【articleタグ】で自己完結する記事を作ってみよう!「HTML・解説・初心者向け」| ノブレコ

<article>自己完結型で独立した記事セクションについて知ろう!
★ <article>の特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・セクショニングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。
(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容する親要素すべて。
・グルーバル属性のみをもつ。
・ARIAロール ―― 標準でarticleロールを持つ。
<article>の説明
<article>「アーティクル」とは、記事、論説、論文などの意味です。
それ自体でまとまって独立し、完結したセクションを表すために使うタグです。
見出しから及ぶ範囲全体を一つにまとめたものをあらわす場合に使います。
構造化タグとしてHTML5から導入されました。
■使用目的として
サイト、アプリ内の独立したコンテンツには以下のようなものが挙げられます。
- ニュース記事
- ブログの投稿
- 投稿コメント
- 商品カード
- インタラクティブなウィジェット
例えば、他にもarticleで独立したコンテンツとして使用されているものは、twitterのツイートなども該当します。
article要素を使用する際に困った場合は、そのコンテンツが独立したコンテンツになるのかどうかで判断すると良いでしょう。
従来では構造化タグ(header、footer、article、sectionなど)の代わりに、divに構造名を入れて使用していましたが、構造の明確化の観点から、divを使わなくても適切なマークアップができるようになっています。
<article>使用上の注意点:
① article要素は入れ子にできる。
② 入れ子にする場合、原則として内側の要素は外側の要素に関連した内容であること。
③ 入れ子にした内側のarticle要素には、address要素は適応されない。
④ ブラウザ上の表示に違いはない。
⑤ 従来のようなdivに構造名を入れて代替えしなくてよい。
⑥ 基本的に子要素で見出しを使用する。
アクセシビリティでの注意点:
<article>要素には、標準でarticleロールを持ちます。
articleロールは、独立したセクションを完結なページやサイトとして見るためにあるものです。
このarticleロールはランドマークロールではないのですが、使用するスクリーンリーダーによってはランドマークとして扱われることがあります。
ランドマークとして扱われた場合「記事 ランドマーク」などと読み上げれられます。
<article>の記述例:
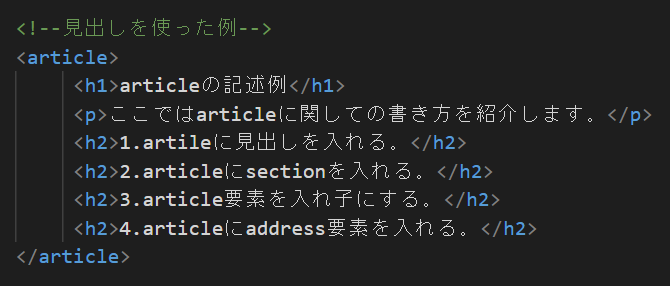
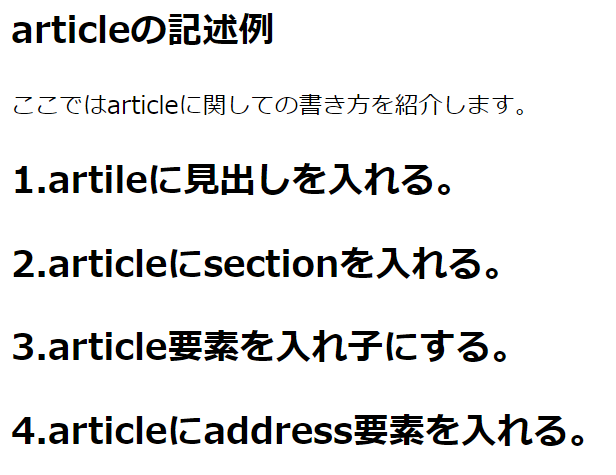
① 見出しを使った例
★HTML

★実行結果

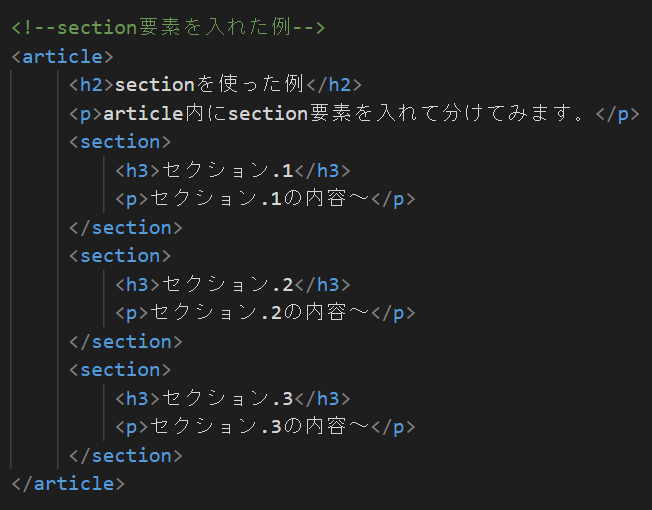
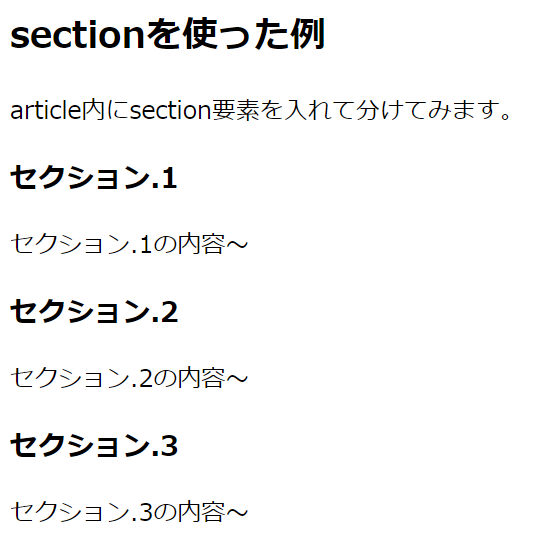
② sectionを使った例
★HTML

