足情報にすること。
③ <asaide>要素で囲んでも、ブラウザ上の見た目に変化はない。
④ 補足情報だからとなんでも<aside>でマークアップしないこと。(レイアウト目的ではなく、意味的に適切なマークアップをする)
⑤ <aside>要素を入れ子にはできない。
⑥ 補足情報だからと()で括って記述はしない。
アクセシビリティでの注意点:
<aside>要素には、標準でcomplementaryロールがあり、ランドマークとして扱われます。
complementaryは「補足」という意味があります。
補足ランドマークロールとして扱われ、ナビゲートとしてスクリーンリーダーでは、<aside>要素にジャンプしたり、<aside>要素にスキップしたりします。
<aside>要素を使用する場合は、初めから「補足」という意味が付いていることになるので、その特性を利用してアウトラインの観点からも適切なマークアップをします。
<aside>の記述例:
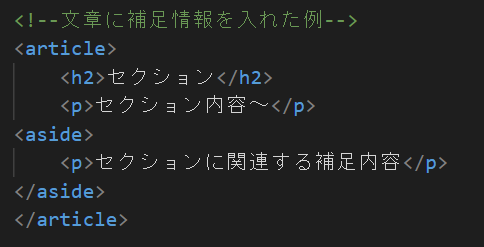
① 本文に補足情報を入れた例
★HTML

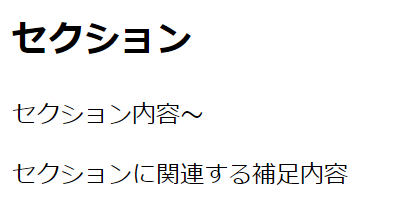
★実行結果

※ aside要素で囲むことで、アウトラインで補足的な部分として理解される。
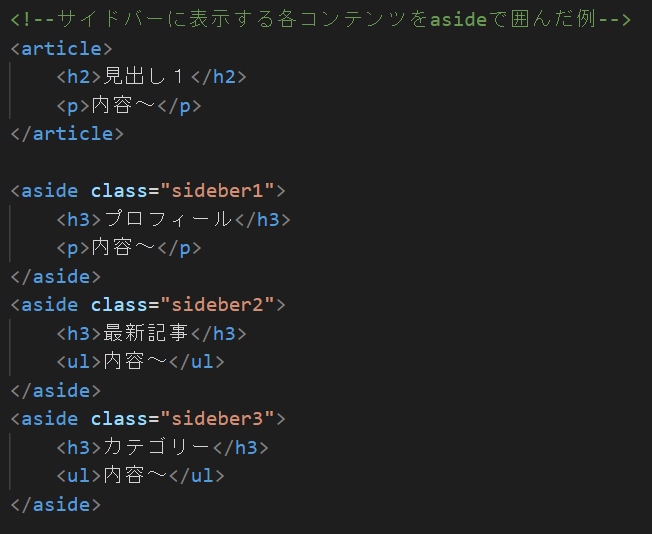
② サイドバー表示する各コンテンツをaside要素で囲んだ例
★HTML

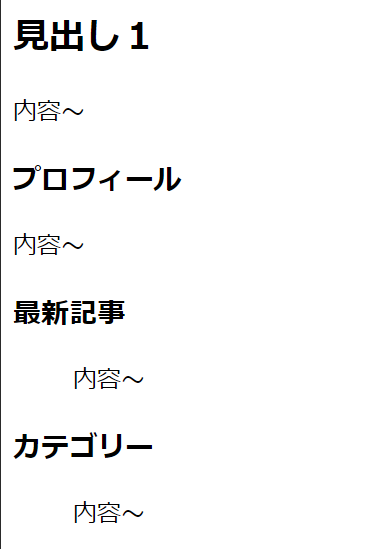
★実行結果

※ 実際にサイドバー表示するには、CSSでスタイルを指定します。
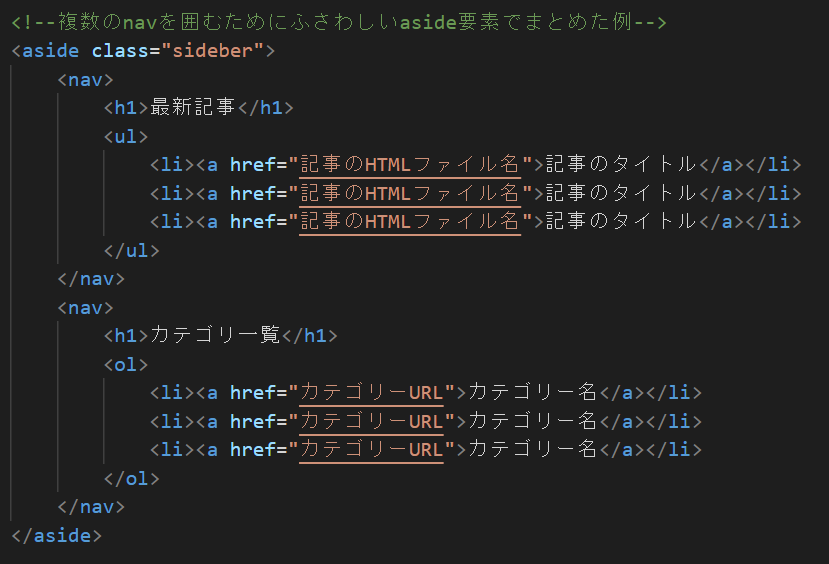
③ 複数のnavをaside要素でまとめる
★HTML

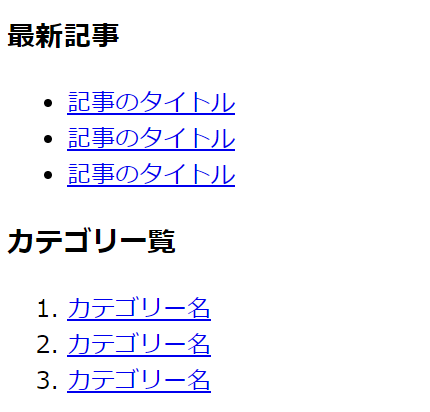
★実行結果

まとめ
この記事では、<aside>要素についての解説をしました。
aside要素は、メインコンテンツに関連し、切り離しても問題のない補足情報などを示すためのタグです。
構造化タグとしての役割は補足を意味します。
補足情報に対してaside要素を使用することで、自身は勿論、クローラーにも「ここは補足情報」というように文書構造を理解させやすくなるので、適切に分かりやすく使用していきたいタグです。
この記事が少しでもお役に立てれば幸いでございます。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


