「タグ」「要素」「属性」それぞれの使い方、役割、ルールがわかる!【HTML・超初心者向け】| ノブレコ

タグ・要素・属性について知ろう!
この記事では、「タグ・要素・属性」についての、基本的な使い方や役割などについて解説しています。
これらの用語は、html文書を構成するのに非常に重要なものとなっています。
また3つそれぞれの意味をきちんと理解しておくと、今後の学習や実用面で更に役に立ちます。
特段むずかしいものではないので、まとめてこのルールを覚えちゃいましょう!
タグとは
タグとは、htmlの「hyper text markup languege」の「markup(マークアップ)」を訳したものです。
markup(マークアップ)は、「印をつける」という意味で、これをhtmlでは「タグ」と呼びます。
この印であるタグでコンテンツを囲むことで、コンテンツに意味を持たせブラウザ上に示せるようになります。
htmlは、こうして様々な種類のタグを使って出来上がっていくのです。
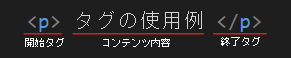
タグの書き方:
<開始タグ>コンテンツ内容<終了タグ>
このように囲むような形にします。
このコンテンツ内容は「ここから」「ここまで」というような意味で使います。
💡「開始タグ」「終了タグ」書き方のルール
タグを使うにあたって知っておきたいのが、タグの左右についている記号、「<」「>」(大なり小なり)です。
「<」→始まりの意味
「>」→終わりの意味
htmlの「<」(小なり)「>」(大なり)は、ただの(かっこ)という意味ではなく、囲んだ範囲がhtmlタグであることを意味しますので使い方に気を付けましょう。
例えば<ひらがな>のように、タグではない文字列などを入れてしまうと、CPUが「ひらがなってタグの種類あったっけ?」とパニックになりながらも、htmlタグであると認識したまま黙認し、エラーが出る原因になります。
半角の「<>」をタグ以外に使用するときには「全角の<>」か以下のような方法を使いましょう。
もし大なり小なりをタグにではなく文字に使用したい場合は、「&lt;」「&gt;」を使って以下のように表示します。
< >の使い方:
&lt;書き方のルール&gt;
これで、ブラウザ上に <書き方のルール> と表示されるようになります。
「<」の代わり→&lt;――(less thanの略)
「>」の代わり→&gt;――(greater thanの略)
実用例:
開始タグ、終了タグを使った書き方の実用例です。

開始タグは――<p>タグ
終了タグは――</p>タグ ←必ずpの前に「/」(スラッシュ)を入れる。
これで、コンテンツ内容がpタグ(段落ち)の意味を持ってブラウザ上に表示されます。
タグという呼称について。
大なり小なりの「<>」「</>」を使用したものを「<> ←開始タグ」「</> ←終了タグ」といいます。
これに「p」を入れてみると次のような意味になります。
<p> ⇦pの開始タグ。
</p> ⇦pの終了タグ。
後述する「要素とは」でもタグは密接に関係してくるので、理解しておきたいところです!
開始タグだけで使うタグ
この記事では詳しく書きませんが「こういったタグも存在する」ということだけ紹介をしておきます。
ここまで説明してきたものは「開始タグ」「終了タグ」で囲む使い方でした。
ですが、その他として<br>や<img>といったこのタグ単独で機能する要素もあります。
また、終了タグを省けるものや、開始タグ、終了タグの両方を省けるものなどがあります。
へぇ~そんなタグもあるんだ!くらいで知っておくといいです。
要素とは
htmlでは、タグとは別に「要素」という用語がよく使われます。
要素――element(エレメント)
要素とは――「開始タグ」から「終了タグ」までを囲んだ範囲全体のことを指します。
しかしタグって言ってみたり、要素って言ってみたり、一体何が「タグ」で「要素」なのか頭の中がこんがらがってしまいますよね。
文字だけではわかりづらいかもしれないので、画像で解説します。
要素の説明画像:
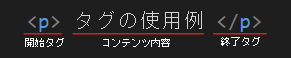
実際に要素とはどの部分なのか見てみましょう。

これだけでは、どこが要素なのかわかりません。
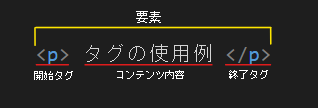
では要素の部分はどこかというと、ここです。

