まとめ・13種類のグローバル属性がわかる。属性名の役割、指定方法、記述例などの解説! | ノブレコ

「グローバル属性」とは。
グローバル属性というものは、HTML文書で使用するどんな要素にも指定することが可能になっている属性です。(HTML5定義)
注意として、全ての要素で使えるといっても、指定する要素によってはまったく意味がないということもあります。
また、グローバル属性はHTML5以降から誕生した属性です。
グローバル属性一覧
それでは13種類のグローバル属性をABC順に紹介します。
ここではシンプルにそれぞれの属性の概要や、役割だけの説明をしています。
属性を使った要素のコードはbody要素内に、CSS関連はhead要素内に記述しています。
非常にカンタンなものですが、記述例付きです。
※対応していない環境では一部正しく実行結果に反映されないかもしれません。予めご了承くださいm(__)m
accesskey
【accesskey】属性とは:
マウスなどが使えない状態でも、キーボードのショートカットにアクセスキーを割り当てることで、「リンクに飛ぶ」「入力フォームに焦点を移行する」「ボタンを押す」などがキーボード操作を行えるようにするための属性です。
【accesskey】の指定方法:
[accesskey="任意1文字の値"]
・要素にキーボードのショートカットとして割り当てるアクセスキーを"任意で1文字"指定できる。
・アクセスキーは半角英数字(大文字、小文字の区別がある)か記号の任意1文字が指定できる。
※半角スペースからの複数指定はHTML5.1からできなくなっている。
【対応ブラウザ別、accesskey属性の実行方法】:
windows :
・「Internet Explorer」「Google chrome」「Safari」での実行には、アクセスキーである「任意1文字」と「Altキー」の2つを同時押しにする。
・「IE」の場合、リンクであれば最後に「Enterキー」
※Firefoxの場合は「アクセスキー」と「Altキー + Shiftキー」の3つを同時押し。
※Operaの場合は「アクセスキー」と「Shiftキー + Escキー」の3つを同時押し。
mac :
・「Google chrome」「Firefox」「Safari」での実行には、アクセスキーである「任意1文字」と「Altキー + Ctrlキー」の3つを同時押しにする。
※古いFirefoxの場合は「アクセスキー 」「 Ctrlキー」の2つ同時押し。
※古いOperaの場合は「アクセスキー」「Escキー + Shiftキー」の3つ同時押し。
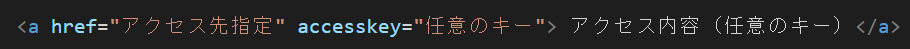
【accesskey】の記述例:

class
【class】属性とは:
使用する任意の要素に「名前」を付けてクラス分け(分類)をするための属性です。
クラス分けを複数箇所の要素に指定したい場合に向いています。
複数の要素に同じ名前でクラス分けでき、このclass属性を指定した要素に対しCSSでの装飾指定が可能になったりします。
class属性は複数指定できることがポイント。
※同じような機能を持つid属性とは似て非なる使い方になり、CSSの適用優先度はid属性の方が高いです。
【class】の指定方法:
[class=”値"]
・使いたい要素の後ろに、半角スペースを空けて指定する。
・CSSに適応する場合は、「.」(ピリオド)をクラス名の前に付けてCSSを記述すること。適応したい要素名の後ろに「.」を付けてクラス名を指定しCSSを記述することも可能。(どちらにしても「.」は必ずクラス名の前に付けます。)
・大文字と小文字の区別がある。
・使用できる文字はハイフン( - )とアンダーバー( _ )のみ。
・必ずクラス名はアルファベットで書き始める。
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
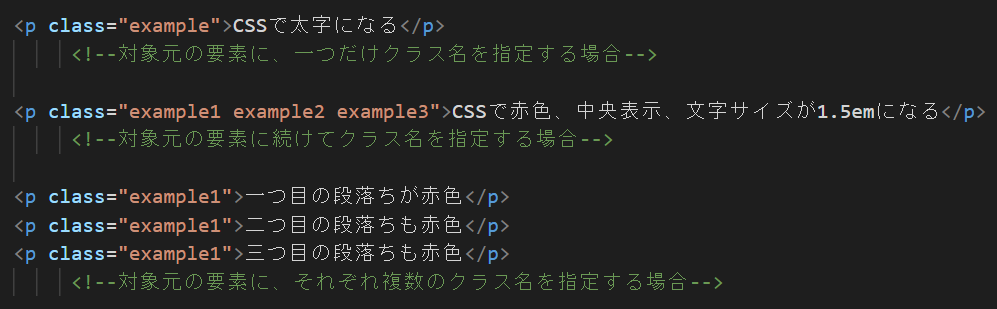
【class】の使用例:
要素にクラス名を指定する方法:

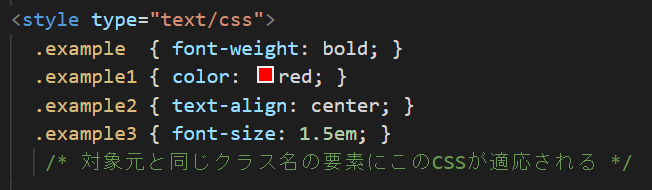
クラス分けした要素にCSSを指定する方法:

CSSで要素の後ろにピリオドをつけて指定したい場合は
例えば
P . 任意のクラス名 { 指定したいCSS内容 } のように記述します。
上記の実行結果:

content editable
【content editable】属性とは:
要素内容を、対応しているブラウザ上で編集できるようにするための属性です。
【content editable】の指定方法:
[contenteditable="値"]
この属性の"値"には、次の二つの指定方法があります。
① 編集を可能にする「true」と「空文字列(0文字のこと)」
② 編集を不可にする「false」
※この属性を使わない場合、ブラウザのデフォルト状態が適応されます。
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
上のブラウザ環境下であれば効果は反映されます。
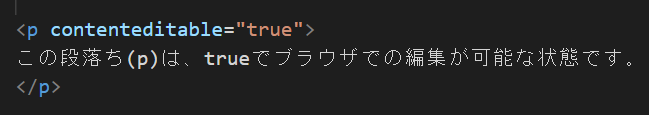
【content editable】の記述例:
P要素にcontenteditable属性を使用、値に「true」を指定する:

上記の実行結果:
この段落ちは(p)は、trueでブラウザでの編集が可能な状態です。
上の実行結果をクリックすると編集モードになって内容を変更できると思います。
※対応していない環境によっては、表示されないかもしれません。
※contentmenu属性はmenu要素とともにHTML5から廃止されました。
dir
【dir】属性とは:
要素内容の書き出し方向を指定する列挙型属性。
【dir】の指定方法:
[dir="値"]
・左から右に書き出す場合は"値"に「l t r」(日本語などに使用)
・右から左に書き出す場合は"値"に「r t l」(アラビア語などに使用)
・書き出し方向が決められない場合は"値"に「auto」ですが非推奨。
【対応ブラウザ】:
「IE」」「Cr」「Sf」「Fx」「O」
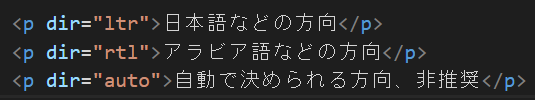
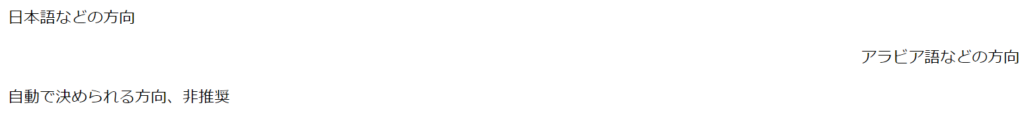
【dir】の記述例:
html dirの記述例:

このHTML文書全体が左から右に書き出されるようになる。
p要素に指定した例:

上記の実行結果:

このように、書き出し方向が変更できる。
draggable
【draggable】属性とは:
要素内容(テキストや画像)を、ドラッグ操作可能にするか否かを指定できる属性。
【draggble】の指定方法:
[draggable="値"]
ドラッグ可能にするか否かは"値"に次の2つを指定して決めます。
・ドラッグ可能 ⇨ 値に「true」
・ドラッグ不可 ⇨ 値に「false」
※この属性がない場合は、ブラウザのデフォルト状態が適応されます。
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
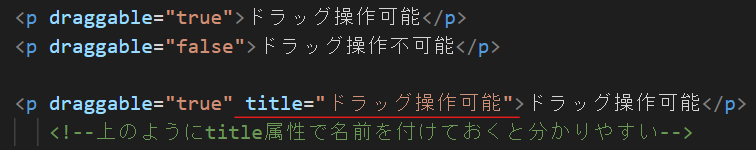
【draggable】の記述例:
p要素に指定した例:

上記の実行結果:
ドラッグ操作可能
ドラッグ不可能
ドラッグ操作可能
上の実行結果からドラッグ可能かどうか試してみてください。
環境次第では、出来ない場合があるかもしれません。
また、img要素、a fref要素などもドラッグ可能になるので、使いたい要素があればdraggable属性を指定してみてください。
※dropzone属性はHTML5.2で廃止されました。
hidden
【hidden】属性とは:
指定した要素が表示されないようにするための属性。(隠すための)
CSSなどにも使用することがあり、例えば、枠線の種類を表すプロパティとして指定したり、はみ出し部分を表示しないといった指定ができたりもできます。
【hidden】の指定方法:
現在と過去の要素の関連性について指定する要素。
・現在から未来に向かって「関連性が出てくる可能性がある」要素に指定。
・過去から現在に向かって「関連性がもはやない」要素に指定。
※指定する上での注意点:
・現在の関連性のある要素には指定しない。
・hidden属性を使っていない要素が、hedden属性を使っている要素にリンクを指定しない。
・hidden属性を指定する要素は全てのユーザーに隠す意味合いで使用する。
※hedden属性は弱い:
hidden属性を指定した要素に、強いセレクタを指定すると効果が上書きされます。
例えば、displayプロパティでnone以外の値(block、inline-brock)を指定した場合など。
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」」
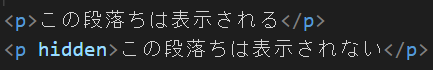
【hidden】の記述例:
p要素にhidden属性を指定した例:

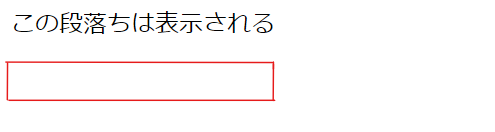
上記の実行結果:

2段目赤枠の段落ちはしっかり隠れています。
id
【id】属性とは:
指定した要素に対し、固有の名前をつけるための属性。
id属性で指定した要素への、リンクを指定するときに用いります。
また、CSSでの装飾を適応したり、javascriptの属性書き換えのためにも使われます。
HTMLでの使用頻度は高いです。
※指定する上での注意点:
・id属性は、class属性のように同じ名前で複数指定ができません。
・id属性を使う場合は必ず、1つだけ(固有)の名前を使用します。
・名前には、数字で始まる文字、コロン(:)ピリオド(.))は使わないようにするのがよいです。
【id】の指定方法:
[id=""]
リンクで繋げる2つのパターン。
①同じページ内で、リンクする場合 ⇨ 「#名前」
②別のページ同士で、リンクする場合 ⇨ 「パス#名前」
#付きの値は、指定先のCSSや、a href属性で使用します。
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
【id】の記述例:
p要素にid属性を指定した例:

CSSにリンクで指定した例:

上記の実行結果:

lang
【lang】属性とは:
指定した要素の言語が、どこの国の言語なのか(何語で書いているのか)を指定するための属性。
HTML文書の範囲全体の言語を指定したり、文書内の要素の一部に言語を指定したりできます。
また、属性値に大文字、小文字の区別はありません。
普通は、htmlタグに指定することが多い属性です。
【lang】の指定方法:
[lang="属性値"]
使用したいHTML要素や、他の要素に後ろに、半角スペースを空けて「lang=""」指定します。
lang属性の"値"には、以下のような言語の属性値を指定します。
[言語別の属性値]
・日本語 ⇨「ja」
・英語語 ⇨「en」
・中国語 ⇨「zh」
・韓国語 ⇨「ko」
・フランス語 ⇨「fr」
・イタリア語 ⇨「it」
・スペイン語 ⇨「es」
・ドイツ語 ⇨「de」
・ポルトガル語 ⇨「pt」
・トルコ語 ⇨「tr」
・ベトナム語 ⇨「vi」
・タイ語 ⇨「th」
・ロシア語 ⇨「ru」
・アラビア語 ⇨「ar」
また上記の言語に、国を合わせて指定する方法もあります。
例えば、日本語の日本の場合:
・「ja-JP」のように指定します。
英語で国別に指定したい場合:
・英語とアメリカ ⇨「en-US」
・英語とイギリス ⇨「en-UK」
・英語とシンガポール ⇨「en-SG」
のように言語の後ろにハイフン「‐」を使って、国の略語を指定します。
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
【lang】の記述例:
html要素に言語を指定する場合:

これで、html要素の範囲全体が日本語で書かれていることを示せます。
特定の要素に言語を指定する場合:

このp要素だけに、英語で書かれていることを示せます。
spell check
【spell check】属性とは:
編集可能な要素内テキストのスペルや文法を、チェック「するのか」「しないのか」を指定する属性。
スペルや文法に誤りがあった場合、赤の下線でその部分を示します。
【spell check】の指定方法:
[spellcheck="値"]
"値"に次の3つの指定方法があります。
・スペルチェックをする ⇨「true」
・スペルチェックをしない ⇨「false」
・ユーザーエージェントに初期設定を反映する ⇨「空文字列(0文字)」
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
【spell check】の記述例:
スペルチェックを有効にした場合:
注意:textarea要素などの入力欄になる要素以外の要素には、[contenteditable="true"]を指定して間違いを編集できるようにしておきます。

上記の実行結果:
This is aspeeell check
対応しているブラウザであれば、上の実行結果のスペルミスを、クリック後修正できます。
style
【style】属性とは:
CSSをページ全体に適応したい場合などは、記述する際に「style要素」を使ってhtml要素の内部、外部に指定しますが、この「style属性」は、一部の要素にCSSを適応したい場合に使用します。
例えば、特定の「p要素の文字だけ色を変えたい」という場合などに「style属性」を指定します。
※PC環境ではあまり使用しません。
style要素を使って、CSS専用の外部ファイルを作成し適応するのがいいかと思います。
style属性の代わりにclass属性などを使用し指定する方法があります。(優先順位はstyle属性が高い)
【style】の指定方法:
[style="プロパティの値"]
・CSSを適応したい開始タグ内の要素名の後ろに、この[style=""]を指定します。
・"プロパティ"にコーディングしたい値を指定します。
・プロパティ値にはコロン(:)セミコロン(;)を使用します。
・style要素で使う{}は使いません。
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
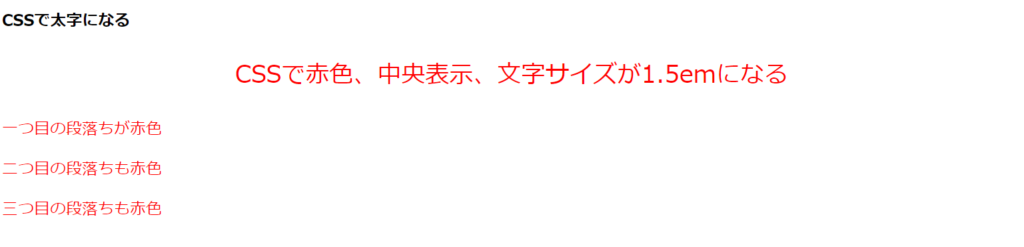
【style】の記述例:
p要素にstyle属性でCSSを適応した場合:

上記の実行結果:

tabindex
【tab index】属性とは:
キーボード操作のtabキーなどで、フォーカス移動する優先順位をしていする属性。
指定した要素にフォーカスすることが可能になり、tabキーで移動する順序を指定したり、省いたりすることができる。
【tab index】の指定方法:
[tabindex="値"]
tabindex属性の"値"には数値(整数)を指定することができます。
tabキーで、フォーカス対象の[順番を指定]したり、移動を「可能にするか否か」を指定したり、「フォーカス対象にしない」などを指定します。
値の数値:
・[1以上] ⇨ tabキーで1から順番にフォーカス移動を指定できる。(クリックのフォーカスも対象)
・[0] ⇨ 順番は指定できない。(クリックのフォーカスのみ対象)
・[-1以上] ⇨ tabキーのフォーカスはできない。(クリックのフォーカスのみ対象)
・[指定なし] ⇨ フォーカス可能な要素のクリックのみ対象。
フォーカス可能な要素:
tabindexを指定していなくても、マウスのクリックなどでフォーカス可能。
tabキー押した場合、上から下へフォーカスが移動する。
・a要素(href属性を指定した)
・botton要素
・hidden属性を使わないinput要素
・select要素
・textarea要素
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
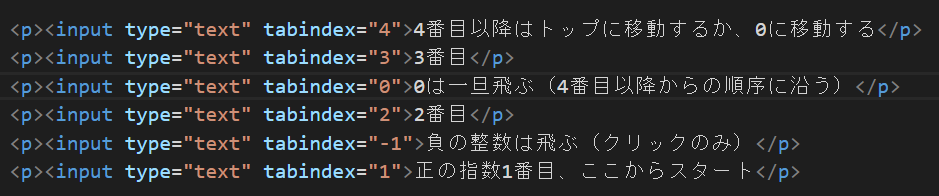
【tab index】の記述例:
tabindexの"値"に正、負、0を指定した場合:

上記の実行結果:
4番目以降はトップに移動するか、0に移動する
3番目
0は一旦飛ぶ(4番目以降から順序に沿う)
2番目
負の整数は飛ぶ(クリックのみ)
正の整数1番目、ここからスタート
title
【title】属性とは:
ユーザーに補足情報などをポップアップ表示で示す属性。
・主にツールチップ(注釈や補足説明)として使用する。
・マウスホバーで表示される。
【title】の指定方法:
[title="テキスト内容"]
title属性を指定する要素によっては、それぞれ意味が異なる場合があります。
示す意味が異なる要素:
・link要素 ⇨ リンク先のタイトルを示す。
・style要素 ⇨ スタイルシート(CSS)のタイトルを示す。
・dfn要素 ⇨ 対象になる用語を示す。
・abbr ⇨ 略語前の正式名を示す。
・command要素 ⇨ コマンドの補足(ヒント)を示す。
ポップアップで改行したい場合:
HTMLでは改行するには、[ 
 ]を改行したいテキストの後ろに指定します。
【対応ブラウザ】:
「IE」「Cr」「Sf」「Fx」「O」
【title】の記述例:

上記の実行結果:
ホバーでポップアップする。
trans late
【translate】属性とは:
ローカライズ(他国でも違う言語を利用可能にすること)をする際に、その言葉を翻訳対象にするか否かを指定するための属性。
【translate】の指定方法:
[translate="値"]
翻訳するか否かを指定する場合、次の3つのどれかを値に入れます。
・翻訳対象にする場合 ⇨「yes」
・翻訳対象にしない場合 ⇨ 「no」
・翻訳対象にする場合 ⇨ 「空文字列(0文字)」
【対応ブラウザ】:
「Cr」「Sf」「O」」「Ed」
【translate】の記述例:

機械翻訳によって、この文章が英語で表示されたりするようになります。
まとめ
この記事では、初心者向けに13種類のグローバル属性をなるべく簡潔に解説しました。
記述例で紹介したものは極一部です。
役に立つ属性は多いので、様々な要素や属性と合わせて、しっかり使いこなしていきたいですよね!
大変長い文章になりましたが、少しでもあなたのHTML文書作成に関してのお役に立てれば幸いです。
ちなみにですが、対応ブラウザの正式名は以下になります。
・IE ⇨ Internet Explorer
・Cr ⇨ Google Chrome
・Sf ⇨ Safaru
・Fx ⇨ Fire fox
・O ⇨ Opera
・Eg ⇨ Edge
よろしくお願いします。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


