brタグで文章の途中で改行してみよう!【HTML・解説・初心者向け】| ノブレコ

<br>改行タグについて知ろう。
★<br>要素の特徴:
・タグのカテゴリ ―― 空要素・インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・テキストレベルセマンティクス。
・タグの記述省略 ―― 開始タグ<br>だけで記述する。xhtmlでは<br />。
・使用可能な親要素 ―― テキストが記述できる親要素すべて。
・グローバル属性を持つ。
・ARIA要素 ―― なし。
<br>改行タグの説明
<br>タグとは、「line-break(ラインブレイク)」の略で改行を意味します。
テキストの改行を入れたい位置に<br>を挿入します。
空要素ということで、開始タグだけを使って挿入します。
<br>を使用する場面として、主に「住所」「詩」などのコンテンツ内で使用します。
<br>タグの使用上の注意点:
①改行で段落ち(余白)を作るために連続で<br>タグを使用しない。(CSSのline-heightプロパティで調整すること)
②テキスト内に<br>を指定した場合はブラウザ上に改行が反映されるが、ソースコード上で<br>を入れてもブラウザ上には反映されない。
③改行の位置が意味的な区切りになる場合は<p>タグなどの適切なマークアップを使用する。
廃止された属性:
・clear属性 ―― <br>はブラウザの互換性の関係から、clear属性に対応している場合がある。
以前はbr要素にclera属性が定義されていたが、現在は「フロートの指定や解除」にはclear属性の代替えとしてCSSでclear-bothプロパティを指定します。
アクセシビリティでの注意点:
読み上げソフト(スクリーンリーダー)を使用している場合、ソフトはbr要素を感知しますが読み上げません。
ただし、区切りとしては感知されるので注意。
この区切りの問題として、一つの単語に細かくbr要素を挿入し改行した場合、単語としてのまとまりがなくなってしまいます。
br要素を区切りと判断し読み上げてしまうスクリーンリーダーは、そのbr要素で区切られた分だけ途切れたアナウンスで読み上げることになりますので要注意。
<br>タグの記述例
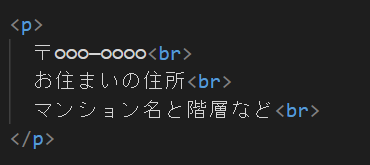
住所を記載する場合の例:

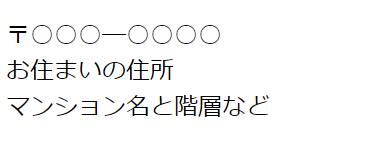
実行結果:

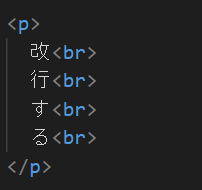
不適切な使い方:

不適切な実行例:

このような縦書きをしたい場合は、CSSでwriting-modeプロパティを使って指定します。
まとめ
この記事では、<br>タグについて解説しました。
そこまで多用する場面は少ないかと思いますが、住所や詩を書くといった場合には便利です。
連続で使用するメリットもないので意味のない箇所での多用は避けるべきです。
意味のない箇所で<br>を多用しないで、適切なマークアップを心掛けましょう。
意味的な区切りをしたいのであれば、p要素などを用いるべきで、その段落ち間の間隔が気になるのであれば、CSSで間隔を調整するといいでしょう。
最後まで読んでいただき、ありがとうございました༼ つ ◕_◕ ༽つ