【body要素の役割と使い方】扱える属性や子要素について解説!「HTML・解説・初心者向け」| ノブレコ

body要素とは
body要素の概要と書き方
ページ全体のさまざまな「コンテンツ(内容)」を示す役割を持った要素です。
例えば、body要素でできることは――
「見出し」や「段落ち」などでテキストを示す、「画像」を指定する、「表」「リスト」などを作成する、「リンクを使う」などの内容を扱うことができ、それをブラウザ上に表示するための要素です。
「閲覧者から見える部分」を記述するため、とても重要な要素の一つです。
head要素と同じく、html要素の子要素として、そのページに対して一度だけ使用することができます。
グローバル属性
body要素では、グローバル属性が扱えます。
主にhtml要素の子要素として使用します。
開始タグ・終了タグ / 省略可能
省略できる条件:
<body>の省略 ⇨ 開始タグの先頭が、「コメント」「空白文字」「script要素」「style要素」ではないとき。
</body>の省略 ⇨ body要素内に、「コンテンツ(内容)」「開始タグ」が入っていて、直後が「コメント」ではないとき。
※ 以前にも書いたのですが、タグの省略は、作業効率upやwebページを表示する際の読み込み速度改善などのメリットがありますが、最初のうちはhtmlの仕組みを覚えるという意味でも、省略しないほうがわかりやすいかと思います。

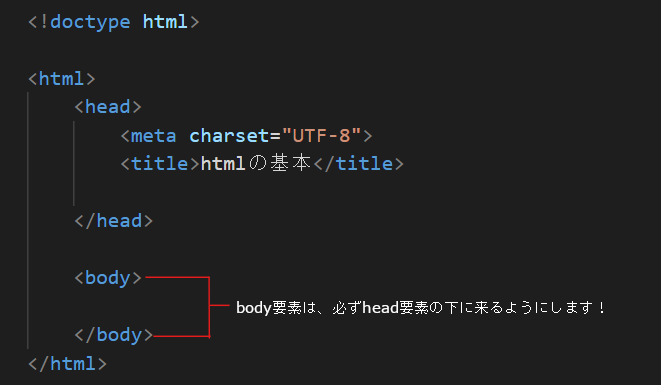
bodyタグは次のようにhtml要素の入れ子として、そのページに一度だけ指定することができます。
注意)記述する順番ですが、かならずhead要素の後に書き込むようにします。

