徹底基本解説・HTMLとは一体どういうものなのか?【HTML・超初心者向け】| ノブレコ

「html」という言葉を一度はどこかで、聞いたり、見たりしたことはあるでしょう。
それが一体どんなものなのか「興味がある」「勉強を始めたい」という方もおられると思います。
今回はそんな方に向けて、なるべくわかりやすく、できるだけカンタンにhtmlとは?ということに的を絞って解説していきたいと思います。
知識として知っているだけでも、これから益々発展していくネット社会で損をすることはないと思いますので、よろしければ目を通してみてください!
※この記事では、htmlとは?ということについて説明しているので、タグ名や要素などについてはあまり触れません。
htmlとは
現在では、html5が最新となっていて、今から始めてみたいという方は、このhtml5から始めてみてください。
そもそもhtmlが何の略かと申しますと、「ハイパー・テキスト・マークアップ・ランゲージ」という英語の頭文字をとって付けられています。
「Hyper Text Markup Language」
hyper(ハイパー)には、「向こう側」を表す意味もあり、「リンク先」であるとも言えます。
hyper text(ハイパーテキスト)を日本語で例えると「他のページなどにリンクができる機能を持った文書」という感じになります。
markup(マークアップ)は「印をつける」という意味で、この印のことを「タグ」と呼びます。
language(ランゲージ)は「言語」という意味。(マークアップ言語というhtmlタグを使う)
つまりhtmlは、「ハイパーテキスト(リンク機能を持つ)に、タグ(マークアップ言語)で印をつけ、文字や画像などをブラウザ上に表示する」ものとなります。
ではどうしたら、そのhtmlを使って文書が作成できるのでしょう?
htmlの言葉の意味について説明したところで、次は「タグ」についてみていってみましょう。
htmlタグとは
もはや皆が当たり前のように触れている「webページ」ですが、そのほとんどがhtmlというマークアップ言語をベースに使用して作られたもので、ホームーページなんかにも使用されています。(cssやjavascriptなど今回は割愛)
主にGoogle Chrome、Internet Explorerなどで使われています。
このマークアップ言語が基でwebページは表示されていると言っても過言ではない重要な言語、それが「htmlタグ」です。
まずこのhtmlタグを使ってコードを書くには、「htmlファイルが作成できるソフトやツール」「プログラミングテキストエディタ」などのプログラミングに特化したエディタが必要です。(メモ帳でも書けますが、プログラミングに対応したものが良い)
htmlファイルは「webページ」を作成したりするためのテキスト形式のファイルです。
テキスト形式のファイルとは、テキストファイルに「文字だけを書いた文書データ」というもので、ファイル名の拡張子の末尾が「txt」となるものです。
htmlファイルは、同じテキスト形式のファイルでも「文字データを記録(保存)するファイル」という違いがあり、拡張子の末尾が「.html」[.htm]のようになります。
ファイル名の拡張子を見れば、そのファイルの種類が識別できますよ!
実際にテキストエディタでhtml文書を作成すると、こんな感じです。

htmlタグでできること
タグについては少し先述しましたが、html文書内の文字をwebブラウザが読み込んで解釈するのに必要になるのが「htmlタグ」というものです。
タグとは印のことで、コンピューターに指示を出すときに「命令文」として使用するものです。
ではそのhtmlタグで、どんなことができるのか?
- 見出しや、段落ちなどを指定表示できる。
- 画像を指定表示できる。
- 表を指定表示できる。
- リストを指定表示できる。
- リンク機能で様々なことができる。
主に以上のようなことができます。
htmlタグの使い方(ルール)

