「表」に関連するタグ名、属性名、使い方。【HTML・解説・初心者向け】| ノブレコ

表作成に関する解説
この記事では、HTMLにおける「表」についての解説をしています。
主に「表」に関する、タグ名、属性、使い方について紹介をします。
表は内容が視覚的にも分かりやすく役に立つものなので、是非覚えておきたいですよね!
参考程度によろしければ見ていって下さい!
表を作成するためのタグ
HTMLに表を作成するためには、以下のようなタグが必要になります。
構成の基本となる3つのタグ:
<table>
表全体を示すためのタグ。
<tr>
1行のセルを示すタグ。
「table low」の略で、表の横方向を指定する。
<td>
セルの内容(データ)を示すタグ。
「table deta cell」の略で、セルの内容(データ内容)を指定する。
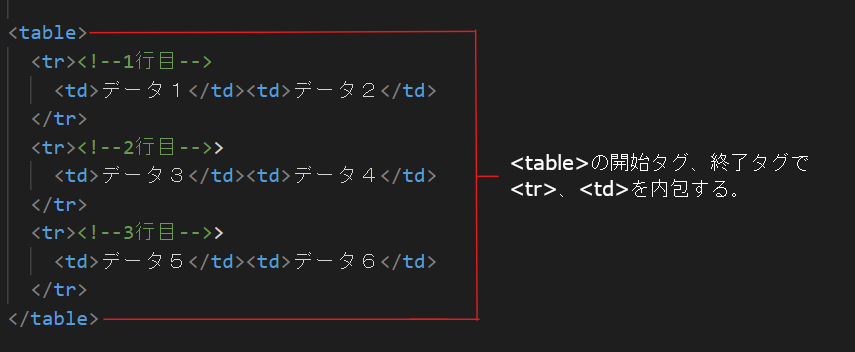
記述例:

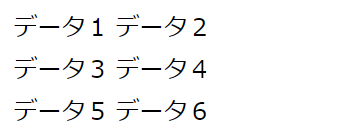
実行結果:

💡枠線の指定について:
上記のように実行しただけでは、枠線がありません。これでは表といった感じがあまりしないですね。
もし枠線を付けて区別したい場合は、CSSで枠線の装飾を指定するのが基本です。
ただの枠線だけを付けたい場合は、table要素に直接「border属性」を使って指定する方法もあります。
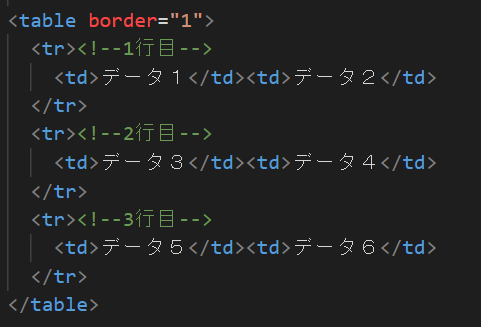
仮に今回は「border属性」を使って枠線を指定してみます。
※今回はあえて使用していますが、border属性は非推奨となっています。
枠線を指定する際はCSSで指定してください。

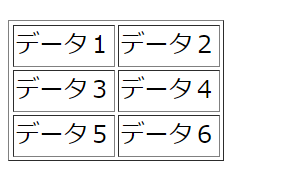
実行結果:

表に見出しをつけるタグ
<th>
セル内容を見出しとして示すタグ。
「table header」の略で、セルにヘッダー内容として、表の見出しやタイトルを示す。
※一般的にデフォルトでは太字の中央揃えになる。
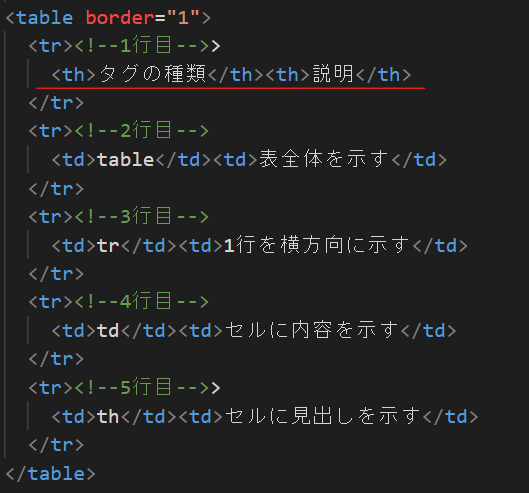
記述例:

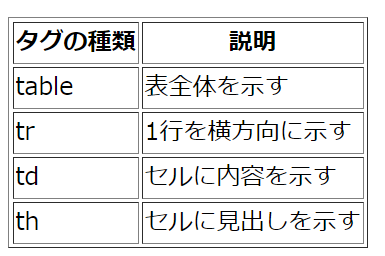
実行結果:

他の便利なタグ一覧
タイトルを付ける:
<caption>
表にタイトルを付けるためのタグ。
<table>開始タグの下に記述するのが好ましい。
記述例:
<caption>タイトル名</caption>
表にヘッダー、ボディ、フッターを示す:
thead
表のヘッダー部分を示すタグ。
1つの表に1つしか指定できない。
0個以上のth要素が使用できる。
CSSで装飾しないと、表示に変化はない。
記述例:
<thead>表のヘッダー内容</thead>
tbody
表のボディ部分を示すタグ。
1つの表に複数指定できる。
0個以上のth要素が使用できる。
CSSで装飾しないと、表示に変化はない。
記述例:
<tbody>表の本体内容</tbody>
tfoot
表のフッター部分を示すタグ。
1つの表に1つしか指定できない。
0個以上のth要素が使用できる。
CSSで装飾しないと、表示に変化はない。
記述例:
<tbody>表のフッター内容</tbody>
※これらのタグは、主にth要素をグループ化する際に使用します。
セルを結合させるための属性
colspan
列(縦方向)の幅を拡張するために指定する。
属性値の数値指定は列数。
記述例:
3列の場合
<tr><td colspan="2">セル内容①</td><td>セル内容③</td></tr>
この場合、セル内容②は結合されるので、消える、消す。
rowspan
行(横方向)の高さを拡張するために指定する。
属性値の数値指定は行数。
記述例:
<tr><td>データ①</td><td>データ②</td><td rowspan="2">データ③</td></tr>
結合されて、高さが拡張される。
※どちらもth要素で使用可能です。
まとめ
今回は、初心者向けにHTMLにおける「表」の作成ということで、それに関連する内容をご紹介しました。
基本的によく使われるような、タグや属性について触れましたが、このほかにも役に立つものはあります。
まだHTML始めたばかりという方は、この内容を使って表作成に慣れてみてください!
最後まで読んでいただき、ありがとうございました╰(*°▽°*)╯


