hタグで見出しを作ってみよう!【HTML・解説・初心者向け】| ノブレコ

<h>見出しタグについて知ろう!
★<h>タグ要素の特徴:
・タグのカテゴリ ――ブロックレベル要素。
・コンテンツモデル ――フローコンテンツ・ヘディングコンテンツ(見出しコンテンツ)・セクショニングコンテンツ。
・タグの記述省略 ―― 不可。
(開始タグ・終了タグが必要)
・使用可能な親要素 ――フローコンテンツが使用できる親要素すべて。
・入れ子にできる要素 ――インライン要素のみ。
・グローバル属性のみを持つ。
・ARIAロールあり ―― headingロールを持つ。
見出しの説明
<h>タグは(heading)の略で、見出しを示すためのタグです。
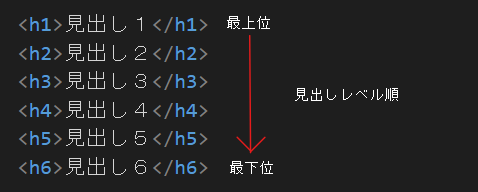
見出しのセクションを区別して示すために<h1>~<h6>までの6段階で表されます。
<h1>が最上位で<h6>が最下位です。
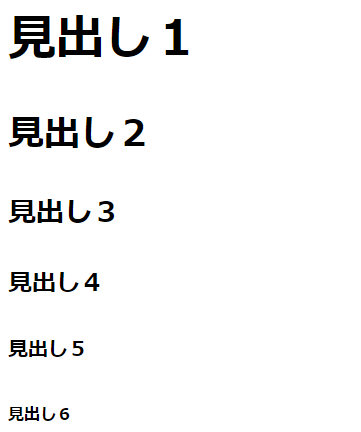
<h>タグをCSSを指定していない初期状態で使用した場合は「大きさ」が、階層(数字)の大きな順から小さくなっていきます。
<h1>大見出し、<h2>中見出し、<h3>小見出しの3種類を使用するのが基本的。
<h>タグの使用注意点:
① テキストの大きさを変えるためだけで、<h1>~<h6>>タグを使わない。(代替えとしてCSSのfont-sizeプロパティなどで対応する)
② <h1>要素は、HTML文書全体の見出しとなる。(<h2>~<h6>がセクション扱い)
③ <h1>要素は、1ページに1つだけ使用すること。(読み上げソフトやSEOの関係から複数指定は×)
④ <h1>~<h6>を使用する際は、階層順に指定すること。(使用順を飛ばさない)
・良い例○:<h1> ⇨ <h2> ⇨ <h3>
・悪い例×:<h1> ⇨ <h3> ⇨ <h4>
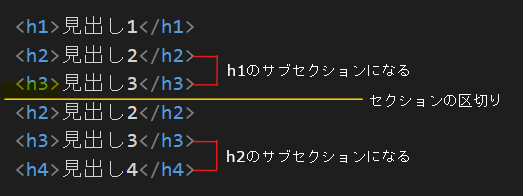
⑤ 同じセクション内で<h1> ⇨ <h2> ⇨ <h3>などと続く場合は、<h1>のサブセクションとして<h2><h3>が関連する。
アクセシビリティでの注意点:
スクリーンリーダーは、見出しレベルの数字をそのまま読み上げます。
見出しにジャンプする機能が利用できる。
section要素の入れ子でレベル表現をした場合、ほとんどスクリーンリーダーはこの機能に対応していない。
aria-level属性でh7なども指定できるが、対応していないスクリーンリーダーもあり使用の際は要注意。
<h>タグの記述例
階層順の例:

実行結果:

セクションの区切り例:

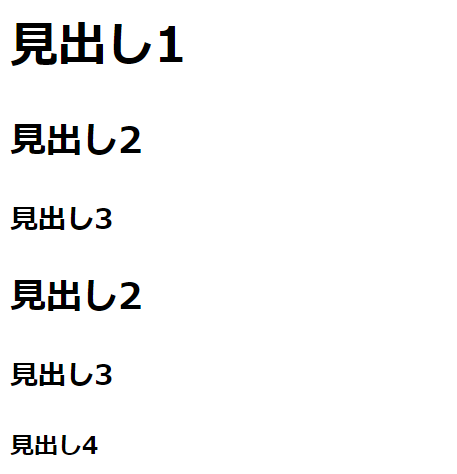
実行結果:

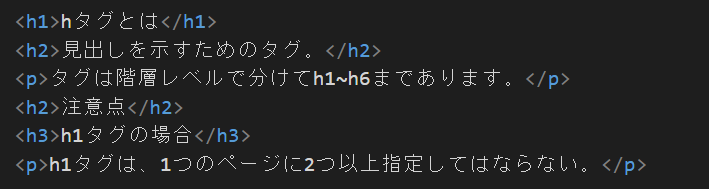
見出しと文章を作成した例:

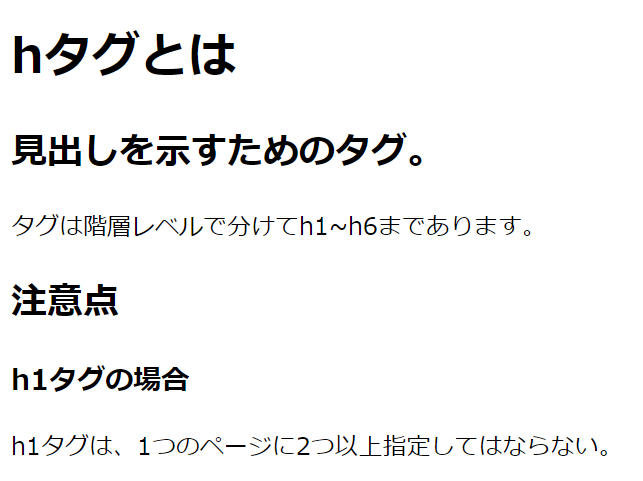
実行結果:

まとめ
この記事では、<h1>~<h6>の見出しタグについて解説しました。
ルールを守って使用することでSEOのインデックス的にも、閲覧者の利便性にも非常に役に立つタグです。
特に閲覧する者が、読みやすく分かりやすい表示にできることが魅力です。
この記事がHTMLのマークアップにおいて、少しでもお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました(●'◡'●)