★実行結果

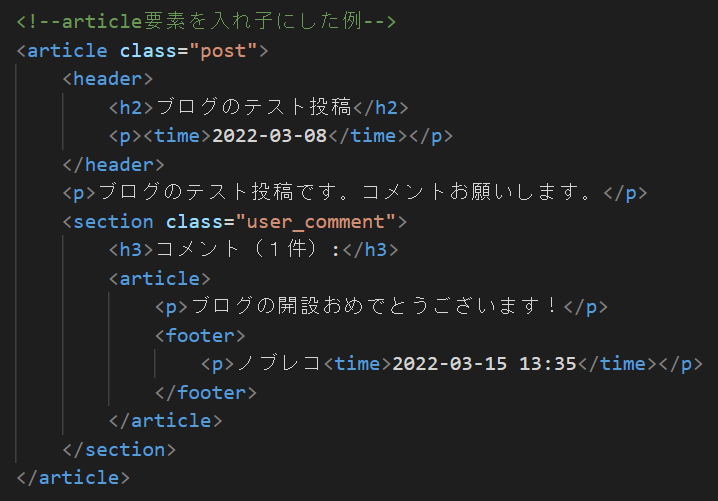
③ article要素を入れ子にした例
★HTML

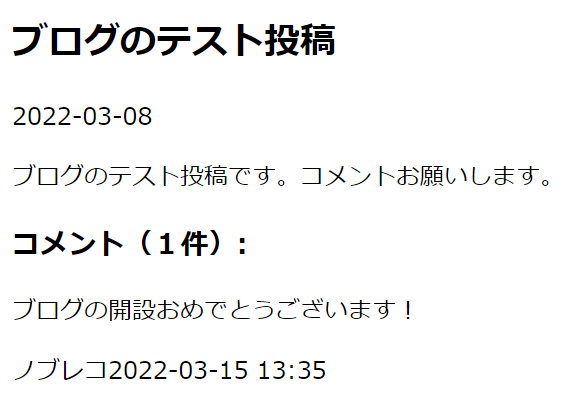
★実行結果

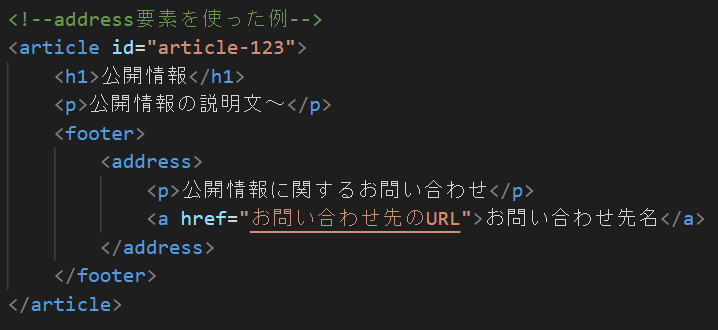
④ address要素を使った例
★HTML

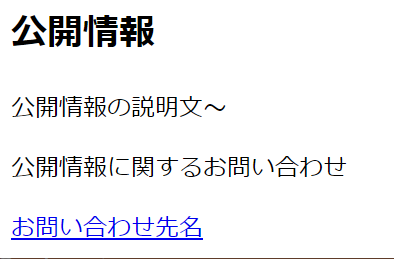
★実行結果

まとめ
この記事では、article要素についての解説をしました。
articleは「独立した意味のある記事」その構造を明確化するためのタグで、クローラーにページ構造を理解してもらうためにも必要なタグと言えます。
使い方次第ではセマンティックSEO効果も高められるでしょう。
コンテンツ数が多いサイトトップなどでは、article要素の使用は複雑で難しいものになっていきます。
まずはブログなどの比較的容易な記事ページなんかで練習してみてください。
必ず意味のある記事の場合は、articleロールを持つdiv要素ではなく、article要素を使用するようにしましょう。
制作側にもクローラーにも理解しやすい記事を目指したいですね!
最後まで読んでいただき、ありがとうございました。またなん༼ つ ◕_◕ ༽つ
【関連する構造化タグの情報】


