titleタグで題名をつけてみよう!【HTML・解説・初心者向け】| ノブレコ

<title>題名について知ろう!
★<title>要素の特徴:
・タグのカテゴリ ―― head要素内の子要素。
・コンテンツモデル ―― メタデータコンテンツ。
・タグの省略 ―― 不可。(開始タグ・終了タグが必須)
・使用可能な親要素 ―― head要素。
・グローバル属性を持つ。
・ARIAロール ―― なし。
<title>の説明
<title>とは、その名の通り「タイトル(題名)」を意味するタグです。
このタグは1つのページに1つのタイトルを示すために使用します。
head要素内に1つだけ指定することができます。
この<title>で付けたタイトルは、ブラウザ上の検索エンジンの検索結果の一覧や、タブ、ブックマークなどに表示されます。
検索エンジン最適化(SEO)にも影響があり、特殊な状況でない限りは指定することが必須。
<title>の使用上の注意点:
① head要素内に1つだけ指定すること。(必須)
② 子要素を持つことはできない。
③ ページの主題や、目的が明確な説明をタイトルとして使う。
④ タイトルはなるべく固有のものを付ける。
④ 題名は長くてもだいたい60文字以内。(スマホなどは表示領域が狭く内容が切れる恐れがある)
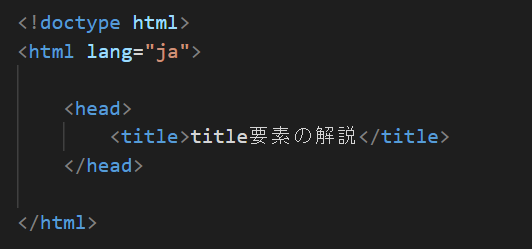
<title>要素の記述例:
下にあるように、headの開始タグと終了タグでtitle要素を囲む。

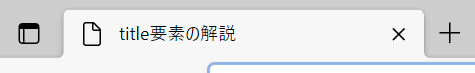
実行結果:
ブラウザ上のタブに上で記述したタイトルが表示されるようになる。

まとめ
この記事では、<title>タグについて解説しました。
タイトルを付けることは、SEOの観点だけでなく、ユーザーのアクセシビリティを高めるためにも必要です。
サイトやページの顔になる!と言っても過言ではないので、自身で個性ある良いタイトルを付けてみてください。
最後まで読んでいただき、ありがとうございました༼ つ ◕_◕ ༽つ


