divタグで複数の要素をまとめてグループ化!【HTML・解説・初心者向け】| ノブレコ

<div>範囲でまとめるタグについて知ろう。
<div>要素の特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・グルーピングコンテンツ。
・タグの記述省略 ―― 不可。
(開始タグと終了タグ必須)
・使用可能な親要素 ―― フローコンテンツの要素すべて。
・グローバル属性を持つ。
・ARIAロール ―― デフォルトの場合はなし。
<div>汎用グループ化タグの説明
<div>とは、「division(ディビジョン)」の略で分割を意味します。
複数の要素を大きくグループ化し、汎用的に扱うことができます。
<div>タグは範囲として一括りにまとめることができますが、その範囲自体は意味を持ちません。
では意味を持たない範囲になぜするのか?というと、例えば<div>要素に「class属性」や「id属性」を指定しCSSを適応させたり、「lang属性」を指定しその範囲の言語を変更するといった場合に便利だからです。
使用目的として、例えば「見た目だけの範囲を囲む」「java script制御の領域確保」のために使用するなどが挙げられます。
グループのまとまりごとに、違ったスタイルやリンク、言語を適応することができるようになるわけです。
<div>タグの使用上の注意点:
①<div>タグは、他に適切な意味を持った要素がない場合に使用する。(例えばsection要素が適切な場合はsectionを使うなど)
②<div>要素を<dl>要素の子要素で使用する場合、必ず<dl>要素直下から指定すること。(<dt><dd>から始めるとエラーの原因になる)
廃止された属性:
・align属性
以前はdiv要素にalign属性が定義されたいましたが、現在では廃止。
p要素と同じく「文字寄せ」でalign属性の代替えとして、CSSで「text-align」プロパティを使用します。
アクセシビリティでの注意点:
<div>要素にはARIAロールがなく、何も意味はありません。
スクリーンリーダーなどにも何の意味も伝わりませんから、要素の意味を何か伝えたい場合には、例外として「ロール属性」を指定して意味を持たせる方法があります。
ロール名を指定することで、ARIAロールに限定的に意味を持たせられます。
ちなみにロールは「役割」という意味があります。
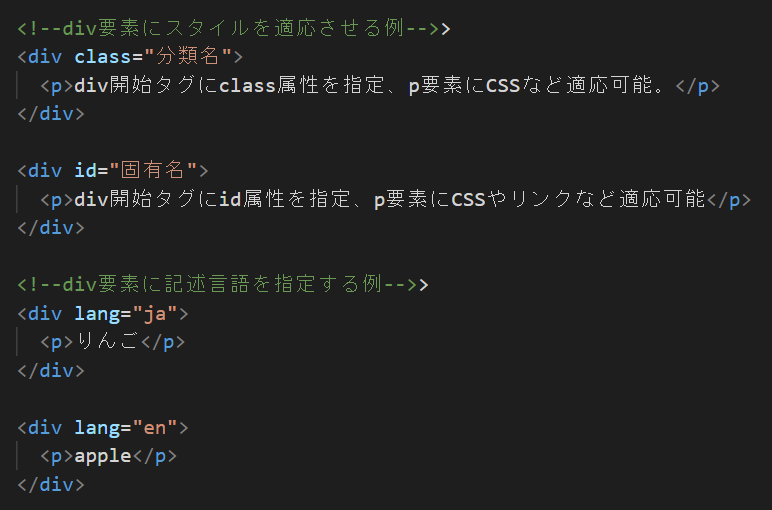
<div>要素の記述例:
class属性やid属性の値は、アルファベットで記述します。

まとめ
この記事では、<div>タグについて解説しました。
divタグは、他の要素で適切な意味を持っていない場合に使用します。
navやsection、ulといった要素が適切であれば当然そちらの要素を使用することが望ましいです。
ですが例えば、必要ならdiv開始タグにrole属性を併用することで、リストにナビゲーションの意味を持たせるといったこともできます。
一般的な使い方は、見出しや段落ちを括って、一括でCSSを適応する方法や、id属性を使ってリンクさせる、lang属性を使って記述言語をグループ単位で変更するといったことに使用します。
便利ですが使用する場面を適切に選んで、無用に多用するのはやめておきましょう。
最後まで読んでいただき、ありがとうございました(^///^)


