「リスト」に関連するタグ名、属性名、使い方。【HTML・解説・初心者向け】| ノブレコ

リスト作成に関する解説
この記事では、HTMLにおける「リスト」についての解説をしています。
主に「リスト」に関する、タグ名、属性、使い方についての紹介です。
リスト項目を使っての文章作りは、見る側にも分かりやすく要点をまとめやすいので、是非覚えておきたいですよね。
参考程度によろしければ見ていって下さい!
リストを作成するためのタグ
HTMLにリストを作成するには大きく分けて3つの種類があります。
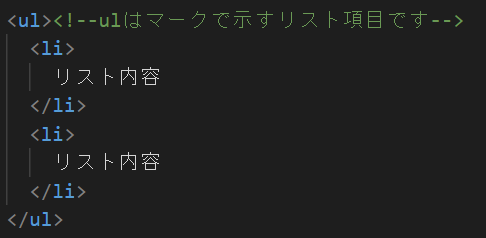
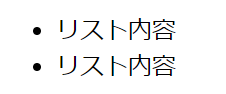
ulタグは、「unordered list」の略で、順序がない箇条書きリストのこと。
ブロックレベル要素で、使用には開始タグ、終了タグが必須。
記述例:

実行結果:

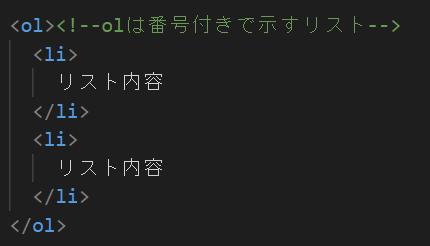
olタグは、「ordered list」の略で、順序がある箇条書きリストのこと。
ブロックレベル要素で、使用には開始タグ、終了タグが必須。
記述例:

実行例:

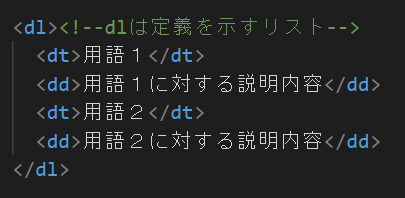
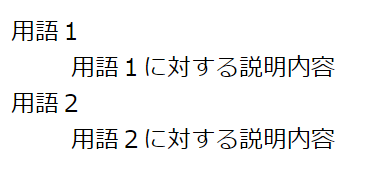
dlタグは、「definition list」の略で、用語と説明といったような定義でリストを示すタグのこと。
ブロックレベル要素で、使用には開始タグ、終了タグが必須。
記述例:

実行例:

用語と解説をペアにする場合は、dlタグの子要素である以下の2つのタグを使用します。
また、子要素として<ulタグ>や<li>タグも使用可能。
- dtタグ
- 「definition team」」の略で、定義語を示すタグ。
- ddタグ
- 「definition description」の略で、定義の解説を示すタグ。
-
リストに関連する属性について
指定できる属性にはtype属性やstart属性、compact属性などが挙げられますが、これらの属性は非推奨です。
その代替えとして。
type属性はマーカーの形を指定するものですが、代わりに、CSSの「list-style-type」プロパティで値に形を指定し使用します。
start属性は指定した番号からリスト化するものですが、代わりに、CSSの「counter-reset/cunter-increment」プロパティを使用します。
compact属性はリストをコンパクトにするものですが、代わりに、CSSの「line-height」プロパティで値に数値指定をして使用します。
まとめ
今回は、初心者向けにHTMLにおける「リスト」の作成に関しての内容をご紹介しました。
基本的なことを記述しましたが、応用も覚えて上手く使いこなしていきたいですね。
最後まで読んでいただき、ありがとうございました(❁´◡`❁)