【sectionタグ】で「章」「項」「欄」などを作ってみよう。「HTML・解説・初心者向け」| ノブレコ

<section>全体の一部を示すための汎用グルーピング要素について知ろう。
★<section>の特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・セクショニングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツの親要素すべて。
(address要素の子孫要素にしてはならない)
・グローバル属性を持つ。
・ARIAロール ―― 標準では対応ロールなし。
(ただし、要素にアクセシブルな名前がある場合は、標準でregionロールとなる)
<section>の説明
「<section>セクション」とは「区分・分割」という意味で、全体の一部を「章」「節」「項」「欄」などに分割して示すためのタグです。
文書全体の中の一部を区別し、見出しを付け意味的なまとまりとして表すために用いります。
階層構造(アウトライン)の範囲を定義するものです。
構造化タグとしてHTML5から導入されました。
使用目的としては、他に適切で意味的な要素がない場合に使用します。
汎用的な要素のため使いどころの見極めが肝心で、使用する際は「見出しでタイトルを付けれるかどうか」で判断するといいです。
この<section>要素には、原則としてh1でタイトル、h2見出し、h3小見出し・・・h6のように見出しを使用することは重要です。
見出しがないと、アウトラインを解釈するツールによっては、解釈されたときに構文エラーの報告がでる場合があります。
また、見出しを使って<section>に意味付けをすることで、「セマンティックSEO(コンピュータに文書情報の意味を正確に解釈させ、検索エンジンの最適化を高める)」の観点からも、<section>要素には見出しをつけることを推奨します。
下記に適切な要素がある場合の使用要素一覧があります。
他に適切な要素がある場合に使用するタグ:
※適切で意味的な構造化タグの要素一覧。
※ スタイル変更、java script制御などの目的なら <div> を使う。
<section>使用上の注意点:
① 他に意味的な要素がない場合に使用する。(sectionごとに見出しを使う)
② 見出しがない場合は階層構造の解釈の際に構文エラーが出る場合がある。
③ address要素の子孫要素にはしない。
④ <section>要素内には特定の要素を持たないものを入れられる。(リストや地図表示など)
⑤ レイアウト目的で使用しない。
アクセシビリティでの注意点:
<section>要素は標準ではロールを持っていませんし、ランドマークとしても扱われません。
ですが、aria-labelledby属性などでアクセシブル名も持った場合に限り、regionロールを標準で持つようになります。
regionロールを持つことで、ランドマークとして扱われるようになりますが、これは普段使う必要はないでしょう。
多用すると閲覧者を困惑させる恐れなどがあるためです。
特別必要な場合にのみに絞って指定するものです。
<section>の記述例:
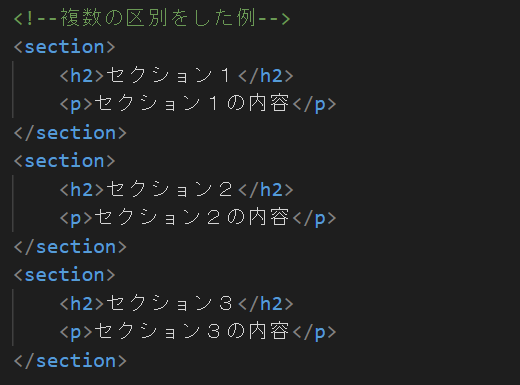
① 複数のsection要素を使った例
★HTML

