pタグで段落ちを作ってみよう。【HTML・解説・初心者向け】| ノブレコ

<p>段落ちタグについて知ろう!
<p>タグ要素の特徴:
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・グルーピングコンテンツ。
・タグの記述省略 ―― 開始タグ必須。終了タグの省略は条件付きで可能。
(続けてpタグを使用、または開始タグの後に他のブロックレベル要素の終了タグで終った場合)
・使用可能な親要素 ―― フローコンテンツが使用できる親要素すべて。
・入れ子にできる要素 ―― インライン要素の一部。
・グローバル属性を持つ。
・ARIAロール ―― なし。
<p>段落ちタグの説明
<p>タグとは、「paragraph(パラグラフ)の略で、段落ち(文章の節)を示します。
段落ち=文章の節ということで、文章のまとまりを区別したり、それ以外では画像を埋め込んだりもできます。
<p>タグの使用上の注意点:
① pタグよりふさわしいタグがあればそちらを使う。(<address>,<brockquote>など)
② 改行するためにだけにpタグを空要素で使用しない。(改行には<br>を適切に使用する)
③ 段落ちと段落ちの間のスペースを広げようとpタグを使用しない。(CSSのmarginプロパティなどで対応)
④ p要素の中にpタグは入れ子にできない。(改行効果はあるがブロックレベル要素同士のため)
廃止された属性:
・align ―― 以前はp要素にalign属性が定義さていました。
現在は廃止となり、「文字寄せ」を指定する場合には、CSSでtext-alignプロパティを使用します。
アクセシビリティでの注意点:
ARIAロールがないため、特別な読み上げをするスクリーンリーダーはありません。
ただし、p要素を空要素で使用することは、読み上げソフト利用している人へのアクセシビリティを低下させる恐れがありますので注意。
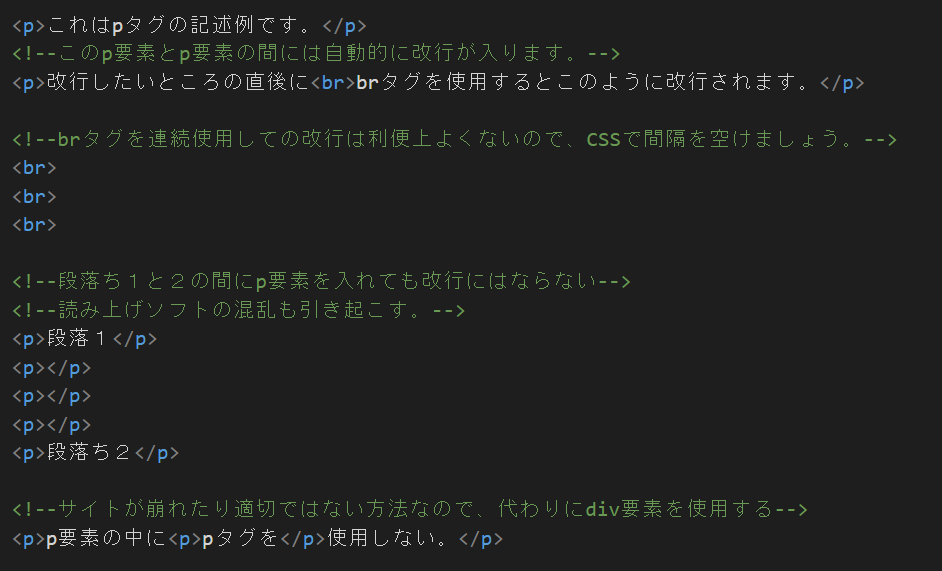
<p>タグの記述例
<br>の使い方と注意点も少し載せてます。

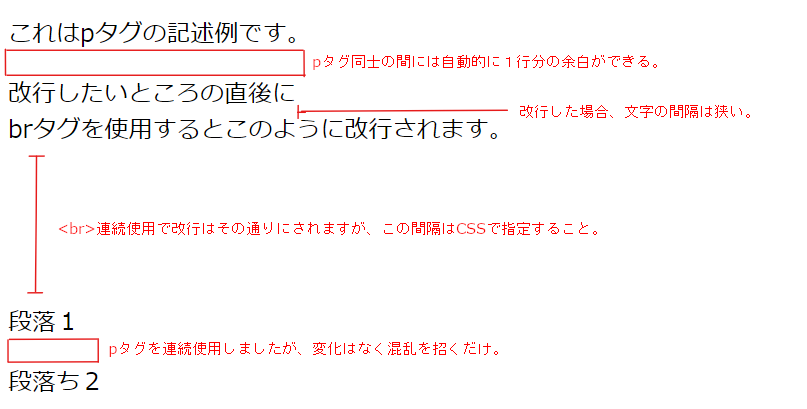
実行結果:

まとめ
この記事では、<p>タグについての解説をしました。
<p>タグとセットで使う<br>についても少し触れましたが、<p>タグも<br>タグも連続使用しないことです。
そして<p>タグ同士の入れ子も×で、空要素の使用も避けましょう。
どうしても<p>要素の中に他のまとまったテキストが作りたいのであれば、<p>タグの代替えとして<div>タグを使用してみましょう!別にCSSを指定できたりもるので便利です。
この記事がお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました╰(*°▽°*)╯