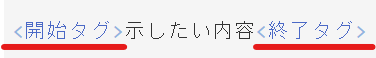
タグは、基本的には赤線部分の「開始タグ」「終了タグ」の二つで示したい内容を囲む。
囲むことで、示したい内容の部分の持つ意味が「なにか」を示せるようになります。
例えばその「なにか」を示す方法として今回は「h1タグ」を開始タグと終了タグに指定します。
すると、この内容は「大見出し」ですよ!と示すことができるわけです。
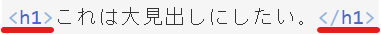
例)では実際にh1タグを「開始タグ」と「終了タグ」に指定してみる。

h1タグは、大見出しという意味を持つタグです。
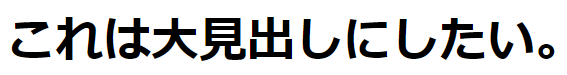
先ほどの開始タグと終了タグに「h1タグ」を指定した結果はこうなります。

h1タグで、この内容は「大見出し」で示すよ!ということをコンピュータに伝えることで、ブラウザ上ではじめて文字として大見出しで表示できるようになるのです。
また、「開始タグ」と「終了タグ」の表し方として以下のように指定します。

開始タグと、終了タグの違いは、赤色で囲んである「/(スラッシュ)」があるかないかで判断します。
開始タグはそのまま<>内にh1タグだけを入れればいいです。<h1>
終了タグは、<>内のh1タグの前に「/」を入れます。</h1>
必ず、終了タグはタグの前に/を入れる形にしましょう。
htmlタグの役割
htmlタグでの役割は、タグで囲った範囲の内容が「なにか」ということを明確にし意味を持たせることです。
html文書内を構成するすべての範囲を、このhtmlタグで囲って指定し、構造としての「骨格」を作っていきます。
htmlタグには約100種類ものタグがあります。
それらを適材適所に使って組み上げていくことでページ全体が形作られ、さらにリンクが使えたり画像が掲載できるなどの機能を持たせられます。
ホームページの作成はもちろんのこと、Word pressなどで使用するのにも役に立ちます。
htmlを使う利点
わざわざhtmlで書かなくても、ワープロソフトがあるんじゃないの?
そんな疑問を抱く方もいると思います。
テキストエディタとワープロソフトの違いを少し説明。
☆Wordなどのワープロソフト(一般的な文書作成ソフト)は、文書ファイルを編集するもので、最初から色を変える、文字を大きくする、表も作れるなどの様々な装飾を指定できるし、見出しと段落ちなどの区別もフォントサイズを変えて分けることができるアプリケーション形式(拡張子.doc)です。
表示形式があるので、簡単に文章を書いたり、装飾を使えるのが魅力。
それに対し
☆htmlはテキストエディタやメモ帳などでテキストファイルに文字だけを書き込むだけもので、装飾を使うにはcssと呼ばれるものを使わないと、色、大きさなどは指定できませんし、文章や表を作るにもタグなどで指定しなければ正しくブラウザ上に表示されません。
htmlでは、表示形式がないので「htmlタグ」を使って、文章や画像、表、リストなどをCPUに認識させブラウザに表示する必要があるのです。
これがワープロソフトに比べて手間がかかる印象がする原因かもしれません、ですがちゃんと利点もあります。
htmlタグでhtmlテキストを作成する利点。
・テキスト形式で記録しているので、ほとんどの文書作成ソフトからファイルを開くことが可能。
・タグで意味を持たすだけのただの文書データなので、様々な端末環境で文書の利用ができる。
・この先の時代でも、閲覧できなくなる心配が少ない。
このようにタグで示すというシンプルな構造だから、他のアプリケーション形式などに比べ、環境制限が少ないことに利点があります。
文字を保存しておく場合に使うなら、htmlファイルを作って保存するほうが、今後長期にわたってデータファイルを開けれる保証が高く、データ環境の変化にも対応できるということですね。
まとめ
この記事では、htmlとはどんなものか?ということをなるべく簡潔に解説いたしました。
プログラミング言語とは違う、マークアップ言語という分類になり、ルールさえ分かればそんなに複雑なものではないので、難しく考える必要はありません。
htmlも、この先益々学んでおいて損はないものですので、その入り口としてお役立ていただければ幸いです。
最後まで読んでいただき、ありがとうございました。またなん(*'ω'*)