このbody要素内に、そのページの「コンテンツに使いたい子要素」を入れていくことになるわけです。
htmlのページの骨格としては、これでほぼ完成です。
書き方としては、まず<!doctype html>の宣言をします、その後、<html>要素を指定して、そのhtml要素の中に子要素である{<head>要素・<body>要素}を決まった順番で指定します。
body要素で扱える属性
スタイルを指定する属性
body要素では、背景色や文字色、背景画像、リンクの色などを変更するために使われる属性があります。
・alink : ピントを当てたリンクの色を指定できる属性
・bgcolor : 要素の背景色を指定できる属性
・background : ページの背景画像を指定できる属性
・link : ページ内のリンクの色を指定できる属性
・text : テキストの文字色を指定できる属性
・vlink : 訪問済のリンクの色を指定できる属性
※現在のhtml5では「css(カスケーディング・スタイルシート)」で指定することが推奨されていますので、こういったものもあるということだけお伝えできればと思います。
使える便利な属性
・class : 要素を分類するために指定する属性
・dir : テキストの書き出し方向を指定する属性
・id : 要素に固有の識別子を与えて指定する属性
・lang : 要素の内容の言語を指定する属性
・style : 要素にcss言語を用いるときに指定する属性
・tiltle : 要素に補足情報を指定する属性
※使い方に個人差はありますが、特に「class属性」「id属性」なんかは、このbody要素で使う機会が多いかと思いますので、覚えておきましょう。
その他にも、スクリプトを属性値に指定したときに使える属性もあります。
body要素内で指定できる子要素(css関連除く)
css関連を除いた要素(ABC順)
html4以降で非推奨、xhtmlで廃止の要素は省いています。
・a : 文書内でアンカーを付けリンク機能を持たすための要素
・abbr : 省略語、頭文字を示すための要素
・acronym : 省略語、頭文字を示すための要素
・address : テキストの問い合わせ先を示す要素
・article : 構造化タグで独立した完結な記事を示すための要素
・aside : メイン以外の補足情報を示すための要素
・bdo : テキスト文字の書き出し方向を指定できる要素
・blockquote : 長い引用のテキストを示す要素
・br : テキストを改行するための要素
・button : ボタンやラベルを示す要素(イメージマップの使用は×)
・cite : 引用元の作品タイトルを示す要素
・code : プログラムのソースコードなどを示す要素
・del : テキスト情報の誤りや期限切れの部分を削除して示す要素
・dfn : テキスト内の用語の定義を示す要素
・div : ブロックレベルに意味を与えて示せる便利な要素
・dl : 用語説明型リストを示す要素
・em : イタリックフォントでテキストを斜体で示す要素
・fieldset : フォーム内のラベルなど複数のコントロールをグループ化する要素
・figure : 参照コンテンツを示す要素
・footer : コンテンツをフッター範囲に示す要素
・form : フォームの送信先を指定し送受信するための要素
・h1~h6 : 文書内の見出しを示す要素
・header : コンテンツをヘッダー範囲に示す要素
・hr : 横罫線で意味的な区切りを示す要素
・img : 画像を表示するための要素
・input : フォームのコントロールを示す要素
・ins : テキスト情報の古い情報を新しい情報で示す要素
・kbd : ユーザーの文字入力で、行内の文字列を示す要素
・label : フォームコントロールとラベルを関連付けて示す要素
・nav : 案内や道標で、読み飛ばしやジャンプをする要素
・map : イメージマップを他の要素と関連付けて示す要素
・main : ページ全体の主要なメインコンテンツを示す要素
・menu : ボタンやリンクをツールバーとして示す。
・noscript : スクリプトが実行できない場合に代替情報を示す要素
・object : 画像、音声などのオブジェクトをUA操作し示す要素
・ol : 番号付きの順序でリストを示す要素
・p : 段落ちを示す要素
・pre : 整形済みテキストをブロックとして示す要素
・q : 短い引用のテキストを示す要素
・samp : プログラムやスクリプトなどの出力テキストを示す要素
・script : html文書内に主にjavascriptを埋め込むための要素
・section : 構造化タグで全体の一部を区別して示す要素
・select : セレクトボックスのメニューを示す要素
・small : ©copyrightなどの小さな文字を示すための要素
・span : 意味を持たない要素、後からcssを追加する場合などに使用する
・strike : 取り消し線を示す要素
・strong : 指定した文字をより強く強調して示す要素
・sub : テキストの下付き文字を示す要素
・table : html文書内に表を作成するための要素
・textarea : 複数行のテキスト入力範囲を示す要素
・ul : 番号なしのリストを示す要素
・val : 引数と変数を使い、valueの値を取得・設定する要素
css関連の要素
※このcss関連の要素は知識として一応紹介します。
・b : 指定した要素の文字を太くするための要素
・basefont : 文書内テキストの文字の大きさや色を指定できる要素
・big : 要素の内容のフォントサイズをより大きく指定できる要素
・center : 要素の内容を中央寄せにするための要素
・font : フォントの種類・サイズ・色を指定する要素
・i : イタリックフォントでテキストを斜体で示す要素
ですが、html4.01以降で非推奨となっていたり、xhtml1.1では廃止になっていたりするので、body要素での使用はあまりおすすめできません。
💡もし、スタイル(html文書内の装飾)を変更したいのであれば、head要素内にstyleタグを指定しそのstyle要素内にcssを直接記述するか、別ファイルでcssを記述して読み込むといった方法が良いでしょう。
まとめ
今回は、body要素について解説しました。
body要素の意味や役割について、そして使える属性や要素の種類などをまとめてみましたが、いかがだったでしょうか。
body要素は、html文書で一番目立つ部分を扱う要素で、その役割はとても大事なんです。
使用できるタグの種類が多いなと思うかもしれませんが、そのタグが持つ役割で覚えると割と頭に入るかと思います。
まずは仮にホームページを作成してコードを使うことに慣れてみましょう、そしてこの記事にある色々なタグを使って遊んでみてください。
最後まで読んでいただき、ありがとうございました。またなん(^^)/