この黄線の範囲全体を「要素」といいます。
開始タグ・コンテンツ内容・終了タグが全部まとまったものです。
要素についてのイメージが少しつかめたかなと思います。
✔応用:
実際に上の画像の要素を言葉で表すなら「p要素」です。
<p>タグの「開始タグ」「終了タグ」を使っているからです。
もう一つの例として
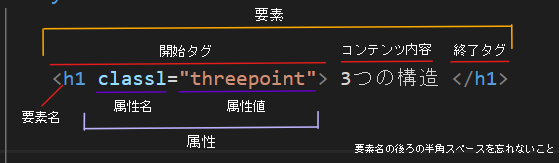
<h1> コンテンツ内容 </h1>
この場合はh1タグの開始タグ、終了タグを使っているので「h1要素」といいいます。
「pの開始タグとコンテンツ内容とpの終了タグの要素」って呼ばないの?
「コンテンツ内容をpの開始タグとpの終了タグで囲んだもの」ともいえるよ?
でもそんな読み方をしていたら、長くてめんどくさくなっちゃいますよね。
💡要は言葉の使い方!
口で説明するときに誤解を招かないようにしているとおもってください。
pの開始タグと言えば、<p>を指します。
pの終了タグと言えば、</P>を指します。
pタグとだけ言えば、<p>か</p>なのか、あるいは両方か、コンテンツ内容も含むのか、どれかがわかりません。
例えば「p要素」だと、「pの開始タグ・コンテンツ内容・pの終了タグ」すべてを含むことを指します。
このように言葉の使い方で考えればわかりやすいかもしれません。
ちなみに
終了タグが「存在しない」または「省ける」ものはそれ単体で要素が付きます。
終了タグがないものを「空要素」といいます。
この空要素には、終了タグがない「img要素」や「hr要素」などがあります。省けるものには「li要素」などが挙げられます。
これらは単独で「○○要素」と付きます。
「それ自体で要素になる」ものもあるということも合わせて知っておきましょう!
属性とは
なんか属性というと難しそうですが、仕組みが分かればそんなに難しくありません。
属性――puropati (プロパティ)
属性とは「タグ要素に補足機能を付与することができるもの」で、開始タグの中に使用します。
余談になりますが、タグ要素と属性の関係と役割について少し解釈。
htmlというRPGにおいてタグ要素は武器としましょう。
その武器に「属性(火や風)」を付与し、属性値を上げるとします。
付与した属性は、元々の武器の能力に別の力をプラスします。
プラスされた属性によって、その武器はいままでより便利で使い勝手の良い武器になります。
つまりhtmlの属性は、「タグ要素」という武器に「様々な属性」という機能を付与して補えるもの。ということです。
属性の書き方:
<タグ要素名 属性名="属性値">
書き方の手順:
※<meta>タグの開始タグを使用した例。
① 使いたいタグ要素名を書く。(ここでは<meta>開始タグを使う)
② metaの後ろに半角スペースを入れ<meta >を作る。
③ あとは半角スペースの後ろに指定したい「属性名」「=」「"属性値"」の3つを指定するだけです。
④ 最後に「</>」終了タグで〆るのを忘れずに!
注意点:
・必ずタグ要素名の後ろには「半角スペース」
・必ず属性名の後ろには[=](イコール)」
・必ず属性値を[""](ダブルクォーテ)で囲む」
・最後は終了タグで〆る。
実用例:
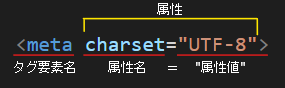
それでは今回は<meta>に [charset="UTF-8”] を入れてみます。
metaタグに [charset="UTF-8”]を指定した画像。

今まで説明したものを組み合わせると上のようになります。
意味としては「メタデータの文字コードはUTF-8です」といったことです。
「~の~は~です」と読むとわかりやすいです。
[半角スペース 属性名="属性値"]までの、全体範囲を含むすべてを「属性」といいます。
属性には、全部の要素で使える「グローバル属性」と、ある要素に対してだけ使える「固有属性」などがあります。
この記事では割愛しますが、今後別の機会に解説しますね。
ここでは、そういうのもあるということだけ覚えてください。
最後に、全体をまとめたサービス画像。

まとめ
この記事の解説は以上です。
3つの内容を一気に解説しましたが、いかがでしたか。
基本の使い方、役割、ルールには、一環として決まった形式があるので、覚えだすと理解するのは早いかもしれません。
複雑そうでも、一つ一つの内容はそこまで難しい内容ではないかとおもいます。
htmlを知るにあたって、とても重要な部分ですので、是非この機会にコツコツと内容をかみ砕いて覚えてみてください。
後、空白スペースも「空白文字」といって、ちゃんとした文字扱いになります!
ちょっと余談が炸裂したところもありますが、愛嬌だとおもってお許しくださいm(__)m
それではまた次の解説でお会いしましょう。
最後まで読んでいただき、ありがとうございました。またなん(´・ω・)