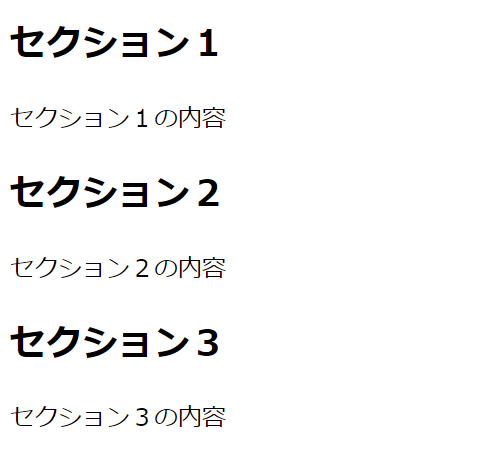
★実行結果

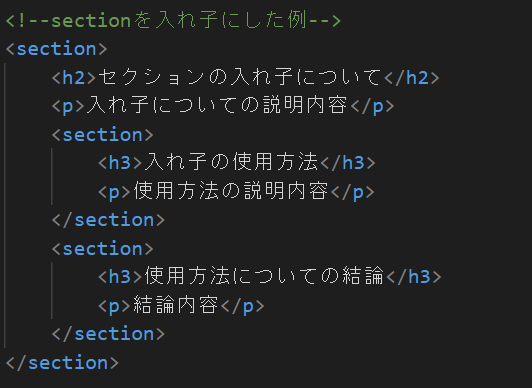
② sectionを入れ子にした例
★HTML

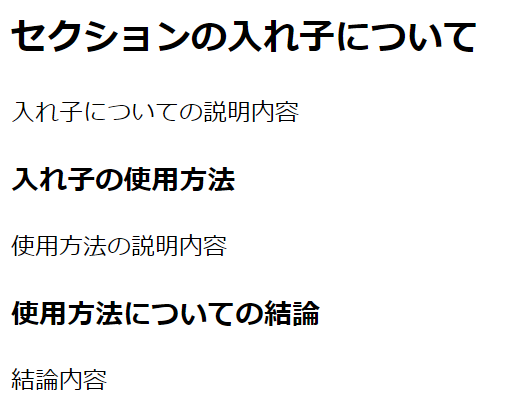
★実行結果

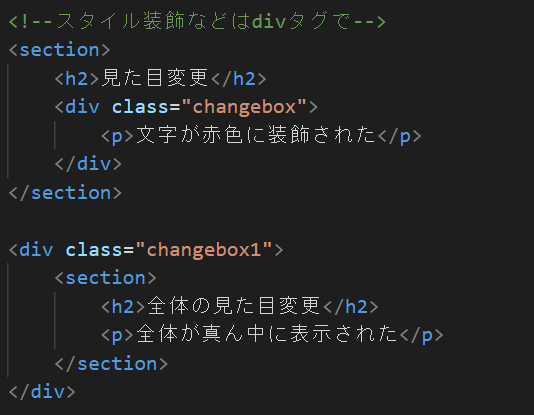
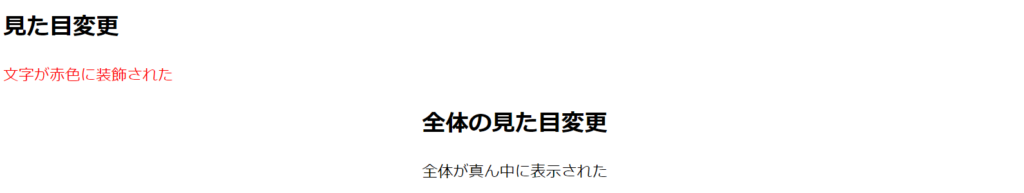
③ divタグを使ったスタイル装飾の例
★HTML

★実行結果

まとめ
この記事では、section要素についての解説をしました。
sectionは全体の一部を区別して示すタグです。
人間の視認性だけでなく、セマンティックSEOの観点からも、見出しを付けて使用することが前提と言えます。
汎用型のセクショニングコンテンツになるので使用する場面があやふやになりがちで、もし使いどころに困った場合には、大見出しや見出しなどが使えるかどうかで一度検討してみましょう。
メインコンテンツの細分化、ブログの投稿記事やコメントに使う場合などにも便利です。
最後まで読んでいただき、ありがとうございました。またなん╰(*°▽°*)╯
【関連する構造化タグの情報】


